Understanding Backbone.js from the lens of a Java programmer
Let me start this blog in favor of backend or server-side programmers by making the following statement:
“A server-side programmer (Java or similar) can understand nuances of javascript client or server-side frameworks or libraries much more quickly than an html developer”.
There are two key reasons behind the above statement:
- Client-side development is not limited to HTML/CSS rather it has evolved to contain programming & design paradigms, which is complex for an html programmer.
- Design paradigms including patterns needs to be applied to front-end code to keep it maintainable, performant & scalable – which is greenfield for programmers but not for HTML developers.
Having said that, I am writing this blog to exhibit that how easy it is for java programmers to co-relate concepts from java to javascript. I have chosen Backbone.js for the same, which is a popular library for developing singe-page web applications.
There is a major difference between Backbone and AngularJS, which is a framework & Backbone is a library. Frameworks impose more constraints & assumptions and are considered to make life easier but at the cost of being more restrictive and heavy (particularly from size of javascript).
From a java programmer perspective, a JavaScript library is similar to Apache CommonUtils Library (distributable as JAR) whereas framework is Apache Wicket or Spring framework (distributable as set of JARs).
Backbone.js is an implementation of MVP pattern (similar to MVC pattern with slight deviation), which is not a new concept for a java programmer (might be for an HTML developer).
A matrix below can be handy for co-relating conceptual elements between Java & Backbone based components:
| Java | JavaScript (Backbone) | |
|---|---|---|
| Model | JPA Entity or POJO Class | To create a Model class extend Backbone.Model.extend(). Backbone also has concept of Collection objects, which are nothing but collection of Model objects. |
| View | JSP or XHTML (with scriplet) | There are two parts to it:
|
| Controller | POJO Class manipulating Models & updating View | A Backbone Router is similar component but not exactly the same. It maps URLs to Javascript functions. |
A logical architecture for a single-page client application can be visualized as below:
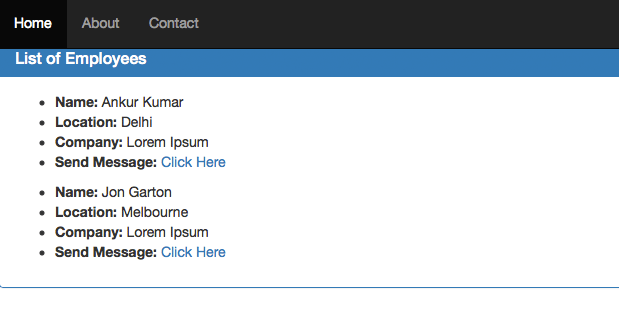
I have created a very simple application, which lists employees along with few data elements.
Source code in terms of javascript for above application is below, which demonstrates simplicity of using backbone library.
// Namespace our app
var app = {};
// define employee model
app.employee = Backbone.Model.extend({
defaults: {
company: "Lorem Ipsum",
}
});
// define view rendering logic for employee
app.employeeView = Backbone.View.extend({
tagName: "article",
template: _.template( $("#employeeElement").html() ),
render: function() {
var employeeTemplate = this.template(this.model.toJSON());
this.$el.html(employeeTemplate);
return this;
}
});
// A group (array) of employee models
app.employeeCollection = Backbone.Collection.extend({
// What type of models are in this collection?
model: app.employee
});
// defined rendering logic for employee collection
app.employeeGroupView = Backbone.View.extend({
tagName: "section",
render: function() {
this.collection.each(this.addEmployee, this);
return this;
},
addEmployee: function(employee) {
var employeeView = new app.employeeView ({ model: employee });
this.$el.append(employeeView.render().el);
}
});
// action for URLs
app.Router = Backbone.Router.extend({
routes :{
"": "noCopy",
"firstEmployee" : "firstEmployeeMessage",
"secondEmployee": "secondEmployeeMessage"
},
noCopy: function() {
$(".message").html("");
},
firstEmployeeMessage: function() {
$(".message").html("
Message for First Employee
");
},
secondEmployeeMessage: function() {
$(".message").html("
Message for Second Employee
");
}
});
// create data for 2 employees
var firstEmployee = new app.employee({
name: "Ankur Kumar",
location: "Delhi",
link: "firstEmployee"
});
var secondEmployee = new app.employee({
name: "Jon Garton",
location: "Melbourne",
link: "secondEmployee"
});
var employeeGroup = new app.employeeCollection([
firstEmployee, secondEmployee
]);
// render employee view
var employeeGroupView = new app.employeeGroupView({ collection: employeeGroup});
$(".allEmployees").html(employeeGroupView.render().el);
var employeeRouter = new app.Router();
// for router
Backbone.history.start();All you need now is following HTML snippet in your page to render the view:
<div class="message"><div> <div class="allEmployees"></div> <script id="employeeElement" type="text/template"> <ul> <li><strong>Name:</strong> <%= name %></li> <li><strong>Location:</strong> <%= location %></li> <li><strong>Company:</strong> <%= company %></li> <li><strong>Send Message:</strong> <a href="#<%= link %>">Click Here </a></li> </ul>
| Reference: | Understanding Backbone.js from the lens of a Java programmer from our WCG partner Ankur Kumar at the Ankur Kumar’s Blog blog. |