Oracle JET Components Demo Using Cookbook in Jdeveloper
In this post, I am sharing how can we use Oracle JET Cookbook to understand basic UI components and How can we copy and use code from the cookbook. Here I am using JDeveloper 12.1.3 to create Oracle JET Components Demo Application.
In the previous post, I have explained about creating a JET application using JDeveloper. Here I am using the same application to show JET components demo. Oracle JET cookbook has many recipes that we can try in our application to learn more about coding pattern and toolkit structure.
Here you can access Oracle JET Cookbook
Now open your NavDrawer JET application in JDeveloper, Run it and you can see Dashboard page opened in the browser

You can see that this page tells the path of the file to edit in case you want to update its content
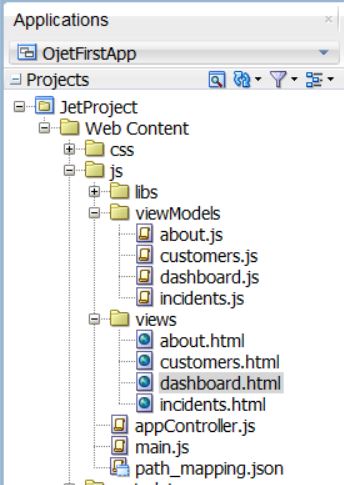
In JDeveloper select Project navigate to Web Content –> js and expand views and viewModels folder, Here you can see various HTML files and their corresponding javascript files. In this post, I am using the dashboard module for showing the JET components demo.

Now open dashboard.html and dashboard.js file in the editor. We’ll work in these two files to learn about various JET components
oj-input-text (Input Text) Component
Goto Oracle JET Cookbook and navigate to input text demo page
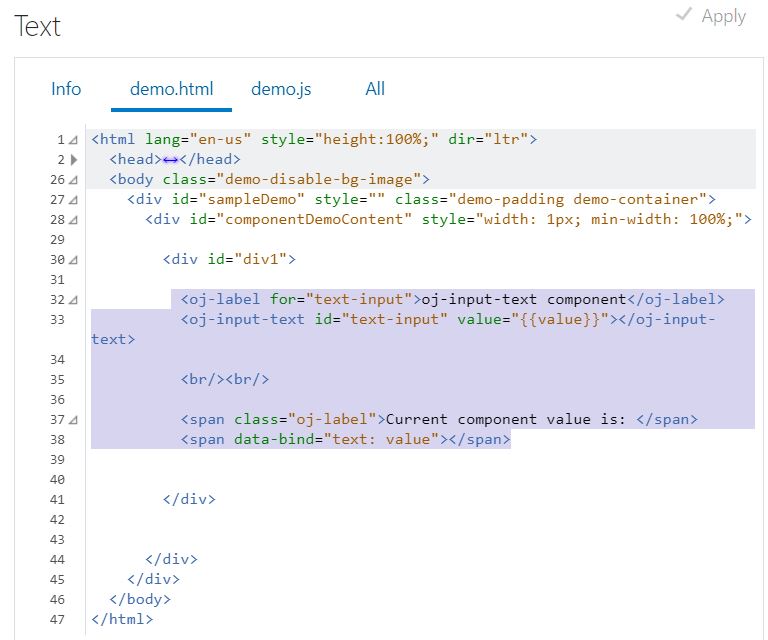
Copy this code from demo.html

and paste in dashboard.html, you can see that this piece of code contains HTML tag for showing a label, an input text and its value in the span element
<oj-label for="text-input">oj-input-text component</oj-label>
<oj-input-text id="text-input" value="{{value}}"></oj-input-text>
<br/><br/>
<span class="oj-label">Current component value is: </span>
<span data-bind="text: value"></span>
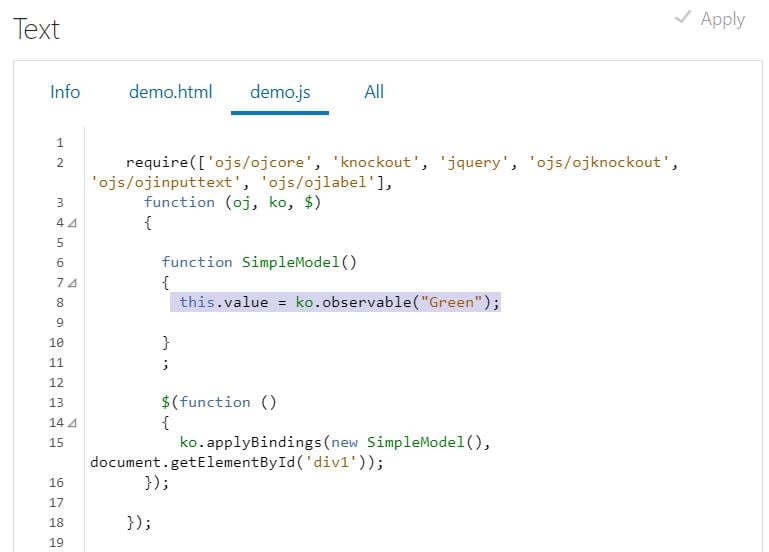
Now we need to set the value of this input text component in the dashboard.js file, So copy this line

and paste in the dashboard.js file under var self = this; line and don’t forget to add input text declaration (ojs/ojinputtext) in define block otherwise it’ll not appear on the page
/*
* Your dashboard ViewModel code goes here
*/
define(['ojs/ojcore', 'knockout', 'jquery', 'ojs/ojinputtext'], function (oj, ko, $) {
function DashboardViewModel() {
var self = this;
this.value = ko.observable("Green");
.
.
.
Here you can see that Knockout js object ko is setting the value of JET input text component, Now run and check application

oj-select-one (Select One Choice) Component
Goto Oracle JET Cookbook and navigate to select one choice demo page
Copy code from demo.html and paste in the dashboard.html, Here goes the code of dashboard.html
<div class="oj-hybrid-padding">
<h1>Dashboard Content Area</h1>
<div>
<oj-label for="basicSelect">Select One</oj-label>
<oj-select-one id="basicSelect" value="{{val}}" style="max-width:20em">
<oj-option value="IE">Internet Explorer</oj-option>
<oj-option value="FF">Firefox</oj-option>
<oj-option value="CH">Chrome</oj-option>
<oj-option value="OP">Opera</oj-option>
<oj-option value="SA">Safari</oj-option>
</oj-select-one>
<br/>
<oj-label for="curr-value">Current selected value is</oj-label>
<span id="curr-value">
<oj-bind-text value="[[val]]"></oj-bind-text></span>
</div>
</div>
You can understand from the above code that a select one choice and its items are defined using JET HTML tags, Now set the initial value of this component in the dashboard.js file and don’t forget to add select one choice declaration (ojs/ojselectcombobox) in define block
/*
* Your dashboard ViewModel code goes here
*/
define(['ojs/ojcore', 'knockout', 'jquery', 'ojs/ojselectcombobox'], function (oj, ko, $) {
function DashboardViewModel() {
var self = this;
this.val = ko.observable("CH");
.
.
Run and check application, You can see a select one choice rendered on the page and its value is set using val variable

oj-radioset (Radio Button Group) Component
Goto Oracle JET Cookbook and navigate to radio set demo page
Copy entire form from demo.html and paste in the dashboard.html page, this form contains a radio set and an additional button that changes the value of radio set. Here you’ll also learn about button action.
<div class="oj-hybrid-padding">
<h1>Dashboard Content Area</h1>
<div id="formId" class="oj-form">
<oj-label id="mainlabelid">Colors</oj-label>
<!-- You need to set the labelled-by attribute
to make this accessible.
role="radiogroup" is set for you by oj-radioset. -->
<oj-radioset id="radiosetBasicDemoId" labelled-by="mainlabelid" value="{{currentColor}}">
<!-- This is an example of how to use oj-bind-for-each, along with oj-bind-text to
iterate over an array of objects-->
<oj-bind-for-each data="[[colorOptions]]">
<template>
<oj-option id="[[$current.data.id]]" value="[[$current.data.value]]">
<oj-bind-text value="[[$current.data.color]]"></oj-bind-text>
</oj-option>
</template>
</oj-bind-for-each>
</oj-radioset>
<br/>
<span>Current component value is: </span>
<span id="curr-value" data-bind="text: currentColor"></span>
<br/>
<br/>
<div id='buttons-container'>
<oj-button id='inputButton4' on-oj-action='[[setModelCurrentColorToBlue]]'>Set model currentColor to blue</oj-button>
</div>
</div>
</div>
Now use this code in the dashboard.js file, that populates radio set from an observable array and a method that is called on button click. Focus on the variable names and you’ll understand how they are referenced from UI components.
/*
* Your dashboard ViewModel code goes here
*/
define(['ojs/ojcore', 'knockout', 'jquery', 'ojs/ojradioset', 'ojs/ojbutton', 'ojs/ojlabel'], function (oj, ko, $) {
function DashboardViewModel() {
var self = this;
// this variable keeps track of the currentColor.
// It's a Knockout observable which
// means it is a two-way binding.
self.currentColor = ko.observable("red");
//Array that populates Radio Set
self.colorOptions = ko.observableArray([
{id : "blueopt", value : "blue", color : "Blue"},
{id : "greenopt", value : "green", color : "Green"},
{id : "redopt", value : "red", color : "Red"},
{id : "limeopt", value : "lime", color : "Lime"},
{id : "aquaopt", value : "aqua", color : "Aqua"},]);
//Method that is called on button click
self.setModelCurrentColorToBlue = function () {
alert("Set model currentColor to blue.");
self.currentColor("blue");
return true;
}
.
.
.
Now run the application and check button functionality.

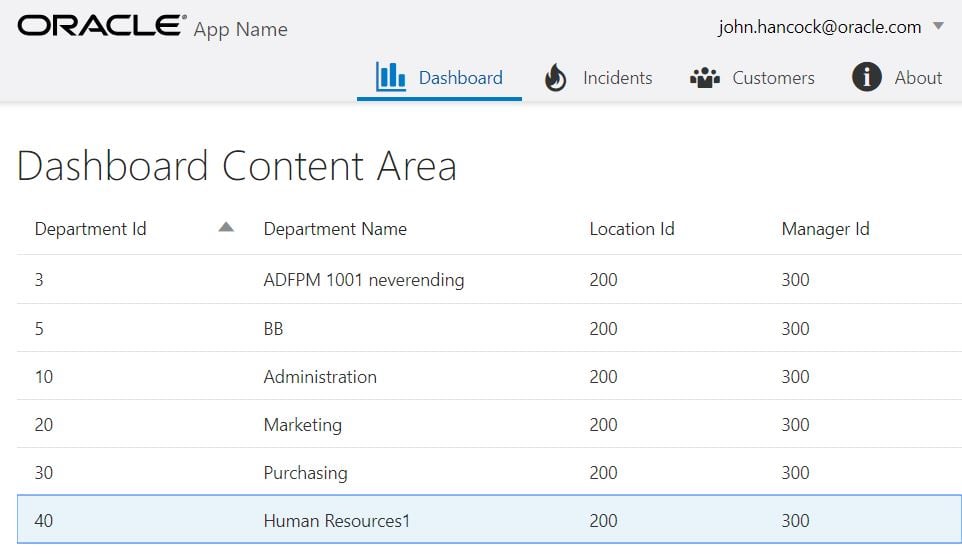
oj-table (JET table) Component
Goto Oracle JET Cookbook and navigate to JET table demo page
Read the recipe carefully and try to understand the code, Here JET table is populated using ArrayDataProvider. Here goes the code for dashboard.html
<oj-table id='table' aria-label='Departments Table'
data='[[dataprovider]]'
selection-mode='{"row": "multiple", "column": "multiple"}'
dnd='{"reorder": {"columns": "enabled"}}'
scroll-policy='loadMoreOnScroll'
scroll-policy-options='{"fetchSize": 10}'
columns='[{"headerText": "Department Id",
"field": "DepartmentId",
"headerClassName": "oj-sm-only-hide",
"className": "oj-sm-only-hide",
"resizable": "enabled"},
{"headerText": "Department Name",
"field": "DepartmentName",
"resizable": "enabled"},
{"headerText": "Location Id",
"field": "LocationId",
"headerClassName": "oj-sm-only-hide",
"className": "oj-sm-only-hide",
"resizable": "enabled"},
{"headerText": "Manager Id",
"field": "ManagerId",
"resizable": "enabled"}]'
style='width: 100%; height: 300px;'>
</oj-table>
and dashboard.js code goes like this, Here deptArray is passed in ArrayDataProvider to populate data in the JET table.
/*
* Your dashboard ViewModel code goes here
*/
define(['ojs/ojcore', 'knockout', 'jquery','ojs/ojarraydataprovider','ojs/ojknockout','ojs/ojtable'],
function (oj, ko, $, ArrayDataProvider) {
function DashboardViewModel() {
var self = this;
var deptArray = [
{DepartmentId: 3, DepartmentName: 'ADFPM 1001 neverending', LocationId: 200, ManagerId: 300},
{DepartmentId: 5, DepartmentName: 'BB', LocationId: 200, ManagerId: 300},
{DepartmentId: 10, DepartmentName: 'Administration', LocationId: 200, ManagerId: 300},
{DepartmentId: 20, DepartmentName: 'Marketing', LocationId: 200, ManagerId: 300},
{DepartmentId: 30, DepartmentName: 'Purchasing', LocationId: 200, ManagerId: 300},
{DepartmentId: 40, DepartmentName: 'Human Resources1', LocationId: 200, ManagerId: 300},
{DepartmentId: 50, DepartmentName: 'Administration2', LocationId: 200, ManagerId: 300},
{DepartmentId: 60, DepartmentName: 'Marketing3', LocationId: 200, ManagerId: 300},
{DepartmentId: 70, DepartmentName: 'Purchasing4', LocationId: 200, ManagerId: 300},
{DepartmentId: 80, DepartmentName: 'Human Resources5', LocationId: 200, ManagerId: 300},
{DepartmentId: 90, DepartmentName: 'Human Resources11', LocationId: 200, ManagerId: 300},
{DepartmentId: 100, DepartmentName: 'Administration12', LocationId: 200, ManagerId: 300},
{DepartmentId: 110, DepartmentName: 'Marketing13', LocationId: 200, ManagerId: 300},
{DepartmentId: 120, DepartmentName: 'Purchasing14', LocationId: 200, ManagerId: 300},
{DepartmentId: 130, DepartmentName: 'Human Resources15', LocationId: 200, ManagerId: 300},
{DepartmentId: 1001, DepartmentName: 'ADFPM 1001 neverending', LocationId: 200, ManagerId: 300},
{DepartmentId: 1009, DepartmentName: 'BB', LocationId: 200, ManagerId: 300},
{DepartmentId: 1011, DepartmentName: 'Administration', LocationId: 200, ManagerId: 300},
{DepartmentId: 2011, DepartmentName: 'Marketing', LocationId: 200, ManagerId: 300},
{DepartmentId: 3011, DepartmentName: 'Purchasing', LocationId: 200, ManagerId: 300},
{DepartmentId: 4011, DepartmentName: 'Human Resources1', LocationId: 200, ManagerId: 300},
{DepartmentId: 5011, DepartmentName: 'Administration2', LocationId: 200, ManagerId: 300},
{DepartmentId: 6011, DepartmentName: 'Marketing3', LocationId: 200, ManagerId: 300},
{DepartmentId: 7011, DepartmentName: 'Purchasing4', LocationId: 200, ManagerId: 300},
{DepartmentId: 8011, DepartmentName: 'Human Resources5', LocationId: 200, ManagerId: 300},
{DepartmentId: 9011, DepartmentName: 'Human Resources11', LocationId: 200, ManagerId: 300},
{DepartmentId: 10011, DepartmentName: 'Administration12', LocationId: 200, ManagerId: 300},
{DepartmentId: 11011, DepartmentName: 'Marketing13', LocationId: 200, ManagerId: 300},
{DepartmentId: 12011, DepartmentName: 'Purchasing14', LocationId: 200, ManagerId: 300},
{DepartmentId: 13011, DepartmentName: 'Human Resources15', LocationId: 200, ManagerId: 300},
{DepartmentId: 14011, DepartmentName: 'ADFPM 1001 neverending', LocationId: 200, ManagerId: 300},
{DepartmentId: 15011, DepartmentName: 'BB', LocationId: 200, ManagerId: 300},
{DepartmentId: 21022, DepartmentName: 'Administration', LocationId: 200, ManagerId: 300},
{DepartmentId: 22022, DepartmentName: 'Marketing', LocationId: 200, ManagerId: 300},
{DepartmentId: 23022, DepartmentName: 'Purchasing', LocationId: 200, ManagerId: 300},
{DepartmentId: 24022, DepartmentName: 'Human Resources1', LocationId: 200, ManagerId: 300},
{DepartmentId: 25022, DepartmentName: 'Administration2', LocationId: 200, ManagerId: 300},
{DepartmentId: 26022, DepartmentName: 'Marketing3', LocationId: 200, ManagerId: 300},
{DepartmentId: 27022, DepartmentName: 'Purchasing4', LocationId: 200, ManagerId: 300},
{DepartmentId: 28022, DepartmentName: 'Human Resources5', LocationId: 200, ManagerId: 300},
{DepartmentId: 29022, DepartmentName: 'Human Resources11', LocationId: 200, ManagerId: 300},
{DepartmentId: 310022, DepartmentName: 'Administration12', LocationId: 200, ManagerId: 300},
{DepartmentId: 311022, DepartmentName: 'Marketing13', LocationId: 200, ManagerId: 300},
{DepartmentId: 312022, DepartmentName: 'Purchasing14', LocationId: 200, ManagerId: 300},
{DepartmentId: 313022, DepartmentName: 'Human Resources15', LocationId: 200, ManagerId: 300}];
self.dataprovider = new ArrayDataProvider(deptArray, {keyAttributes: 'DepartmentId', implicitSort: [{attribute: 'DepartmentId', direction: 'ascending'}]});
.
.
.
Run application and check

oj-data-grid (Data Grid) Component
Goto Oracle JET Cookbook and navigate to data grid demo page
dashboard.html file code
<oj-data-grid id="datagrid"
style="width:100%;max-width:234px;height:130px"
aria-label="Data Grid Cell Based Grid Demo"
data="[[dataSource]]">
</oj-data-grid>
dashboard.js file code, Here you can see how data array used as grid’s data source
/*
* Your dashboard ViewModel code goes here
*/
define(['ojs/ojcore', 'knockout', 'jquery','ojs/ojknockout','ojs/ojdatagrid', 'ojs/ojarraydatagriddatasource'],
function (oj, ko, $, ArrayDataProvider) {
function DashboardViewModel() {
var self = this;
var dataArray = [
['1', '2', '3'],
['4', '5', '6'],
['7', '8', '9']
];
self.dataSource = new oj.ArrayDataGridDataSource(dataArray);
.
.
Run application and check

I’ll add some more UI Components Demo in this post later, Keep an eye on this page.
Cheers Happy Learning
Published on Web Code Geeks with permission by Ashish Awasthi, partner at our WCG program. See the original article here: Oracle JET Components Demo Using Cookbook in Jdeveloper Opinions expressed by Web Code Geeks contributors are their own. |


