JavaScript Number Methods and Properties Example
Greetings readers, in this tutorial, we will explore the Number methods and properties in the javascript.
1. Introduction
JavaScript is an object-oriented programming language that allows the client-side scripting to interact with a user and deliver the dynamic pages. Most web browsers including Google Chrome, Mozilla Firefox, Safari, Internet Explorer, Microsoft Edge, Opera, etc. support it. The JavaScript scripting language includes:
- Declaring variables
- Maintaining the retrieving values
- Defining and invoking functions
- Defining classes
- Load and use external modules
- Define event handlers
- And much more ….
1.1 Advantages of JavaScript Language
The pros of using the JavaScript scripting language are:
- JavaScript is easy to learn
- It executes on the client’s browser, so eliminates the server-side processing and be executed on any OS
- JavaScript can be used with any type of web page e.g. PHP, ASP.NET, Perl etc
- Web-page performance increases due to client-side execution
- JavaScript code can be minified to decrease the loading time from the server
- Many JavaScript-based application frameworks are available in the market to create Single page web applications e.g. AngularJS, ReactJS etc.
1.2 Disadvantages of JavaScript Language
The cons of using the JavaScript scripting language are:
- Does not have any multi-threading or multi-processing capabilities
- Does not allow the file reading and writing capabilities
1.3 Number Methods and Properties in javascript language
1.3.1 Number Methods
Following table show the different number methods in the javascript language.
| Method | Description | Syntax |
|---|---|---|
toExponential() | This method converts a number to its exponential form. | myNumber.toExponential() |
toFixed(x) | This method formats a number with a specific number of digits after the decimal point. | myNumber.toExponential(2) |
toPrecision(x) | This method formats a number to x length. | myNumber.toPrecision(2) |
toString() | This method returns a number in a string format. | myNumber.toString() |
valueOf() | This method returns the primordial value of a number. | myNumber.valueOf() |
1.3.2 Number Properties
Following table shows the different number properties in the javascript language.
| Property | Description |
|---|---|
MAX_VALUE | Returns the largest number possible. |
MIN_VALUE | Returns the smallest number possible. |
NEGATIVE_INFINITY | Represents negative infinity. |
NaN | Represents a not-a-number value. |
POSITIVE_INFINITY | Represents infinity. |
2. JavaScript Number Methods and Properties Example
Here is a systematic guide for implementing this tutorial.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7, and it works well.
2.2 Project Structure
Firstly, let us review the final project structure if you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
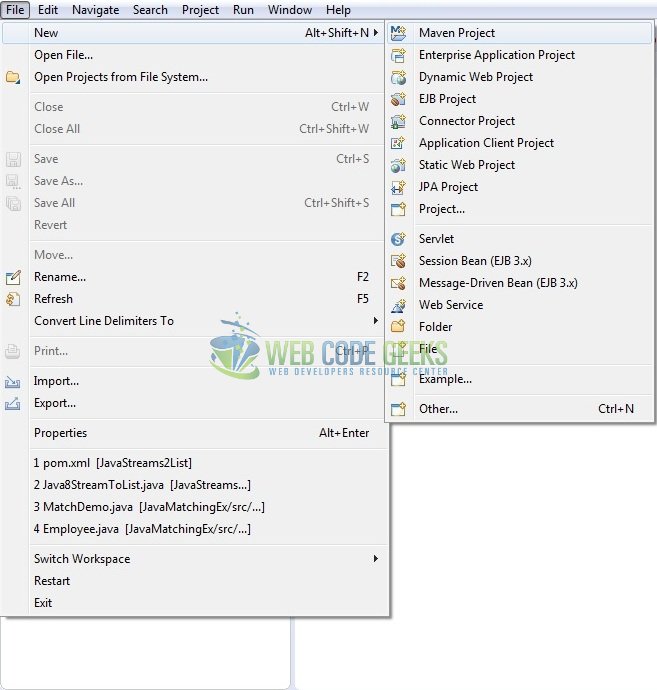
This section will show how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

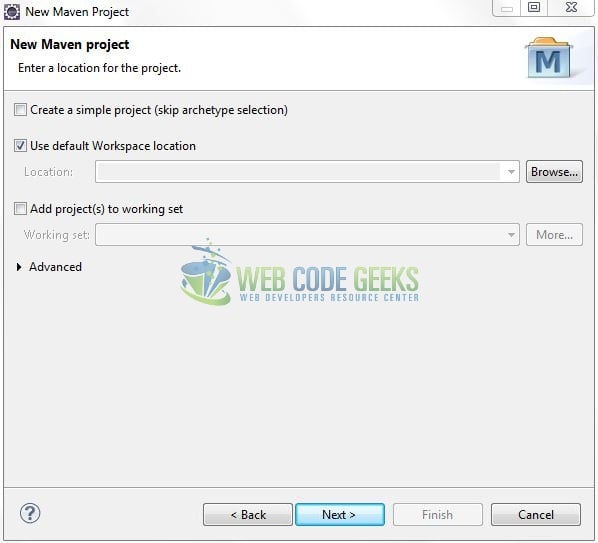
In the New Maven Project window, it will ask you to select the project location. By default, ‘Use default workspace location’ will be selected. Just click on the next button to proceed.

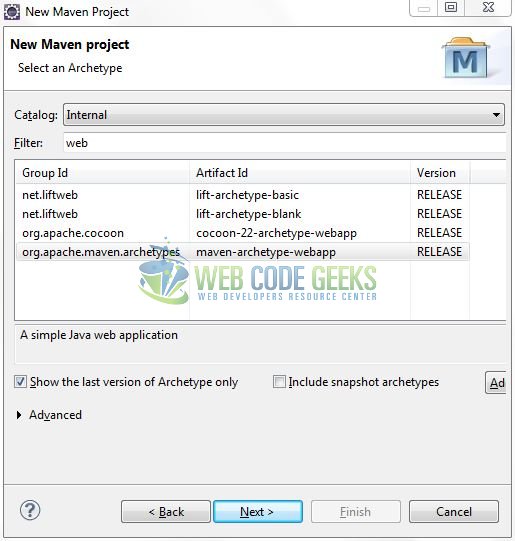
Select the ‘Maven Web App’ Archetype from the list of options and click next.

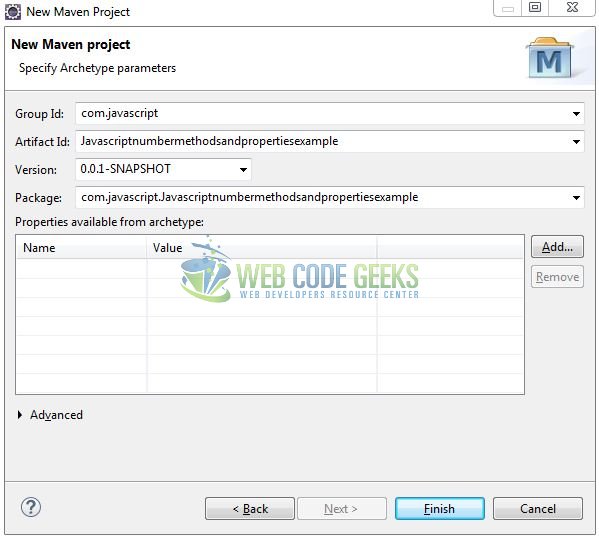
It will ask you to ‘Enter the group and the artifact id for the project’. We will input the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you see, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.javascript</groupId> <artifactId>Javascriptnumbermethodsandpropertiesexample</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
3. Application Building
Let us see the sample code snippet to understand the Number Methods and Properties in the javascript language.
index.jsp
<!DOCTYPE html>
<html lang="en">
<head>
<title>Index page</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link rel="stylesheet" href="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/4.2.1/css/bootstrap.min.css">
<style>
.column {
float: left;
width: 50%;
padding: 10px;
}
.row:after {
display: table;
clear: both;
}
</style>
</head>
<body>
<div class="container">
<h2 align="center" class="text-muted">Number Methods and Properties in JavaScript</h2>
<hr />
<!-- JavaScript Number Methods and Properties Example -->
<div class="row">
<div class="column">
<h4 class="font-weight-normal"><mark>Number methods</mark> in javascript are the default methods that are a part of an object's definition.</h4>
<div> </div>
<table class="table table-bordered text-center">
<thead>
<tr>
<th scope="col">Method</th>
<th scope="col">Description</th>
<th scope="col">Syntax</th>
</tr>
</thead>
<tbody>
<tr>
<td><code>toExponential()</code></td>
<td>This method converts a number to its exponential form.</td>
<td><code>myNumber.toExponential()</code></td>
</tr>
<tr>
<td><code>toFixed(x)</code></td>
<td>This method formats a number with a specific number of digits after the decimal point.</td>
<td><code>myNumber.toExponential(2)</code></td>
</tr>
<tr>
<td><code>toPrecision(x)</code></td>
<td>This method formats a number to <em>x</em> length.</td>
<td><code>myNumber.toPrecision(2)</code></td>
</tr>
<tr>
<td><code>toString()</code></td>
<td>This method returns a number in a string format.</td>
<td><code>myNumber.toString()</code></td>
</tr>
<tr>
<td><code>valueOf()</code></td>
<td>This method returns the primordial value of a number.</td>
<td><code>myNumber.valueOf()</code></td>
</tr>
</tbody>
</table>
</div>
<div class="column">
<h4 class="font-weight-normal">Following table illustrates the <mark>Number Properties</mark> in javascript.</h4>
<div> </div>
<table class="table table-bordered text-center">
<thead>
<tr>
<th scope="col">Property</th>
<th scope="col">Description</th>
</tr>
</thead>
<tbody>
<tr>
<td><code>MAX_VALUE</code></td>
<td>Returns the largest number possible.</td>
</tr>
<tr>
<td><code>MIN_VALUE</code></td>
<td>Returns the smallest number possible.</td>
</tr>
<tr>
<td><code>NEGATIVE_INFINITY</code></td>
<td>Represents negative infinity.</td>
</tr>
<tr>
<td><code>NaN</code></td>
<td>Represents a <em>not-a-number</em> value.</td>
</tr>
<tr>
<td><code>POSITIVE_INFINITY</code></td>
<td>Represents infinity.</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
4. Run the Application
As we are ready for all the changes, let us compile the project and deploy the application on the Tomcat7 server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
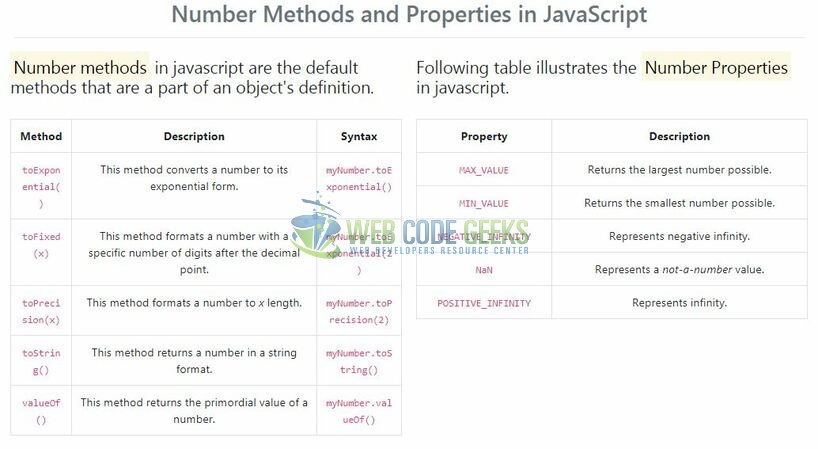
Open your favorite browser and hit the following URL to display the application’s index page and console output as shown in Fig. 7.
http://localhost:8082/Javascriptnumbermethodsandpropertiesexample/
Server name (localhost) and port (8082) may vary as per your Tomcat configuration.

6. Conclusion
In this section, developers learned how to create a simple application with the JavaScript language. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was a beginner’s tutorial to explore the Number methods and Properties in the javascript language.
You can download the full source code of this example here: JavaScript Number Methods and Properties Example



