React Hooks
On the Roadmap for React there was a widely discussed feature called React Hooks. As of yesterday, Hooks are available in stable release v16.8.
Personally I’m rather excited for this to become a part of React. I’ll try to explain why I’m so excited and point you to some great resources to get started yourself.
What are Hooks?
With the introduction of Hooks, stateful logic can be extracted from the component.
From Hooks at a glance:
Hooks are functions that let you “hook into” React state and lifecycle features from function components. Hooks don’t work inside classes — they let you use React without classes.
React provides a few built-in Hooks like useState. You can also create your own Hooks to reuse stateful behavior between different components.
So Hooks provide two main advantages:
- Reusability: Don’t repeat yourself
Hooks provide a way to apply this to component behaviour specifically (which is harder or even impossible to do with a class component approach).
In my mind, Hooks are to behaviour as React components are to a UI: they’re a means to compose your behaviours onto a single component the same way you can compose multiple single components into a bigger part of the UI.
- Readability & clean code: simple to understand and scan
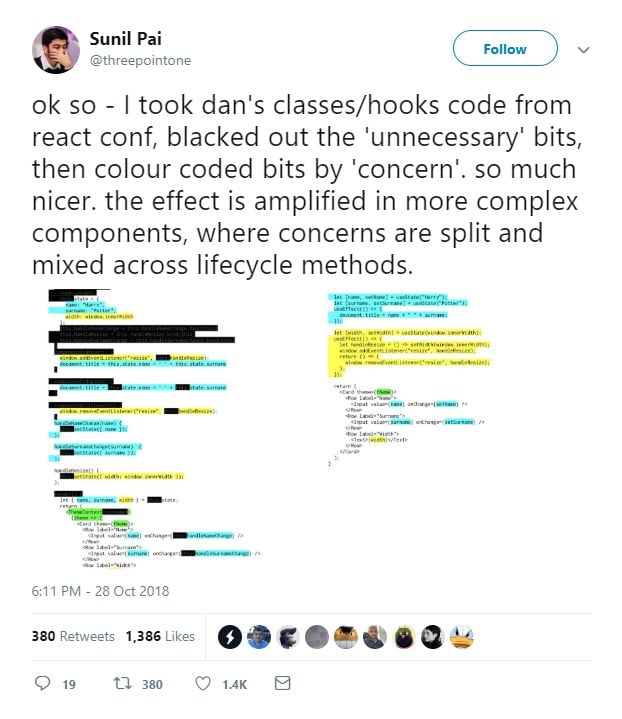
Before Hooks, complex components quickly got hard to understand, as behaviour was all over the place. Hooks bundle all the code that belongs to one behaviour, and do it more concisely.

How to use Hooks
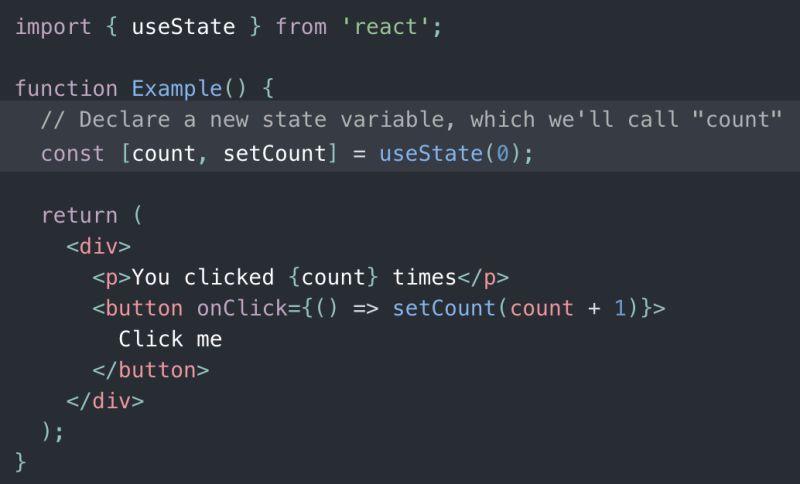
Using Hooks, it’s now possible to create clean and stateful functional components:

A blogpost on Hooks wouldn’t be complete without some form of example.
I am, however, not going to attempt to explain the specifics, as the official documentation on Introducing Hooks already does it so well.
If you’re more of a visual learner, I would highly recommend watching React Today and Tomorrow and 90% Cleaner React With Hooks, where some of the core React developers explain by doing. They touch on the motivation and give a hands-on demonstration of how Hooks relate to the current way of working, i.e. the lifecycle methods approach within class components.
This is the video that got me excited in the first place, so I hope I sparked your interest as well!
In conclusion
Vue recently announced that they will be introducing Hooks in their framework as well. Apparently, they thought Vue had a similar functionality with mixins, but found that Hooks were more flexible and powerful.
[M]ixins can’t consume and use state from one to another, but Hooks can. This means that if we need chain encapsulated logic, it’s now possible with Hooks.
We’re planning on integrating Hooks into Vue 3, but will likely deviate from React’s API in our own implementation.
We look forward to introducing Hooks to our colleagues and in our projects. Below, you’ll find a number of resources to get into them yourself.
Are you getting started with Hooks? Let us know in the comments or on Twitter!
Recommended watch:
React Today and Tomorrow and 90% Cleaner React With Hooks
(the “announcement” video which does a great job of explaining it all as well)
- Recommended reads:
- Introducing Hooks (official documentation)
- Making Sense of React Hooks (more in depth on the “why”)
- An Introduction to Hooks in React (several hands on examples, how to write tests for Hooks )
- Not Magic Just Arrays (more in depth on the internals)
Published on Web Code Geeks with permission by Jeroen Savat, partner at our WCG program. See the original article here: React Hooks Opinions expressed by Web Code Geeks contributors are their own. |


