HTTP web server for Chrome to test local web applications
If you are writing HTML and JavaScript on your PC and testing the output in your browser without setting up a server, you will probably get some error messages about Cross Origin Requests. Your browser will render HTML, run JavaScript, jQuery or AngularJS web app, and … block requests.
This is a common behavior of many web browsers due to possible cross site attacks. That is understandable because it is not clever to allow someone to read your hard drive from your web browser. Right?
More concrete example. Assume, you develop an AngularJS web app with custom directives. Maybe you’re quickly testing some AngularJS features without any web server. AngularJS loads HTML files of custom directives on page initial load.
All files are loaded by AJAX from your PC, so that you will see an error message such as “XMLHttpRequest cannot load file:///C:/somefolder/somefile.html”. I had e.g. these messages in the browser console:
This is because your browser doesn’t allow AJAX requests for file:/// Obviously, you need to serve all files over HTTP. The simplest solution would be to install a web server for Chrome. It serves web pages from a local folder over the network, using HTTP and comes exactly to rescue. After installing this small server app from the Google Web Store, you will see a Web Server icon. I have e.g. something like
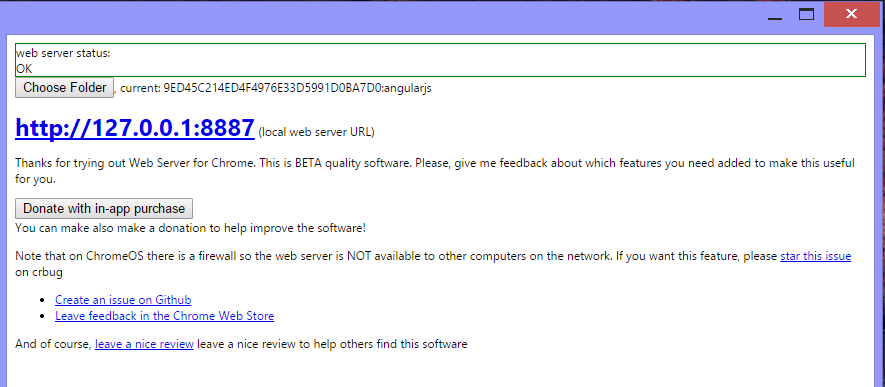
Open the web server for Chrome and choose a directory to serve static content. In our case, this is the main folder of your project.
It is now able to stream large files and handle range requests. It also sets mime types correctly. Navigate to http://127.0.0.1:8887 You will see all content of you project. Assume, the main file is called myapp.html. After choosing this file, you will see the URL http://127.0.0.1:8887/myapp.html.
The web app is fine now because all separate files for AngularJS’s includes or directives are streamed down by AJAX over HTTP. Changes in files are visible on-the-fly without any restarts or redeployments.
Have fun!
| Reference: | HTTP web server for Chrome to test local web applications from our WCG partner Oleg Varaksin at the Thoughts on software development blog. |








Please it just a question. Can it handle PHP scripts and at the same time return to HTML content with just server request?