Web Developer Interview Questions And Answers
The aim of this article is to provide a wide range of questions that a web developer can be asked during a job interview. Preparing for a job interview can be a daunting process if the scope of what is to be asked is so large. Web development includes a considerable set of skills and langauges, and an interview of this scale is sure to be all inclusive regarding the various web technologies.
However, as long as the focus is not on any specific langauges (which is not common for today’s programmer hiring), questions are expected to be general and explore the most important concepts of the main languages/technologies used in the web as well as personal best practices of the candidate.
Table Of Contents
1. Introduction
Web developers are responsible for managing the way content appears to the users on a particular website. The field includes working with programming languages to create web applications that combine databases and other tools to create company’s web managment systems. However, apart from the complex part, it can also be about creating static pages and designing stuff.
As big data is more and more part of systems, its manipulation and maintenance may as well come with errors, which then will have to be debugged by members of the web development team in companies. In a general viewpoint, web developers are the ones who work behind the scenes to provide not just sites, but services people use everyday. While there are a lot to be asked in such interviews, let us have a look at what most of these questions might be.
2. General Questions
1. How would you use persistent storage on browsers? What options would you use?
For HTML browsers, a good choice would be local storage and persistent storage. For non-HTML ones, cookies are the best bet.
2. What is W3C?
W3C stands for World Wide Web Consortium which is the international standard for World Wide Web. W3C is constantly busy trying to standardize the web and to make it accessible to all users. The company was created in 1994.
3. What are two common ways in which you can reduce the load time of a web application?
There are quite a lot of ways you can reduce load time:
- Enable browser caching
- Optimize images
- Minify resources
- Minimize HTTP Requests
- Reduce redirects
4. What is graceful degradation?
Graceful degradation refers to the property that enables a system to function properly even in the event of failure of either the system or a component of it.
5. What is DTD?
DTD stands for Document Type Declaration and it tells the browser which version of either HTML or XHTML is being used.
6. What is the difference between “Web development” and “Web design”.
Web development includes a lot of processes, and Web Design is part of it. Web design is used to represent page layouts and graphical user interface. Web development is a wider term to mean planning, coding, testing, debugging etc.
7. What is CORS? How does it work?
Cross-origin resource sharing (CORS) is a mechanism that allows many restricted resources (e.g. fonts, js etc.) on a web page to be requested from another domain outside the domain from which the resource originated. It’s a mechanism supported in HTML5 that manages XMLHttpRequest access to a domain different.
8. Describe the key advantages of HTTP/2 as compared with HTTP 1.1.
HTTP/2 among other improvements, provides decreased latency to improve page load speed by supporting:
- Server push technologies
- Prioritization of requests
- Data compression of HTTP headers
- An important operational benefit of HTTP/2 is that it avoids the head-of-line blocking problem in HTTP 1.
- Loading of page elements in parallel over a single TCP connection
9. How do you optimize a website’s assets?
There are several ways to do this, for example: file concatenation, file compression, CDN Hosting, offloading assets, refining code etc.
10. What web browser do you use?
Because web developers should be familiar with all browsers in terms of testing their web projects the best answer here is: All of them.
11. What’s the difference between standards mode and quirks mode?
Quirks mode is a default compatibility mode and may be different from browser to browser, which may result to a lack of consistency in appearance from browser to browser.
12. Explain what is long polling?
Long polling is a web application development pattern used to emulate pushing data from the server to the client. With long polling, the client requests information from the server in a similar way to a normal poll. However, if the server does not have any information available for the client, instead of sending an empty response, the server holds the request and waits for some information to be available.
3. HTML & HTML5 Questions
13. What is HTML?
HTML stands for HyperText Markup Language. It is the most popular markup language for creating websites that can be viewed in a web browser.
14. What is the difference between HTML elements and tags?
HTML elements communicate to the browser how to render text. When surrounded by angular brackets <> they form HTML tags, which come in pairs and surround text.
15. What does DOCTYPE mean?
The term DOCTYPE means Document Type Definition and tells the browser which type of HTML is used on a webpage. Browsers use DOCTYPE to determine how to render a page. Failing to use DOCTYPE will load your page in Quirks Mode.
16. What are the limitations when serving XHTML pages?
The main limitation is the poor browser support of XHTML. Internet Explorer and other user agents cannot parse XHTML as XML. Thus, it is not that extensible language as one might think.
17. What is the syntax difference between a bulleted list and numbered list?
Bulleted lists use the <ul> tag, which stands for “unordered,” whereas <ol> is used to create an ordered list.
18. What is the difference between a <div> and a <frame>?
A <div> is a container element for grouping and styling, whereas a <frame> creates divisions within a web page and should be used within the <frameset> tag. The use of <frame> and <frameset> are no longer popular and are now being replaced with the more flexible <iframe>, which has become popular for embedding elements from other websites (ie. Youtube videos) into a page.
19. What is the difference between the application model of HTML and HTML5?
There is not a big difference between the two. HTML5 is a continuum of HTML. There has been no major paradigm shift.
From a broader viewpoint, HTML was a simple language for laying out text and images on a webpage, whereas HTML5 can be viewed as a development platform that does what HTML does that and more, including better support for audio, video, and interactive graphics. It has a number of new elements, supports offline data storage for applications, and has more robust exchange protocols.
20. What are some new HTML5 markup elements?
Among several: <article>, <aside>, <bdi>, <command>, <details>, <figure>, <figcaption>, <summary>, <header>, <footer>, <hgroup>, <mark>, <meter>, <nav>, <progress>, <ruby>, <rt>, <section> and <time>.
21. What are the new image elements in HTML5?
The new image elements in HTML5 are Canvas and WebGL. <canvas> is a new element that acts as a container for graphical elements like images and graphics. WebGL stands for Web Graphics Language, a free cross-platform API that is used for creating 3D graphics in web browsers.
22. What are data- attributes good for?
data- attribute is used to assigns custom data to an element. The stored (custom) data can then be used in the page’s JavaScript to create a more engaging user experience.
23. Describe the difference between cookies, sessionStorage, and localStorage.
Cookies are small text files that websites place in a browser for tracking or login purposes, and hold a modest amount of data. Meanwhile, localStorage and sessionStorage are new objects, both of which are storage specifications but vary in scope and duration. Local storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Futhermore, is it permanent. sessionStorage only lasts as long as the duration of the longest open tab.
24. What are some of the major new API’s that come standard with HTML5?
Among others: Media API, Text Track API, Application Cache API, User Interaction, Data Transfer API, Command API, and the History API.
25. What is the difference in caching between HTML5 and the old version of HTML?
An crucial new feature of HTML5 is the Application Cache which creates an offline version of a web application. and stores website files such as HTML files, CSS, images, and JavaScript, locally. Obviously, that speeds up site performance.
26. What is image map?
An image map is a list of coordinates relating to a specific image, created in order to hyperlink areas of the image to different destinations (as opposed to a normal image link, in which the entire area of the image links to a single destination).
27. What is the advantage of collapsing white space?
White spaces are blank sequences of space characters, which is actually treated as a single space character in HTML. The browser collapses multiple space into a single space, so we can indent lines of text without worrying about multiple spaces. This enables us to organize the code into a much more readable format.
28. Do all HTML elements need both opening and closing tags?
Not really, elements like <img src=""/> or <input type=""/> don’t need a closing tag.
29. What is a marquee?
A marquee is used to enable scrolling text in a web page. To do this, just place whatever text you want to appear scrolling within the <marquee> and </marquee> tags.
30. How do you create links to sections within the same page?
Links can be created using the <a> tag, with referencing through the use of the # symbol. For example, we can have:
<a href=”#top”>BACK TO TOP</a>
which would result in the words “BACK TO TOP” appearing on the webpage and links to a bookmark named top. We can then create a separate tag like:
<a name=top></a>
somewhere on the same webpage so that the user will be linked to that place when clicking on “BACK TO TOP”.
4. CSS Questions
31. What are the possible ways to apply CSS styles to a web page?
CSS can be applied in the following three ways:
- Linked: Create a separate
.cssfile and add all the style for the web page there. Make sure the file is linked to the HTML document(s) using thelinktag - Embedded: Inside the HTML document, open a
styletag and inside that, add all styles just like you’d do on a linked file. - Inline: This is done by adding a
styleattribute inside an HTML element.

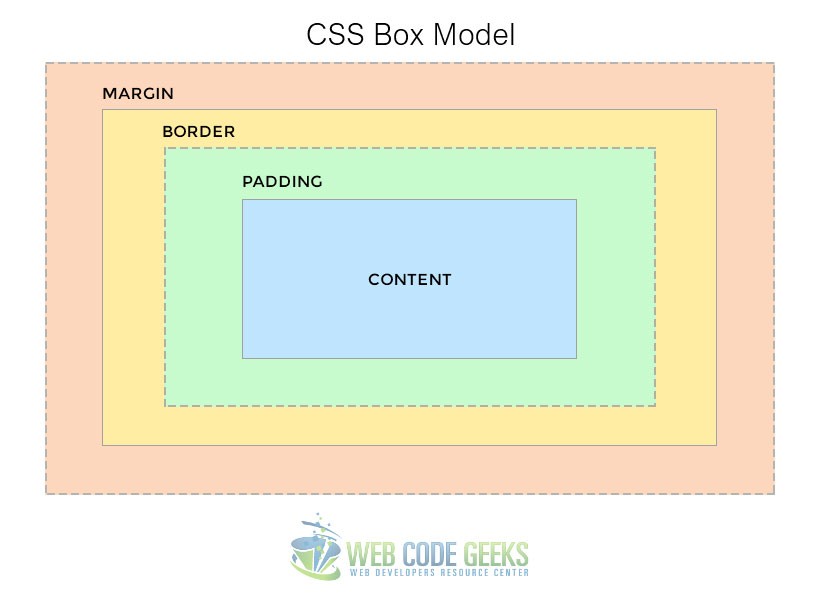
32. Explain the CSS box model.
CSS box model is made up of margins, borders, padding, and content. The box model provides a more structured way to space elements in relationship to each other in web pages. In your browser’s developer tools, the CSS box model is found at the end of the CSS section and it looks like this:

33. What is the difference between inline and block elements?
Basically, a block element will take up the whole width available, and comes with a line break before and after. Examples of block level elements are: headings (i.e <h1>), paragraphs (<p>), divisions (<div>) etc.
In contrast, inline elements take up only the space they need, and do not force line breaks. Examples of inline elements are: anchors (<a>), spans (<span>) etc.
34. What is grouping used for in CSS?
Grouping allows several elements of HTML to have the very same styles applied. It uses a single declaration and selectors and separated by commas. For example:
h1, h2, .my-class {
font-weight: light;
}
35. What is a Class selector and how does it differ from an ID selector?
Class selectors are used to apply style to multiple HTML elements identified with the same class. Class selectors are called within the CSS document by a ‘.’, followed by the class name, like this:
.class {
color: black;
}
The difference between classes and ID’s is that a HTML element can accept multiple classes, but only one ID. That means ID’s are unique for HTML elements.
36. What is the difference between visibility:hidden and display:none?
Although these two properties seem similar, there is quite an important difference between the two:
visibility:hiddenhides the element, but it will still takes up space, this way affecting the layout of the document.display:nonealso hides the element, but will not take up space and the page will appear as if the element is not present.
37. What are CSS preprocessors and why do we use them?
CSS preprocessors convert code written in a preprocessed language like SASS or LESS into the same old CSS we’ve been using for such a long time now. The main advantages of using preprocessors are:
- Ability to define variables
- Ability to use nested syntax
- Ability to create and use mixins (functions)
- Use of mathematical and operational functions
However, there are also some disadvantages like updating issues and debugging difficulties.
38. What are child selectors in CSS?
Child selectors represent a way of grouping (for styling) a set of elements that descend from a parent element. Example:
section > span {
background-color: #eee;
}
39. What are grid systems and why do we use them in web pages?
Grid systems are structured rules that enable content to be stacked horizontally and vertically in a consistent and sustainable way. They find heavily usage in today’s websites because they offer increased producitvity while coding, they’re versatile and ideal for responsive layouts.
40. How do we use shorthand properties and why?
Shorthand properties cannot be applied to any css property but only a few like: border, outline, padding, background etc. Shorthand properties reduce file size thus improving page load time. The trick stands for listing all property values on a single line, in a pre defined order that must be respected. An example would be:
div {
background-color: #ccc;
background-image: url("img.png");
background-repeat: no-repeat;
background-position: right top;
}
This would be exactly the same as:
div {
background: #ccc url("img.png") no-repeat right top;
}
41. What is the purpose of the z-index and how is it used?
The z-index property specifies the stack order of an element within the document area (or a part of it). An element with greater stack order will always be in front of an element with a lower stack order. However, z-index only works on positioned elements (position:absolute, position:relative, or position:fixed). It can have four kind of values:
- Auto: Sets the stack order equal to its parents.
- Number: Orders the stack order.
- Initial: Sets this property to its default value (0).
- Inherit: Inherits this property from its parent element.
42. List some of the new CSS propertied introduced with CSS3?
The following is a list of new properties added in CSS3:
- border-radius
- box-shadow
- text-shadow
- text-stroke
- background-size
- text-overflow
- resize
- transition
Also, other features like multiple backrounds which allows you to have two or more background in the very same selector and flexible box model which ensures that elements behave predictably when the page layout must accommodate different screen sizes and different display devices.
43. Explain what pseudo-classes are and their usage.
Pseudo clasess are used to define a special state of an element. Do note that pseudo classes are not defined in the markup. They can be used for:
- Styling an element on mouse over (hover)
- Styling an element when it gets focus
- Styling visited/unvisited links
44. What is the CSS selector which allows you to target every element in a web page?
Called the universal selector and signed with an asterix (*), it sets all HTML element the same styling rules as defined in the property declarations. For example:
* {
margin: 0;
padding: 10px;
}
45. What are media queries and how are they used?
A media query consists of a media type and at least one expression that limits the style sheets’ scope by using media features, such as width, height, and color. Media queries, added in CSS3, let the presentation of content be tailored to a specific range of output devices without having to change the content itself. The usage of media queries is similar to this:
@media (max-width: 768px) {
.problem-class {
property: smaller;
}
}
5. Javascript Questions
46. Define event bubbling.
Because JavaScript allows DOM elements to be nested inside each other, if the handler of the child is clicked, the handler of parent will also work as if it were clicked too. That sums up what event bubbling really is.
47. How would you declare a three-dimensional array in Javascript?
You can do it like this:
var myArray = [[[]]];
48. What is “this” keyword in Javascript?
this is used to refer to the current object in the code. In the global execution context (outside of any function), this refers to the global object, whether in strict mode or not.
49. Does Javascript support automatic type conversion?
Yes. JavaScript does support automatic type conversion and it is the common way of type conversion used by JavaScript developers.
50. What is event delegation and how does it work?
Event delegation allows us to avoid adding event listeners to specific nodes of the DOM; instead, the event listener is added to one parent. Using event delegation it’s possible to add an event handler to an element, wait for an event to bubble up from a child element and easily determine from which element the event originated.
51. What is the difference between window.onload and onDocumentReady?
The window.onload event will not trigger until every single element on the page has been fully loaded, including CSS, images and/or other assets. The main disadvantage is that it might take a while before any code is actually executed. On the other hand, onDocumentReady executes code as soon as DOM is loaded.
52. Which is faster between Javascript and ASP?
Javascript is obviously faster. Why? Because Javascript is a client-side language and execution does not need assistance from the web server. In contrast, ASP is server-side therefore is slower.
53. What is an anonymous function is Javascript
An anonymous function is a function declared without any named identifier and in general, is not accessible after its declaration.
54. Explain the role of break and continue statements.
- Break statements are used to come out of the current loop
- Continue statements continue the current loop with a new recurrence
55. How are object properties assigned in JS?
Similar to the way a value is assigned to a variable, we assign object properties like this for example: document.form.action="submit"
56. What is the difference between undeclared and undefined variables?
- Undeclared variables are variables that do not exist in a program and are not declared. If the program tries to read the value of an undeclared variable, then a runtime error is generated.
- Undefined variables are variables that are declared in the program but have not been given any value. If the program tries to read the value of an undefined variable, an undefined value is returned.
57. What would be the result of 5+2+”3″?
Since 5 and 2 are integers (data type) they will be added together numerically. And since “3” is a string, the result would be a concatination, meaning 73.
58. Name some Javascript functions used to convert non numerical values into numbers.
There are three main ways to do this:
- parseInt()
- parseFloat()
- Number()
59. What is namespacing in Javascript and how is it used?
Namespacing is used for grouping functions, variables etc. under a unique name. It is a name that has been attached to the desired functions, objects and properties. This enables code reuse and improves modularity in the coding.
60. What is a closure in Javascript?
A clouse resembles an object. It gets instatiated whenever you call a function. The scope of a closure is lexical, meaning everything contained within the function in which the closure belongs to, has access to any variable that is in it. A decent example would be:
function wcg() {
var name = "Web Code Geeks";
function displayMessage() {
alert(name);
}
displayMessage();
}
wcg();
wcg() creates a local variable name and then a function called displayMessage(). displayMessage() is an inner function that is defined inside wcg() and is only available within the body of that function.displayMessage() has no local variables of its own, however it has access to the variables of outer functions and so can use the variable name declared in the parent function.
6. jQuery Questions
61. How is jQuery different to Javascript?
Well, jQuery is not a programming language, but a well written JavaScript code (a framework). It is a library built with Javascript. Javascript is the core programming language. It is very popular because it abstracts away cross-browser compatibility issues and emphasises unobtrusive and callback-driven Javascript programming.
62. What is $() in jQuery?
The $() function is an alias of jQuery() function. $() function is used to wrap any object into jQuery object, which then allows you to call various method defined in the jQuery object.
63. What are jQuery events?
Events are actions performed on specific conditions.. When we perform these actions on an HTML page, we can do whatever we want. We then use event handlers to perform the action. Some important handlers are for example: bind(), unbind(), blur(), off(), hover(), on(), one(), ready(),trigger() etc.
64. What is called chaining?
Chaining is used to connect multiple events and functions in a selector. It means specifying multiple functions and/or selectors to an element.
65. What is the difference between event.PreventDefault and event.stopPropagation?
In short, preventDefault(): Stops the default action of an element from happening.
event.stopPropagation(): Prevents the event from bubbling up the DOM tree, thus preventing any parent handlers from being notified of the event.
66. How can we hide an image on a button click using jQuery?
We can have a click handler and then the hide method applied to the image:
$("#button").click(function(){
$("#image").hide();
});
67. What is AJAX in jQuery?
AJAX stands for “Asynchronous JavaScript and XML”. AJAX is about exchanging data with a server, without reloading the whole page. It is a technique for creating fast and dynamic web pages.
$.ajax()– Performs an async AJAX request.$.get()– Loads data from a server using an AJAX HTTP GET request.$.post()– Loads data from a server using an AJAX HTTP POST request.
68. What Is the Format of an AJAX Request?
An AJAX request can be in any of the following formats:
- Text File
- HTML
- JSON Object
69. How can you find out that an AJAX request has been completed?
We can use the ReadyState property to check whether AJAX request has been completed. If the property is equal to 4, the request has been completed and data is now available.
70. Do AJAX requests retain PHP session info, when calling multiple times?
Yes, PHP retains the session info over multiple ajax calls. The duration of the php session depends on SESSION configuration.
7. PHP Questions
71. How can a file be included to a PHP page?
Two functions can be used to include a file: include() and require(). The file path shall be given as the parameter in both cases. For example
include("web-code-geeks.php");
require("admin_header.php");
72. What is the difference between ‘echo’ and ‘print’ in PHP?
Although almost everyone thinks both of these functions are the same, there are some slight differences to consider:
echodoesn’t return a value whereasprintreturns a value of 1printcan only take a single argument, whileechocan accept multiple parameters
73. What is a final class? What about a final method?
The final concept of classes and methods do also exist in other programming languages like Java, and in PHP the explanation is similar:
- A
finalclass means this class cannot be extended. - A
finalmethod means it cannot be overrided.
74. How can we create a session in PHP? How do we set and unset values in sessions?
PHP provides the following to work with sessions:
- To create a session:
session_start(); - To set a value into session:
$_SESSION['VAR']=1; - To remove data from a session:
unset($_SESSION['VAR']);
75. How would you connect to MySQL database from a PHP script?
Using the mysql_connect() function we can connect to a MySQL database like so:
$database = mysql_connect("HOST", "USER_NAME", "PASSWORD"); mysql_select_db("DATABASE_NAME",$database);
76. What are the main differences between GET, POST and REQUEST methods?
GET and POST are used to send information from client browser to web server. In case of GET the information is send via GET method in name/value pair and is URL encoded. The default GET has a limit of 512 characters. The POST method transfers the information via HTTP Headers. The POST method does not have any restriction in data size to be sent. POST is used for sending data securely and ASCII and binary type’s data. The $_REQUEST contains the content of both $_GET, $_POST and $_COOKIE.
77. How can we find the length of a string in PHP? What about the length of an array?
PHP provides the strlen() function to find the length of a string and count() function for finding the array length.
78. What is an associative array?
Associative arrays are arrays that use named keys that you assign to them. An example would be:
$langauges=array("Front-End"=>"Javascript", "Back-End"=>"PHP", "Framework"=>"AngularJS");
79. Can we send e-mail using PHP? How?
Yes, we can send e-mails in PHP using the mail() function. This function accepts 5 parameters from which 2 are optional. Example:
mail($to, $subject, $message, $headers);
80. How is a constant defined in PHP?
We can define a constant using the define() directive:
define("CONSTANT_NAME", 32);81. What encryption techniques are there in PHP?
There are two encryption techniques widely used in PHP:
- MD5: The MD5 hash algorithm is implemented using the
md5function like so:$encrypted_string = md5($string); - mcrypt_encrypt: Encrypts plaintext with given parameters. The standard structure is:
string mcrypt_encrypt ( string $cipher , string $key , string $data , string $mode [, string $iv ] )
82. Is it possible to extend the execution time of a PHP script?
Yes, that can be achieved using the set_time_limit(int seconds) which enables us to extend the execution time of a php script. Note that the default limit is 30 seconds.
83. What is the use of header() function in PHP?
The header() function sends a raw HTTP header to a client browser. This function must be called before sending the actual output.
84. How is the ternary conditional operator used in PHP?
The ternary conditional operator is used just like in most languages:
condition_here ? execute_if_true : execute_if_false;
Three expressions go into this kind of assignment, the condition and two operands describing what should be executed when the condition is true or false.
85. How can we create a text file using PHP?
Most programming languages like C and Java let you create files. In PHP, the way we create files is:
$filename = "/directory/newfile.txt"; $file = fopen ($filename, "w"); // open with writing permissions
This is it. The file is created, and we’ve even granted access to write in it. Additionaly, we can check if the file can be opened:
if ($file == false) {
echo ("File cannot be opened");
exit();
}
After writing or reading from file, we can close the file.
fwrite($file. "Writing on the file"); // in this case writing fclose($file);
8. Conclusion
To conclude, it is crucial to know the basic concepts and combine logic and creativity to become the ultimate web developer and have a potential career growth. In this article, we had a look at some of the most essential questions web developers should keep in mind while in job interviews. HTML, CSS, Javascript and PHP are really the building blocks of the modern web and believe me, they will be for a long time. So, knowing and expanding on these technologies/languages will surely make you confident in the endless path of web development.







Almost every answer in the javascript section has some degree of incorrect response. In particular, the answer about the closure is misleading at best.
These are good questions, but they’re mostly theoretical, or basic coding examples. Interviews will usually also require some practical problem solving with JavaScript or PHP or whichever other language is required. For example, take these programming interview questions: https://www.testdome.com/for-developers
You can also ask what’s expected of you in the interview. In most cases interviewers will give you a direct response so that you know how to prepare.
Nice set of the questions, and html/css and javascript seems to be must learn for web-developer. But PHP is not only single back-end platform to build web apps. It also could be ASP.NET, Python/Django, Ruby or Rails and even Java (Spring MVC for example).
There is some tests which could be helpful for web developers to test their skills. https://tests4geeks.com/html-css-javascript for example.
Hey Admin! If I am not wrong for above archive is entirely obliging according to my standpoint. No misgiving all information what has been included in this subject is tremendous. Primarily my impartial is to find out top plus skillful writers like this author because when they share its knowledge whether he/she writes or says. Every time delivers some high-class and valuable material. I am pleased to come at this site also obtained few courteous info for my task ecommerce website development. Before going from this platform one thing want to include that will indubitably visit here once more after… Read more »
Hello @FabioCimo
Would like to share the more interviews questions, Undoubtedly, these are the slightly basic stuff. I need PHP MySQL questions for the intermediate designation. Mostly, it is also a fact that interview was given to the website design and development companies like https://www.branex.com/ has always remained a complicated task for the web designers.
Thanks
I am glad I read your article before going to interview I had an interview at https://www.frontdevelopers.com and they asked me a few of these questions :)
Great list of the web developer interview questions..
Your above suggestion for US will really work fine. Recently I have completed Web development training.
Interesting Post shared
Well Managed list of the web developer interview questions..
Your above stuff will really help at the time of interview. Recently I have done Web development training in PHP.
This is a great article that I really enjoyed reading.
Thanks for sharing.
What do you think of my blog http://corpsoft.io/blog/ I am waiting for your opinion
wonderful article you have shared, actually i am writing an article about interview round on big IT companies and your post is very useful on this. Thanks for sharing an article. https://www.snkcreation.com/
This is one of the most amazing articles I have read so far. Really it was an awesome article…very interesting to read. Are you looking for instagram followers. We are offer provided <a href=”https://www.kishanukarmakar.com/buy-instagram-followers-india”>Buy instagram followers india</a> enjoy your day :)
This is a great article that I really enjoyed reading.
Thanks for sharing.
I am going for interview this Monday. I have these interview questions will be helpful for me.
I don’t think just learn some interview questions helps you to win the interview, if you going for an interview in the web development company you should have some skills in the selected topic, must practice before a day.
Hello @FabioCimo
Perfect collection of web developer interview questions
I appreciate you sharing such a valuable post which help in interview of https://elitedesignhub.com/, so keep it up!
Thanks for your valuable knowledge information because of useful updated for me, thank you for share this wonderful article.
Wow thanks for sharing this information it really help me out Thank you..