jQuery FadeIn Example
The aim of this example is to introduce and give examples on the usage of .fadeIn() method of jQuery. Basically, the fadeIn() method gradually changes the opacity, for selected elements, from hidden to visible.
Hidden elements will not be displayed at all (no longer affects the layout of the page). This method is often used alongside with .fadeOut() method which does the opposite.
FadeIn is often used over content that is to be shown on mouseover or when clicked. This way, it gives a more smooth and nice look to where it is applied.
It comes with severeal options that we’ll have a look later on this article but can also be applied as a single, no parameter method, like this: .fadeIn();. Let’s see it in more detail:
1. Basic Application
To begin, first set up your HTML document and then follow the basic syntax to apply this method.
1.1 Document Setup
Create a new HTML document, and add the following basic syntax in it:
<!DOCTYPE html> <html> <head> <title>jQuery FadeIn Example</title> </head> <body> <!-- STYLE SECTION --> <!-- HTML SECTION --> <!-- JAVASCRIPT SECTION --> <script src="jquery-1.11.3.min.js"></script> <script type="text/javascript"> </script> </body> </html>
1.2 An Initial Application
Let’s first create a button so that when when clicked, it will fadeIn same paragraph.
<!-- HTML SECTION --> <button>Fade In</button> <p style="display:none">I just showed up because of FadeIn method!</p>
Notice the paragraph has a style applied to it. It is display: none;, which means that this element will not show up when the page is opened, but it will be triggered on button click via the .click() method. So now, in jQuery, select the button element and define that you want the paragraph to fadeIn when the button is clciked, just like below:
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('p').fadeIn();
});
});
</script>
The result you’d get in the browser would be:
So, now you have an idea what the method is about. Next, let’s talk about the many options of this method and what they stand for.
2. .fadeIn() Options
Syntax: .fadeIn( options )
Type: PlainObject
What is it? – A map of additional options to pass to the method.
2.1 duration
Default: 400 (ms)
Type: Number or String
Description: A string or number determining how long the animation will run.
You can set a number which will represent the time in ms, or a word like "slow" or "fast".
<script type="text/javascript">
$(document).ready(function() {
$('button').click(function(){
$('p').fadeIn("slow");
/*$('p').fadeIn(2000);*/
});
});
</script>
2.2 easing
Default: swing (ms)
Type: String
Description: A string indicating which easing function to use for the transition.
<script type="text/javascript">
$(document).ready(function() {
$('button').click(function(){
$('p').fadeIn("swing");
});
});
</script>
That is the effect that you just saw above.
2.3 queue
Default: true (ms)
Type: Boolean or String
Description: A Boolean indicating whether to place the animation in the effects queue. If false, the animation will begin immediately
<script type="text/javascript">
$(document).ready(function() {
$('button').click(function(){
$('p').fadeIn({queue: true, duration: 2000});
});
});
</script>
2.4 specialEasing
Type: PlainObject
Description: An object containing one or more of the CSS properties defined by the properties argument and their corresponding easing functions.
2.5 step
Type: Function
Description: A function to be called for each animated property of each animated element. This function provides an opportunity to modify the Tween object to change the value of the property before it is set.
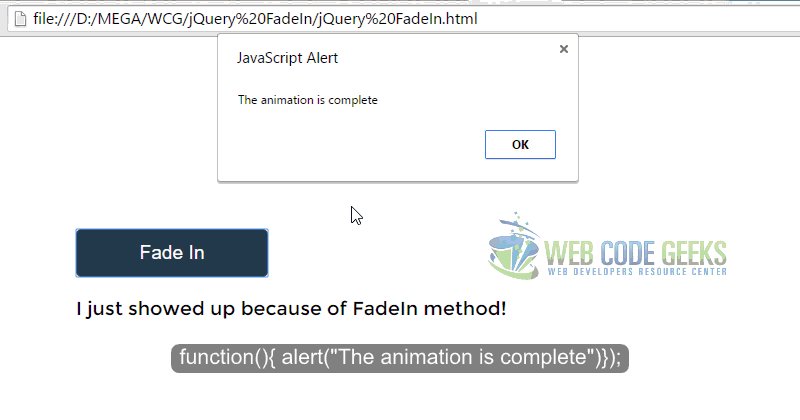
2.6 complete
Type: Function
Description: A function that is called once the animation on an element is complete.
<script type="text/javascript">
$(document).ready(function() {
$('button').click(function(){
$('p').fadeIn("slow", function(){
alert("The animation is complete");
});
});
});
</script>
2.7 start
Type: Function
Description: A function to call when the animation on an element begins
2.8 done
Type: Function
Description: A function to be called when the animation on an element completes (its Promise object is resolved).
2.9 fail
Type: Function
Description: A function to be called when the animation on an element fails to complete (its Promise object is rejected).
2.10 always
Type: Function
Description: A function to be called when the animation on an element completes or stops without completing (its Promise object is either resolved or rejected).
3. Conclusion
The .fadeIn() method animates the opacity of the matched elements. It is similar to the .fadeTo() method but that method does not unhide the element and can specify the final opacity level. For most of the cases, you’ll probably need the basic method animation, which leads to a 400ms fading in of your content. Furthermore, we only used .fadeIn() together with .click() but you can use it on other methods as well like .hover(), .mouseover() ect.
4. Download
You can download the full source code of this example here: jQuery FadeIn