jQuery Serialize Example
In this example, we’ll talk about serialize(), a popular method of jQuery. The serialize() method serializes a set of input elements into a string of data. It creates a URL encoded text string by serializing form values.
You can select one or more form elements (like input and/or text area), or the form element itself. The serialized values can be used in the URL query string when making an AJAX request.
jQuery website describes this method as it encodes a set of form elements as a string for submission. This is maybe the easiest way to understand what the method does.
It sets things up (meaning gets values of input fields, but not only) for you to get the right results when considering form submission.
1. Basic Document Setup
To begin, create a new HTML document and add the following basic syntax inside like so:
<!DOCTYPE html> <html> <head> <title>jQuery Serialize Example</title> </head> <body> <!-- HTML SECTION --> <!-- JAVASCRIPT SECTION --> <script src="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9hamF4Lmdvb2dsZWFwaXMuY29tL2FqYXgvlibs/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript"> </script> </body> </html>
Note that the jQuery library is linked from Google Hosted Libraries, that means you don’t need to have it locally.
2. Application of serialize()
The .serialize() method creates a text string in standard URL-encoded notation. It can act on a jQuery object that has selected individual form controls, such as input, textarea, and select: $( "input, textarea, select" ).serialize();
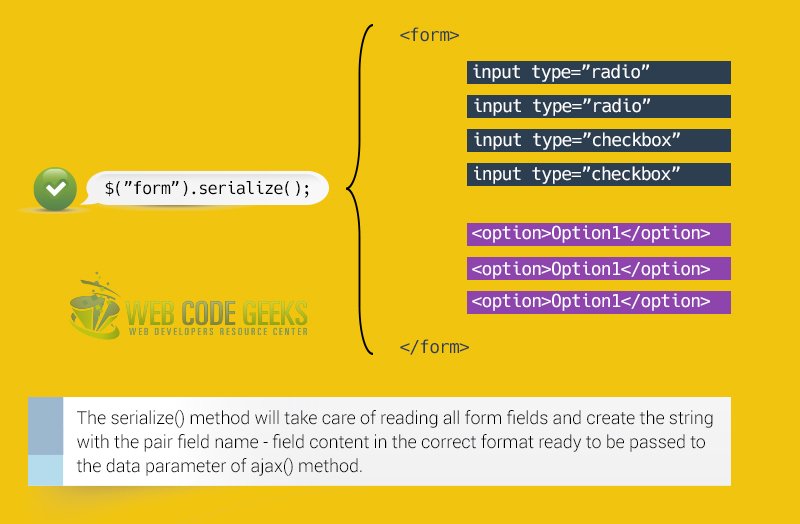
2.1 A Visual Approach
A graphical way to explain what the method does would be:

2.2 A Simple Example
Let’s start off with simple example where we use the method and show the result upon pressing a button:
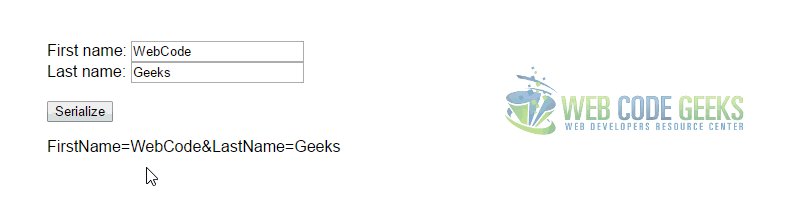
<!-- HTML SECTION --> <form action=""> First name: <input type="text" name="FirstName" value="WebCode"><br> Last name: <input type="text" name="LastName" value="Geeks"><br> </form> <button>Serialize</button> <div></div>
So, basically there is a form from which values are going to be fetched, a button that will trigger the method to execute and a blank div to put the result. Next, what we want to do is select the button in jQuery, and on the click event find the div and put there the text that came from form serialize.
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").text($("form").serialize());
});
});
</script>
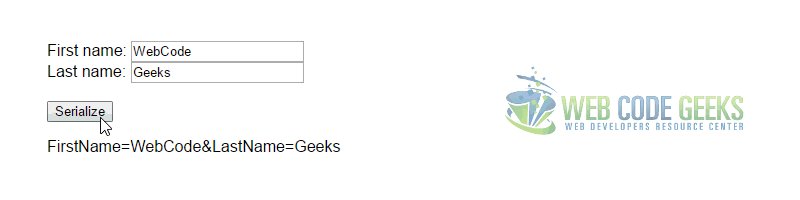
The result that serialize gives us matches the one shown below:

As you can see, the method turned: FirstName=WebCode&LastName=Geeks which is its way of representing data values.
2.3 A More Detailed Example
Serialize does what we just tried, and it is the same for every form, but let’s see a more actual form application. Again, we’d have a form some element to put the result, which is coming as text:
<!-- HTML SECTION -->
<form action="#" id="input_form">
first name: <input type="text" name="first name" id="first name"/><br />
last name: <input type="text" name="last name" id="last name"/><br />
email: <input type="text" name="email" id="email"/><br />
<input type="submit" value="send" name="submit" />
</form>
This time, we’ll be listening for the submit event and after saving the form serialize in a variable, we are going to append it to the html of the paragraph like so:
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("#input_form").submit(function(){
var querystring = $(this).serialize();
$('#result').html(querystring);
return false;
});
});
</script>
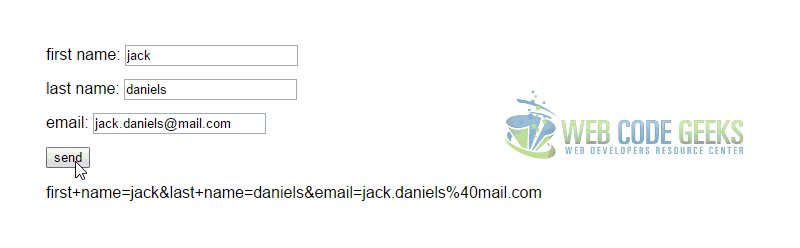
This time, the result would come from what we write in the input fields, not from the predefined input values as above:

3. Conclusion
To conclude, serialize() is a simple yet powerful solution when we think of extremely long forms and we witnessed how serialize() resolves the problem of extracting content with a single line of code.
By using this method we can enjoy another advantage: The eventual adding or removing of fields from the form should not bring any modification to the jQuery code, with positive effects on maintainability.
4. Download
You can download the full source code of this example here: jQuery Serialize



