jQuery Tabs example
[three_fourth]In a recent post, we showed the Dialog component example from jQuery ui library and how it’s simple to integrate and use it in a web application.
In this example, we will see another component from the same perfect library, it’s jQuery ui Tabs.
Tabs! What is it?
Yes, like the browser tabs, we can integrate this feature in a web application using HTML, javascript and css code, we can find all needs in one library: jQuery ui.
A single content area with multiple panels, each associated with a header in a list.
https://jqueryui.com/tabs/
When and where
Assume you have an E-commerce website and you need to present your product details but you will not taking all the webpage area to do this job. So! Displaying your product details into tabs over a limited area is a very good idea. You can add a tab for general info, a tab for images, a tab for long description etc.

1. Basic tabs example
We will use:
- jQuery – v1.10.2
- jQuery UI – v1.11.3
Create an HTML file called index.html and put the following code:
index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery Tabs Example - Basic!</title> <link href="jquery-ui.css" rel="stylesheet"> <script src="jquery.js"></script> <script src="jquery-ui.js"></script> <!-- todo: add tabs constructor --> </head> <body> <!-- todo: add tabs html code --> </body> </html>
Between the body tags, we will add an HTML list (ul) each record of this list should be an anchor with href value that referenced for an id of a div.
The fragment identifiers (#tab-1, #tab-2, #tab-3) in the href values are the main action for the navigation between tabs. Each element with a given ID id="tabs-1" corresponds to a fragment identifier. When you click on this anchor, jQuery Tabs will show the element having the same ID value as href and without the ‘#’ symbol. By this way the links will be work fine even if we have JavaScript disabled.
Let’s see the snippet of code:
<div id="tabs">
<ul>
<li><a href="#tabs-1">Tab 1</a></li>
<li><a href="#tabs-2">Tab 2</a></li>
<li><a href="#tabs-3">Tab 3</a></li>
</ul>
<div id="tabs-1">
<p>This is Tab 1</p>
</div>
<div id="tabs-2">
<p>This is Tab 2</p> </div>
<div id="tabs-3">
<p>This is Tab 3</p>
</div>
</div>
Finally, to let this work we must apply the tabs() function on the main div with id="tabs".
<script>
$(function() {
$( "#tabs" ).tabs();
});
</script>
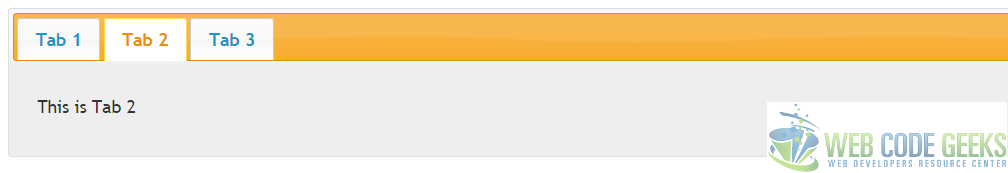
The result of below is:

2. Vertical tabs example
Since it is very used, this example shown how to make vertical tabs using jQuery ui tabs.
We will continue from the first example with some changes, the trick is to override the default css of the library by the below:
.ui-tabs-vertical { width: 55em; }
.ui-tabs-vertical .ui-tabs-nav { padding: .2em .1em .2em .2em; float: left; width: 12em; }
.ui-tabs-vertical .ui-tabs-nav li { clear: left; width: 100%; border-bottom-width: 1px !important; border-right-width: 0 !important; margin: 0 -1px .2em 0; }
.ui-tabs-vertical .ui-tabs-nav li a { display:block; }
.ui-tabs-vertical .ui-tabs-nav li.ui-tabs-active { padding-bottom: 0; padding-right: .1em; border-right-width: 1px; }
.ui-tabs-vertical .ui-tabs-panel { padding: 1em; float: right; width: 40em;}
and we will use the jquery functions addClass and removeClass to do the job.
$(function() {
$( "#tabs" ).tabs().addClass( "ui-tabs-vertical ui-helper-clearfix" );
$( "#tabs li" ).removeClass( "ui-corner-top" ).addClass( "ui-corner-left" );
});
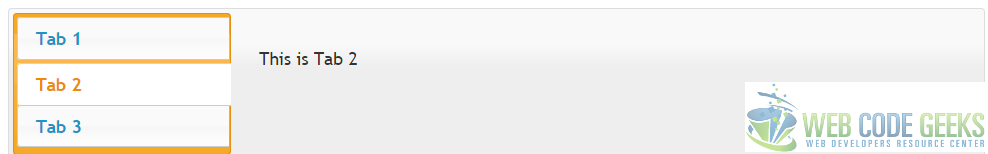
The result:

3. Ajax Tabs
It’s very simple to use ajax call in jQuery ui tabs, we need just to set the href value in the tab links for the target request and the library will fetch the content.
Tip #1
As shown above, the tab that use an external ajax link haven’t a target container, and no needs to add div id="tab-4", jQuery tabs will take care about the rendering in the right place.
Tip #2
This example will not work properly if you run the HTML file directly without server, and jQuery will return an error in the browser when you click on the ajax tab XMLHttpRequest cannot load file:///C:/WCG/posts/Apr-2015/jQuery_Tabs_Example/jQuery_Tabs_Example_Source_Code/ajax/content.html. To prevent this error you can host the code on a local/online server or install a web server plugin for browser for example Web Server for Chrome.
Conclusion
We shown above very simple examples about using tabs, one for displaying content in a same area and the second can be used as vertical menu in a SPA for small websites. It will be easy to use jQuery instead of writing the same functionality from scratch.
Download the source code for jQuery Tabs
This was an example of jQuery Tabs.
You can download the full source code of this example here : jQuery_Tabs_Example_Source_Code



