jQuery Tutorial for Beginners
Hello readers, every decent programming tutorial will start with a “Hello World!” example and this tutorial is yet another one of them. In this basic example, developers will learn what jQuery is and how to start writing the code using the jQuery library.
Table Of Contents
1. Introduction
jQuery is nothing but a JavaScript library that comes with the rich functionalities. It’s small and faster than many JavaScript code written by an average web developer. By using jQuery developers can write less code and do more things, it makes web developer’s task very easy. In simple word, jQuery is a collection of several useful methods, which can be used to accomplish many common tasks in JavaScript. A couple of lines of jQuery code can do things which need too many JavaScript lines to accomplish. The true power of jQuery comes from its CSS-like selector, which allows it to select any element from DOM and modify, update or manipulate it. Developers can use jQuery to do cool animations like fade in or fade out. They can also change the CSS class of a component dynamically e.g. making a component active or inactive. I have used this technique to implement tabbed UI in HTML. I can vouch for jQuery that once developers start using it, they will never go back to plain old JavaScript as jQuery is clear, concise, and powerful.
1.1 What we can handle using jQuery?
jQuery is very powerful and it provides methods and API to do almost all kinds of thing they can do with the JavaScript. jQuery is particularly good in the following areas:
HTMLand DOM manipulation- CSS manipulation
- HTML event methods
- AJAX
- Utilities
By using jQuery developers can add a new element into DOM, update existing element from DOM, and can easily remove any element. jQuery’s powerful class and id selector allow developers to select any HTML element or group of elements for the selective manipulation. jQuery also allows developers to select and modify the attributes from any HTML element in DOM.
1.2 How to use jQuery Library?
jQuery is just a small 20+ kb JavaScript file. If developers want to use jQuery, they just need to download the latest jQuery file from the official website or any of the CDN (i.e. Content Delivery Network) URL which provides the jQuery download capability.
These new APIs make developer’s life easier, really! But it would be difficult for a beginner to understand this without an example. Therefore, let us create the first “HelloWorld” application using the jQuery library.
2. jQuery Step-by-Step Beginner Example
Here is a step-by-step guide for implementing the jQuery Library.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
2.2 Project Structure
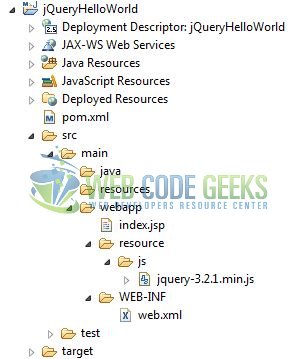
Firstly, let’s review the final project structure, in case you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
This section will demonstrate on how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

In the New Maven Project window, it will ask you to select project location. By default, ‘Use default workspace location’ will be selected. Just click on next button to proceed.

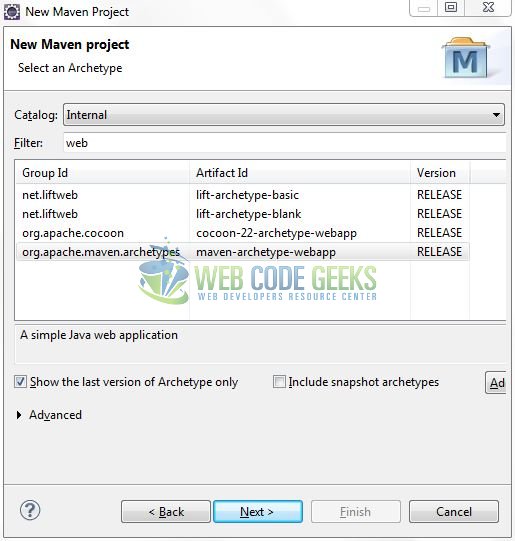
Select the ‘Maven Web App’ Archetype from the list of options and click next.

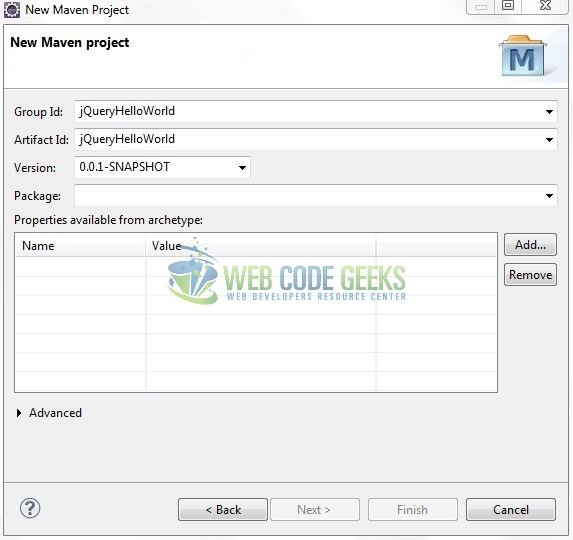
It will ask you to ‘Enter the group and the artifact id for the project’. We will input the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you observe, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>jQueryHelloWorld</groupId> <artifactId>jQueryHelloWorld</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
Let’s start building the application!
3. Application Building
Let’s create a basic welcome application to understand the basic building blocks of the jQuery library.
3.1 Load the jQuery Library
Since it is a pure JavaScript framework, developers should add its reference using the <script> tag.
<script type="text/javascript" src="resource/js/jquery-3.2.1.min.js"></script>
Developers can either download the jQuery from the official website and the application will then directly load the jQuery library from the local drive or they can also include the direct CDN link under the script tag.
3.2 Define the Application
Next, we will define the sample application using the HTML tags.
<div id="jqueryDemo" class="container text-center mt-25">
<p>
<button id="demoBtn" class="btn btn-primary">Demo Button</button>
</p>
<div id="bClick"></div>
</div>
3.3 Define a jQuery Function
In this step, we’ll define a simple jQuery function to show the “Hello World” message on a button-click. Here $() is the default syntax for the jQuery function and is used to define jQuery part. $(document).ready method gets called when the document is loaded.
$(document).ready(function() {
$("#demoBtn").click(function() {
$("#bClick").html("<h2 class=\"text-success\">Hurry!</h2><h3 class=\"text-secondary\">Welcome to the wonderful world of <em>jQuery</em></h3>");
});
});
3.4 First jQuery Application
Complete all the above steps and save the file. Let’s see the sample code snippet.
index.jsp
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>My First jQuery Program</title>
<!-- jQuery File -->
<script type="text/javascript" src="resource/js/jquery-3.2.1.min.js"></script>
<!-- Bootstrap Css -->
<link rel="stylesheet" href="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/3.3.7/css/bootstrap.min.css">
<script type="text/javascript">
$(document).ready(function() {
$("#demoBtn").click(function() {
$("#bClick").html("<h2 class=\"text-success\">Hurry!</h2><h3 class=\"text-secondary\">Welcome to the wonderful world of <em>jQuery</em></h3>");
});
});
</script>
<style type="text/css">
.mt-25 {
margin-top: 25px;
}
</style>
</head>
<body>
<h1 align="center" class="text-primary">jQuery First Application</h1>
<div id="jqueryDemo" class="container text-center mt-25">
<p>
<button id="demoBtn" class="btn btn-primary">Demo Button</button>
</p>
<div id="bClick"></div>
</div>
</body>
</html>
3.4.1 Code Explanation
We have used jQuery selector here i.e. $(#id) which actually selects the DOM element with that id. So $(# demoBtn) selects the DOM elements and when we click on this button, the click function will get called. Once done, we are changing the innerHTML of div with id bClick with a simple code. Let’s see the simple code snippet.
$("#bClick").html("<h2 class=\"text-success\">Hurry!</h2><h3 class=\"text-secondary\">Welcome to the wonderful world of <em>jQuery</em></h3>");
4. Run the Application
As we are ready for all the changes, let us compile the project and deploy the application on the Tomcat7 server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
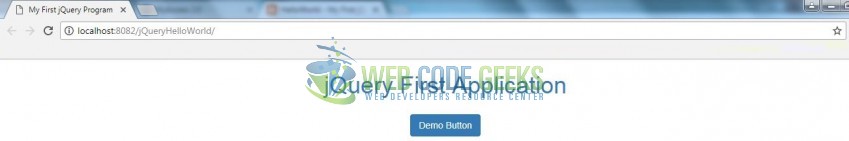
Open your favorite browser and hit the following URL. The output page (i.e. the welcome page) will be displayed.
http://localhost:8082/jQueryHelloWorld/
Server name (localhost) and port (8082) may vary as per your Tomcat configuration. Developers can debug the example and see what happens after every step. Enjoy!

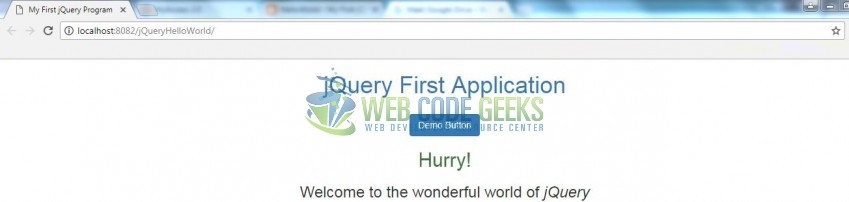
By clicking the Demo Button, we will see the Welcome message as below.

That’s all for this post. Happy Learning!!
6. Conclusion
In this section, developers learned how to create a simple application using the jQuery library. Developers can download the sample application as an Eclipse project in the Downloads section. I hope this article served you with whatever developers were looking for.
7. Download the Eclipse Project
This was an example of a jQuery library for the beginners.
You can download the full source code of this example here: jQueryHelloWorld



