Does GraphQL Reduce the Need for Documentation?
Before we begin, note that this post isn’t intended as an introduction to GraphQL. For a beginner’s guide, I suggest Derek Haynes’ Codeship post or howtographql.com.
As a technical writer, I was intrigued by the claim that GraphQL reduces the time you need to spend on documenting an API and reduces the amount of documentation your application needs. I wanted to investigate how realistic this claim is.
The biggest difference between a GraphQL and REST API from a documentation perspective is that REST focuses on individual endpoints, and a developer has to combine them together to accomplish a task. Whereas the focus of GraphQL is on the task or data needed itself, and the developer can make one API call to request the data they need.
The role of documentation with a REST API is to explain the individual endpoints, what function they perform, and the parameters a developer can pass to them. With a GraphQL API, you describe the data types, fields, and the interaction points between them, and a developer can assemble an appropriate query to get the information they need. With both technologies, you document components but from different perspectives.
For example, in a blog application containing authors and articles, with each article written by an author, a traditional REST-based approach might be to get a list of all posts, and for each post, then find their author, requiring two API calls for each post. Considering a more complex example, like a social network (GraphQL is a Facebook invention), then each user might have dozens of related database tables, and now you start to see why technically speaking, GraphQL makes a lot of sense in this data-heavy world.
!Sign up for a free Codeship Account
GraphQL has a new schema definition language (SDL) to learn, which took me a while to understand. A lot of documentation and blog posts jump from schema definitions to demo applications without much explanation of how they relate to each other.
For this article, which isn’t about the intricacies of GraphQL itself, I will use a demo application originally created by Eric Baer, with small changes for the purposes of this article.
As always, install dependencies with npm install, start the application with npm start, and open the application in your browser with the address <http://localhost:5000>.
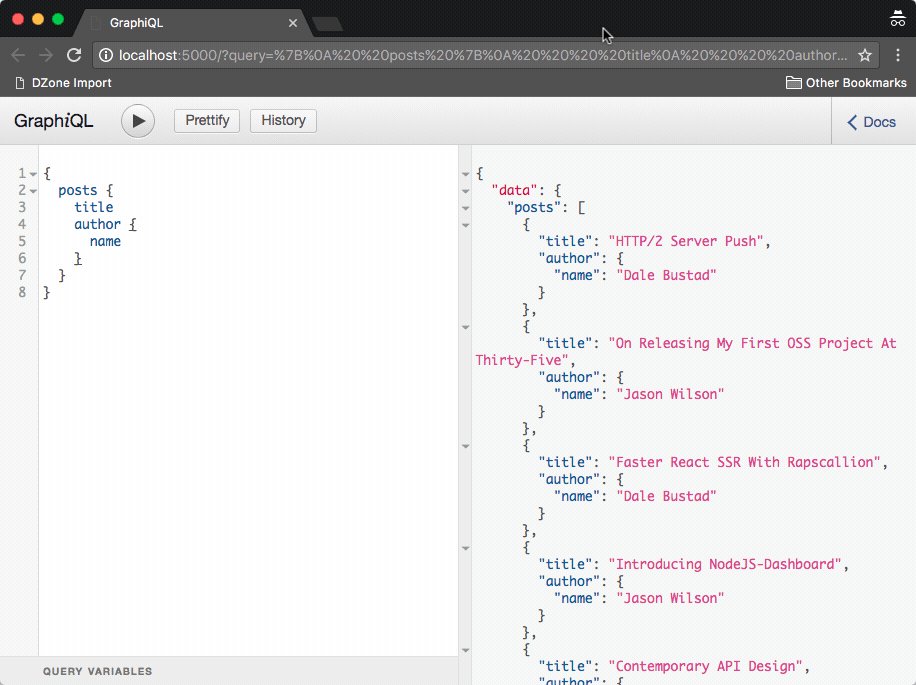
Look at the schema.js file for the JavaScript implementation of the schema behind this example application. To query and return all authors and their posts, you would use the following query:
{
posts {
title
author {
name
}
}
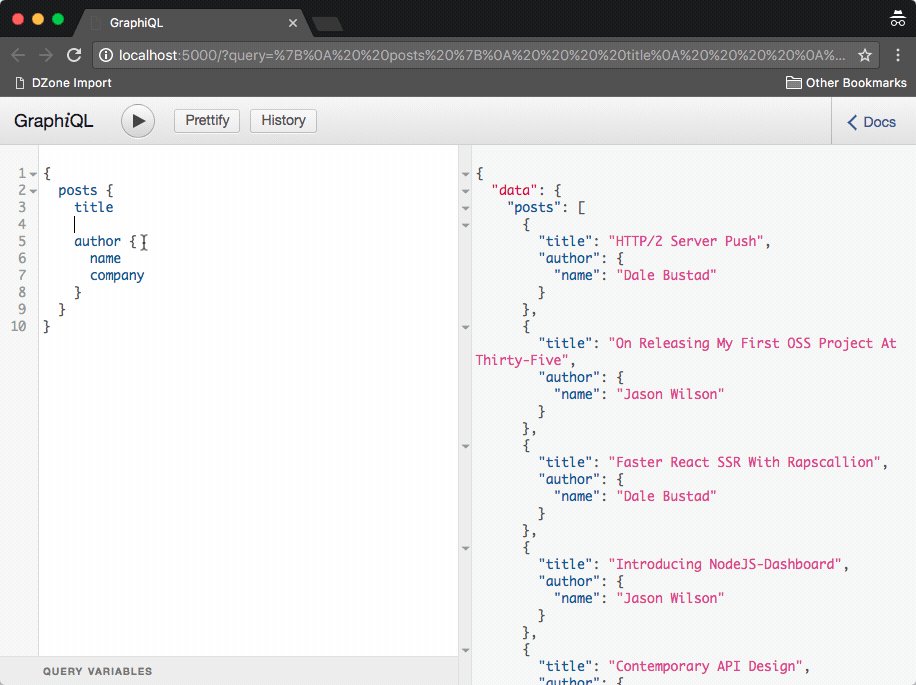
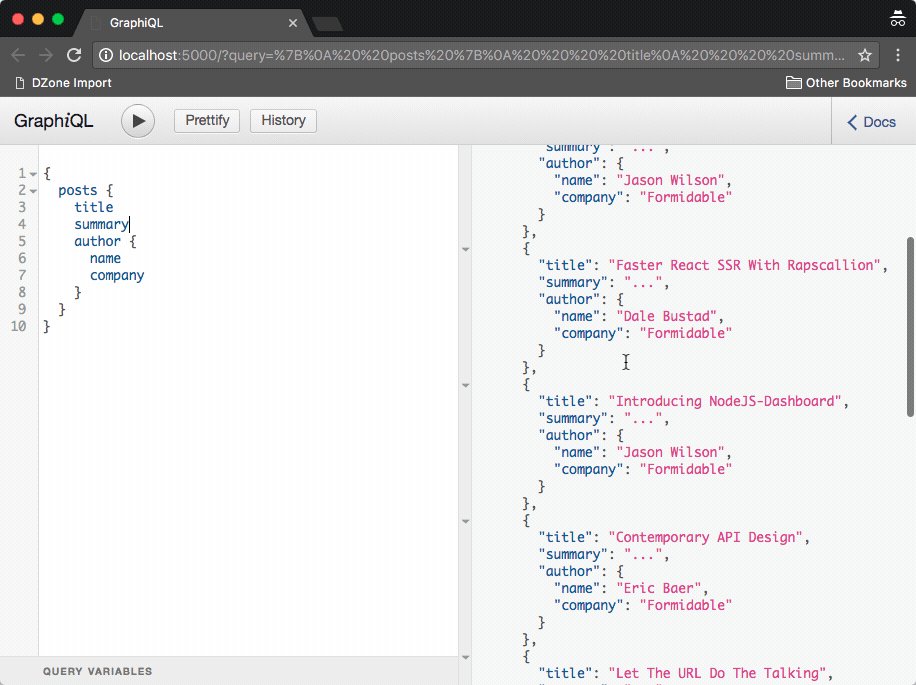
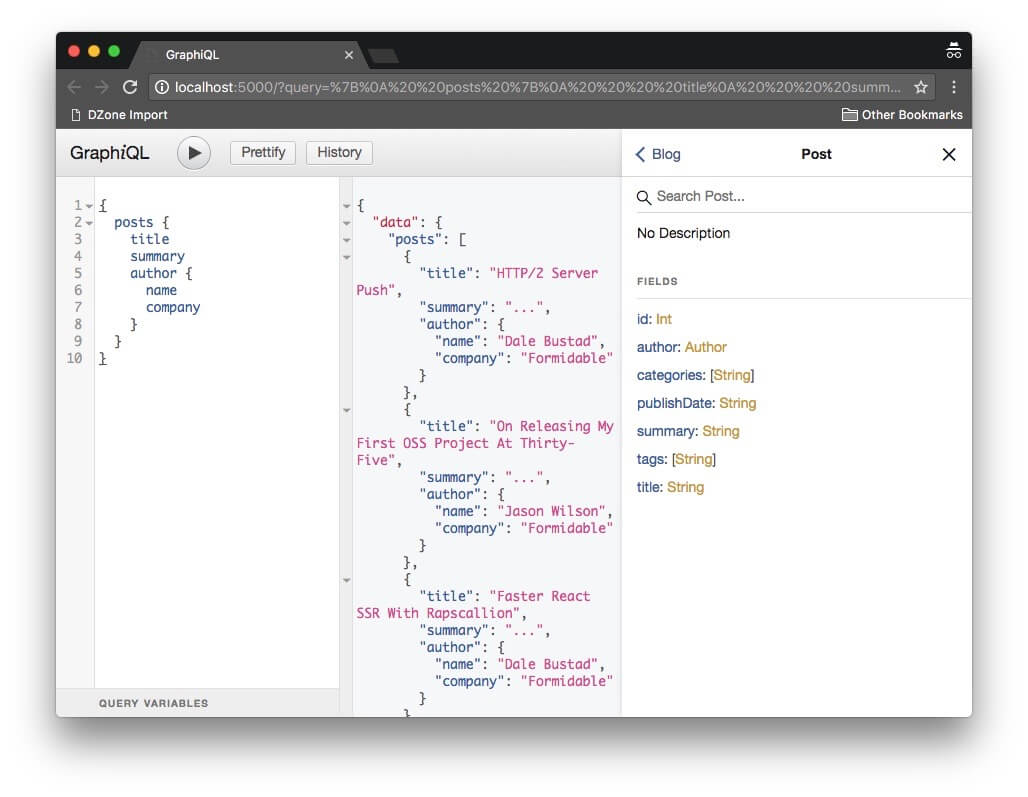
}The nested syntax expresses a query for all posts, displaying the title, the author, and their name. Using the in-built GraphiQL browser, you can experiment with the API and the data it exposes. If you’re not sure of the fields and relationships available, then start typing and the tool will auto-complete what’s available.
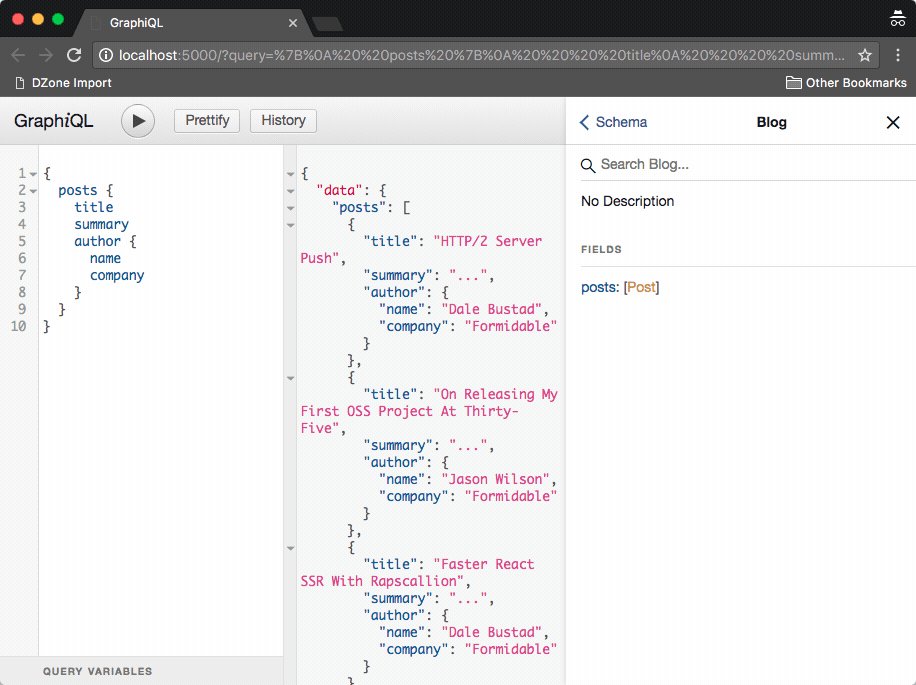
This interactive aspect is one reason why some have said that GraphQL replaces the need for documentation, but also the (collapsed by default) Docs right-hand pane. This autogenerates explanatory text based on the three main entry types into a GraphQL schema: Query, Mutation, and Subscription.
This example application only has a Query defined, and that’s the query named ‘Blog’. Click it, and you’ll see what objects it returns (posts). Click on that, and you can see the fields in the object. Clicking on each field in the object will give you descriptions of the field type and so on.
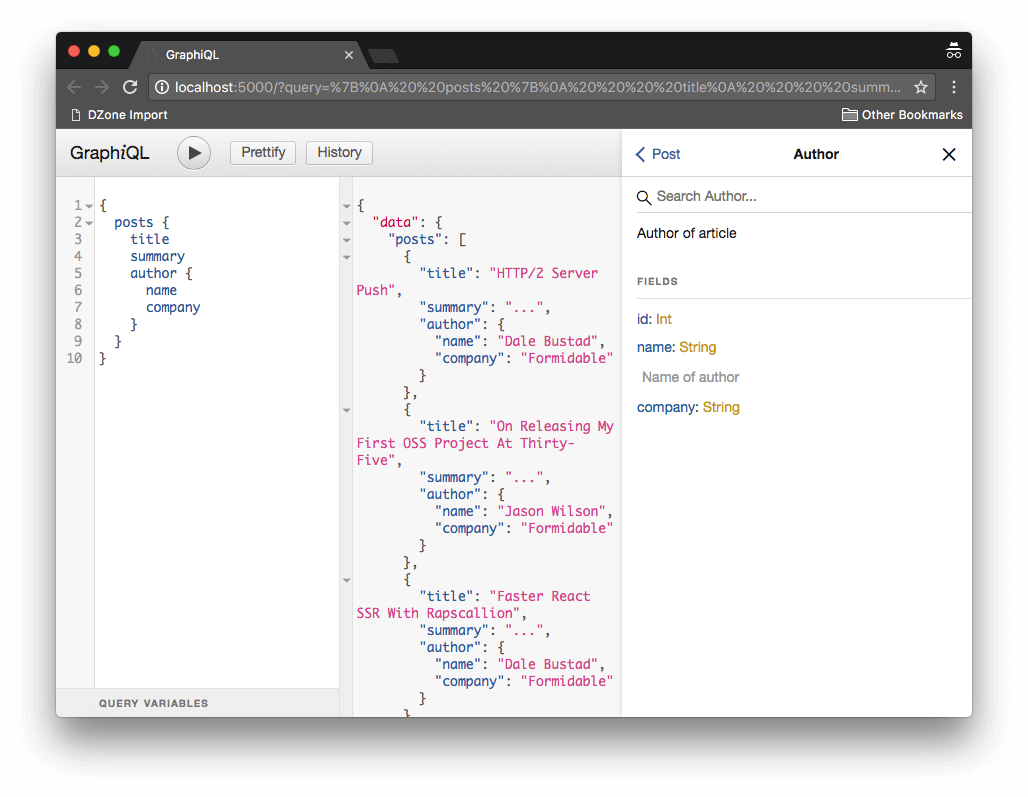
So far so good, but this isn’t very ‘human’ documentation. How can you add your own explanations? Version 0.7.0 of GraphiQL will display any comments you add above types or fields and render them in the documentation explorer:
{
posts {
# Title of article
title
# Author of article
author {
name
}
}
}And in the JavaScript code of the example, you use the description property. This accepts markdown:
const Author = new GraphQLObjectType({
name: "Author",
description: "Author of article",
fields: {
id: {type: GraphQLInt},
name: {type: GraphQLString, description: "Name of author"},
company: {type: GraphQLString},
}
});But Is It Enough?
GraphQL offers a lot of positives on the documentation front for simple APIs. For example, keeping documentation in sync with API changes is easy, as once a field, type, or query changes in code, so do the docs.
I personally feel the same rules apply for documenting all APIs whether they are REST- or GraphQL-based. Documenting API endpoints explains how individual tools work, explaining how to use those tools together is a whole other area of documentation effort. This means there is still need for documentation efforts in on-boarding, getting started guides, tutorials, and conceptual documentation. An application or tool is typically far more than just an API.
In his presentation at API the Docs, Andrew Johnston of Shopify explained their experience documenting with GraphQL and reiterates my thoughts. From a documentation perspective, GraphQL is in essence, an API spec, much like other API specs like Swagger or API Blueprint. Granted, it’s much more tightly coupled to code than these specs, but this (directly) benefits developers more than writers or readers.
I am a fan of the task focus that GraphQL offers over REST; if you can expose most public functionality of your application as an interaction of the entry points that GraphQL provides, then from a documentation perspective, maybe that’s all your application needs.
I am also a fan of interactive developer portals that embrace the modern potential of HTML, so love the API explorer that allows users to explore with live data, for a great example try the GitHub API with your own data.
In summary: Never fear, developers, technical writers, and those who like to write documentation (yes, they exist) are around for a while longer yet to bug you about explaining your code. Until we all get replaced by robots, but that’s a whole other article.
| Published on Web Code Geeks with permission by Chris Ward, partner at our WCG program. See the original article here: Does GraphQL Reduce the Need for Documentation? Opinions expressed by Web Code Geeks contributors are their own. |