Setting Up Deployment for AWS CodeDeploy and AWS Elastic Beanstalk
In the second post of this series, we continued with a quick tutorial on deploying new Docker images to Amazon’s EC2 Container Service with Codeship. We’ll wrap things up with a discussion about the similarities and differences of Amazon’s Elastic Beanstalk and CodeDeploy.
So, we’ve seen how to deploy Docker images to ECR, but what about Amazon’s other non-Docker code delivery methods?
Elastic Beanstalk and CodeDeploy are both very similar deployment products with one major difference: resource management.
AWS CodeDeploy is a service that automates code deployments to currently running EC2 instances. This is a similar solution to many atomic deployment services, as it does not provision resources or provide application-level monitoring.
Elastic Beanstalk, on the other hand, is a web application deployment service that can launch additional AWS resources (like load balancers and EC2 instances) and deploy code changes. Fortunately, getting set up with both Elastic Beanstalk and CodeDeploy deployments on Codeship is rather straightforward.
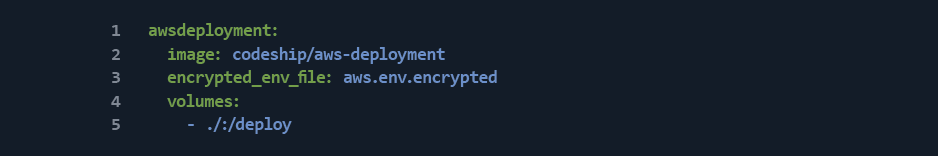
Because we already did the work of getting authentication working in the last post, the first real step of enabling CodeDeploy and Elastic Beanstalk deploys is adding the following service to your codeship-services.yml file:
This section defines a new Docker container using Codeship’s aws-deployment image, using our previously defined environment file, and mounts the project directory to a directory called /deploy within the container.
Mounting the current project directory within the container is important because the deployment service needs to be able to actually access the code it is to deploy.
Once we’ve defined the deployment service, we can then utilize it to deploy to both of these services with very little configuration. To enable Codeship deployments using CodeDeploy, add the following step to your codeship-steps.yml file:
Because Codeship already did all the work to actually facilitate CodeDeploy deployments, all it takes to push your code up to AWS is to plug a few parameters into the codeship_aws_codedeploy_deploy command:
- the CodeDeploy application name
- the deployment group name
- the S3 bucket to upload the artifact to
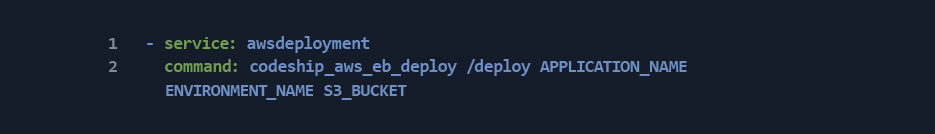
On the flip side, enabling Elastic Beanstalk deployments is just as simple. It also utilizes the awsdeployment service, but the command that is run in the codeship-steps.yml file changes a bit:
Just like the CodeDeploy example, all it takes to deploy to Elastic Beanstalk using Codeship are a few parameters:
- the Elastic Beanstalk application name
- the Elastic Beanstalk environment name
- the S3 bucket to upload the artifact to
While this process is incredibly straightforward, if you’d like to see a practical example of deploying an existing project to both of these services using Codeship, I’ve mirrored the code shown above onto a fork of the Lumen project. Just take a look at the codeship-services.yml and codeship-steps.yml files and you’ll see what I mean.
Conclusion
All three posts in this series have shown relatively basic examples of what can easily become a very complicated process. However, by using Codeship, even the most complex deployment process can be handled with only a little effort.
AWS isn’t an easy thing to learn; there are a lot of nuances that can take time to take in and understand. But with tools like Codeship, integrating your CI/CD process with AWS is surprisingly easy.
This has been Part Three of a series about seploying Docker apps to AWS. Want to read all three parts together? Download our free ebook, Deploying Docker Apps to AWS.
| Reference: | Setting Up Deployment for AWS CodeDeploy and AWS Elastic Beanstalk from our WCG partner Zachary Flower at the Codeship Blog blog. |