AngularJS Dropdown Example
Hello readers, in this tutorial, we will understand how to implement a drop-down in the angular web application. In this step-by-step approach, we’ll cover how to:
- Bind a drop-down with the controller
- Select a value in the drop-down and pass to the angular controller
- Bind a drop-down value with the angular expression
1. Introduction
Angular is a JavaScript MVC or Model-View-Controller framework developed by Google that lets developers build well structured, easily testable, and maintainable front-end applications. But before we start creating a real application using the angular library, let us see what the important parts of an angular application are.
1.1.1 Templates
In Angular, a template is an HTML with added markups. The angular library compiles the templates and renders the resultant HTML page.
1.1.2 Directives
Directives are the markers (i.e. attributes) on a DOM element that tell angular to attach a specific behavior to that DOM element or even transform the DOM element and its children. Most of the directives in the angular library start with the ng. The directives consist of the following parts:
ng-app: Theng-appdirective is a starting point. If the angular framework finds theng-appdirective anywhere in theHTMLdocument, it bootstraps (i.e. initializes) itself and compiles theHTMLtemplateng-model: Theng-modeldirective binds anHTMLelement to a property on the$scopeobject. It also binds the values of angular application data to theHTMLinput controlsng-bind: Theng-binddirective binds the angular application data to theHTMLtagsng-options: Theng-optionsdirective generates a list of options and binds it to the selectHTMLelement. The selectHTMLelement will use theng-optionsArrayList and display it in theHTMLview
1.1.3 Expressions
An expression is like a JavaScript code usually wrapped inside the double curly braces such as {{ expression }}. Angular library evaluates the expression and produces a result.
These new APIs make developer’s life easier, really! But it would be difficult for a beginner to understand this without an example. Therefore, let us create a simple drop-down using the angular library.
2. AngularJS Dropdown Example
Here is a step-by-step guide for implementing the drop-down in the angular web applications.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
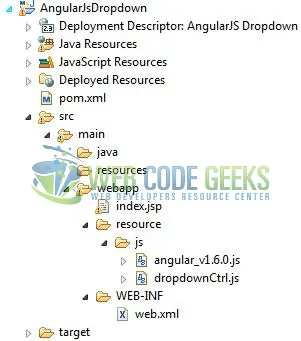
2.2 Project Structure
Firstly, let’s review the final project structure if you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
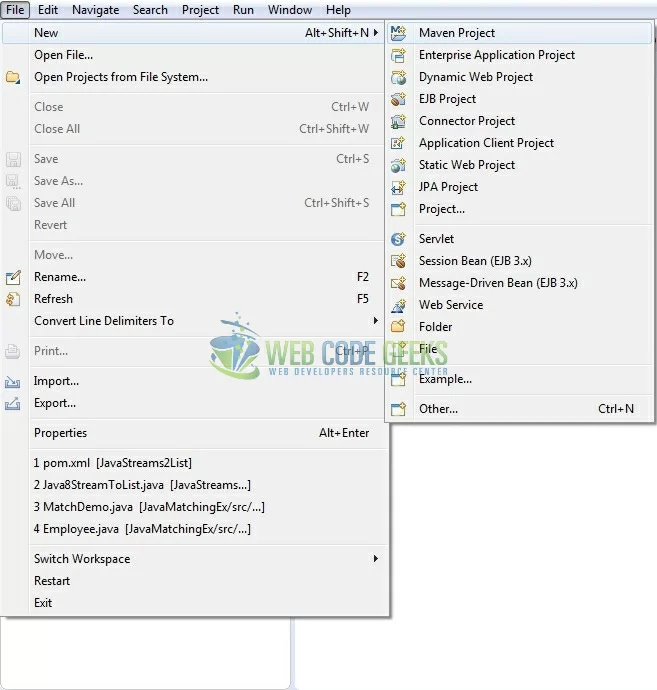
This section will show how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

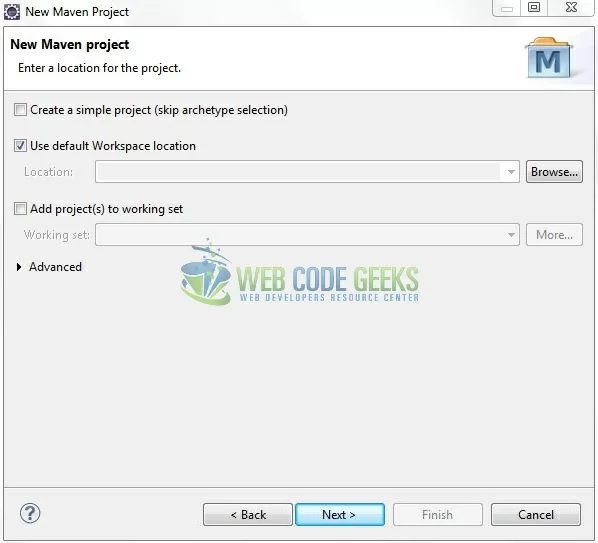
In the New Maven Project window, it will ask you to select project location. By default, ‘Use default workspace location’ will be selected. Just click on next button to proceed.

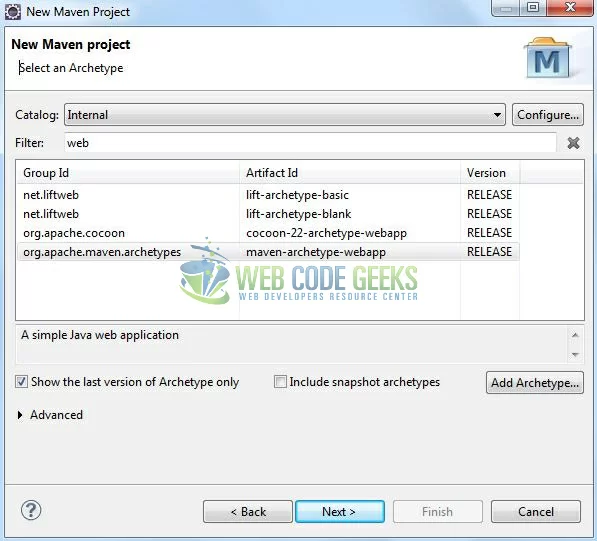
Select the ‘Maven Web App’ Archetype from the list of options and click next.

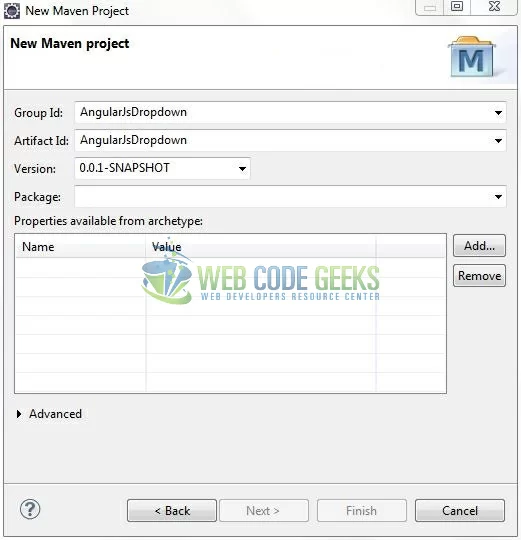
It will ask you to ‘Enter the group and the artifact id for the project’. We will enter the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you see, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>AngularJsDropdown</groupId> <artifactId>AngularJsDropdown</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
3. Application Building
Let’s start building an application to understand the basic building blocks of the drop-down in the angular library.
3.1 Load the Angular framework
Since it is a pure JavaScript framework, we should add its reference using the <script> tag.
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
3.2 Define the Angular application
Next, we will define the angular application using the <ng-app> and <ng-options> directives.
index.jsp
<div ng-app="myApp" ng-controller="myCtrl"> ... </div>
3.3 Create the Datepicker Directive
The JavaScript file i.e. dropdownCtrl.js initializes the day’s list and binds the list to the ng-options. This angular directive generates the list of options in the HTML select element.
dropdownCtrl.js
var mainApp = angular.module("myApp", []);
mainApp.controller("myCtrl", [ '$scope', function($scope) {
$scope.daysList = [
{ "id" : 1, "name" : "Monday" },
{ "id" : 2, "name" : "Tuesday"},
{ "id" : 3, "name" : "Wednesday"},
{ "id" : 4, "name" : "Thursday"},
{ "id" : 5, "name" : "Friday"},
{ "id" : 6, "name" : "Saturday"},
{ "id" : 7, "name" : "Sunday"}];
} ]);
3.4 Complete Application
In this example, we have defined the <select> element. This element will generate a list of options using the ng-options angular directive. Do note, while using the angular ng-options directive in the select element, developers optionally need to define one hard-coded <option> with value as an empty string. This hard-coded empty string value will represent the starting value of the drop-down list. Complete the above steps to understand the usage of drop-down in an angular web application.
index.jsp
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>AngularJS Dropdown</title>
<!-- AngularJs Javascript File -->
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
<script type="text/javascript" src="resource/js/dropdownCtrl.js"></script>
<!-- Bootstrap Css -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div id="angularDropdown" class="container">
<h1 align="center" class="text-primary">AngularJS - Dropdown Example</h1>
<hr />
<!------ ANGULAR DROPDOWN EXAMPLE ------>
<div ng-app="myApp" ng-controller="myCtrl">
<div class="form-group">
<label for="day" class="text-success">Select Day:</label>
<select id="day" class="form-control" name="day" ng-model="dayOfAWeek" ng-options="day.name for day in daysList">
<option value="">-- Select --</option>
</select>
</div>
<!------ SHOW DETAILS ------>
<h6 id="selectedDay">You Selected: <strong>{{ dayOfAWeek.name }}</strong></h6>
</div>
</div>
</body>
</html>
4. Run the Application
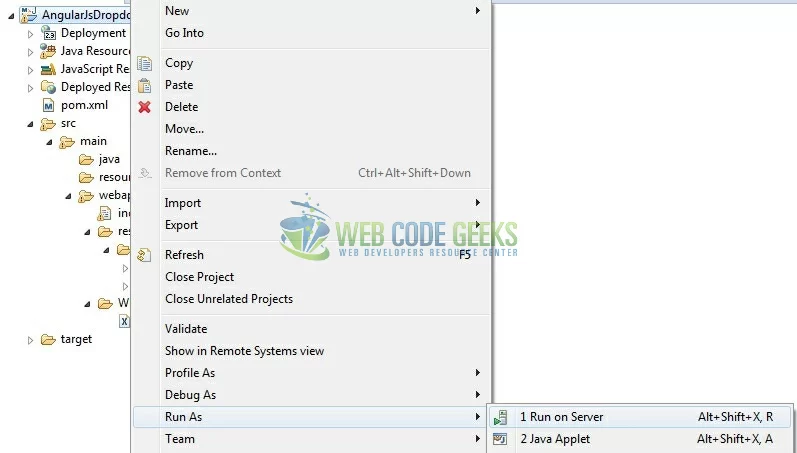
As we are ready for all the changes, let us compile the project and deploy the application on the tomcat server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
Open your favorite browser and hit the following URL. The output page will be displayed.
http://localhost:8082/AngularJsDropdown/
Server name (localhost) and port (8082) may vary as per your Tomcat configuration.

As the user clicks on the drop-down element, the list will be displayed as shown below.

That’s all for this post. Happy Learning!!
6. Conclusion
In this section, developers learned how to create a simple drop-down module in the angular library. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was an example of drop-down in the angular library.
You can download the full source code of this example here: AngularJsDropdown