HTML5 Page Structure Example
HTML5 is the fifth revision and newest version of the HTML standard.
It offers new features that provide not only rich media support, but also enhance support for creating web applications that can interact with the user, his/her local data, and servers, more easily and effectively.
Some features of HTML5 remain unsupported from certain browsers, but there is work going on to make all features accessible.
Below we will have an overview of how the HTML5 page is structured, and what are main tags to be understood to begin using it.
1. HTML5 Structure
1.1 Setup
The first thing to do is to declare the page is using HTML5 markup using !DOCTYPE html in the top of your document.
Secondly, indicate the character set that is used. In previous versions of HTML, it was done using a very complex element.
Now, it is very simple using meta charset like so: meta charset="UTF-8". Going on with meta tags, we must mention meta http-equiv="X-UA-Compatible" content="IE=edge". But what is this?
Basically, Internet Explorer allows you to define which version’s engine is used to render a page using the X-UA-Compatible META tag or HTTP header. A specific version can be designated or the latest version using the ‘IE=edge’ value.
The idea behind compatibility mode is to allow web sites and applications that are not designed to modern standards to continue to work while upgrades can be made, allowing end users to upgrade to the latest browser version.
Then, use html lang="en" to refer to the language code that is being used in the html document.
1.2 Mobile Optimized Site
A typical mobile-optimized site contains something like the following:
meta name="viewport" content="width=device-width, initial-scale=1"
The width property controls the size of the viewport. It can be set to a specific number of pixels like width=600 or to thespecial value device-width value which is the width of the screen in CSS pixels at a scale of 100%.
The initial-scale property controls the zoom level when the page is first loaded. The maximum-scale, minimum-scale, and user-scalable properties control how users are allowed to zoom the page in or out. That was a quick explanation of mobile optimized content.
All of this code up to this point together with a title tag which will contain the tab name of the pagecan be included and wrapped up (for semantic reasons) in the head tag just after the doctype like below:
1.3 Links
An improtant part inside the head tag, is the linking of a wide variety of elements like fonts, styles, scripts ect.
This means that when the page is rendered by the browser, it will take into consideration to link these (mainly) files and show the content of the page in the right order and style and with the right animations.
1.4 Wrapping it up
Up to this point, our document, including all the tags and elements we have mentioned until now would look like this:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>HTML5 Structure</title> <!-- Fonts --> <link href='http://fonts.googleapis.com/css?family=Lato&subset=latin,latin-ext' rel='stylesheet' type='text/css'> <!-- Bootstrap --> <link rel="stylesheet" href="/public/bootstrap/css/bootstrap.min.css"> <!-- FAVICON --> <link rel='shortcut icon' type='image/x-icon' href='images/favicon.png' /> <!-- My Styles --> <link href="/public/styles/main.css" rel="stylesheet"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> </head>
1.5 Main Layout HTML Structure
Your HTML document, just like a real document should have three basiv parts: a header, a body and a footer.
These elements will contain respective content and will organise the code in such semantic way that it is easier for you and for your browser/search engine to be read and understood. Below we explain each of them separately.
<header></header> <body></body> <footer></footer>
1.6 Understanding the Header
The header element represents a container for introductory content or a set of navigational links.
A header element typically contains: one or more heading elements (h1 – h6), logo or icon, authorship information.
In addition, the header may have a fully featured navigation bar and carousel which makes it more complicated.
The main tags used inside a header would be nav, ul, li, a, div, section, span, input, label etc.
This is the example of a simple page header:
<header id="header"> <nav class="main-navigation"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">About</a></li> </ul> </nav> <span><i class="glyphicon glyphicon-search"></i></span> <input type="search"> <h2>This is my header.</h2> </header>
As you can see, almost each element (tag) has classes or id’s attached to it in order to refer from it in CSS.
1.7 Understanding the Body
The body contains the most relevant content of your html document, and where the main elements of the page reside.
It contains all the contents of an HTML document, such as text, hyperlinks, images, tables, lists, etc.
Most browsers will display the element with the following default values:
body {
display: block;
margin: 8px;
}
body:focus {
outline: none;
}
The body can contain such a big number of tags (elements) like form, article, ul/ol, li, main, section, aside.
But it also contains specific pre-styled elements like, datetime, progres, select etc. Well, if you are wondering what all these tags mean or are used for, just keep in mind that it is all matter of semantics. Take for example the ul or ol tag:
It is true that you can have a list of items using either divs or just free writing with a br tag at the end of each line to create a list. But using ul will make it really easy to recognise and render quickly by the browser.
We will talk later more about semantic code. For now, an example of a simple body of a page would be:
<body> <h3>This is the body section</h3> <section class="Part1"> </section> <section class="Part2"> <ul> <li>Feature 1</li> <li>Feature 2</li> <li>Feature 3</li> </ul> <a href="#">More Info</a> </section> <section class="Part3"> <form> <input type="submit"> <input type="text"> </form> </section> <aside> <div class="element"></div> </aside> <figure> <label>This is the first image</label> <img src="image1.jpg"> <label>This is the second image</label> <img src="image2.jpg"> </figure> <article> <p>Lorem ipsum dolor sit amet</p> </article> </body>
1.8 Understanding the Footer
A footer element typically contains:
authorship information, copyright information, contact information, sitemap, back to top links etc.
This is the last part of the html main structure and gives some useful information about the page.
A simple footer would look like this:
<footer> <ul> <li><a href="#">Help Center</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Sitemap</a></li> </ul> <h5>All Rights Reserved | Exelixis Media, Ltd.</h5> <img src="facebook-logo.png"> <img src="twitter-logo.png"> <img src="linkedin-logo.png"> </footer>
After the footer, it is recommended to add scripts that you may need, so as not to slow down page loading.
2. It is all about Semantic Code!
2.1 What is semantic code?
HTML was originally intended as a means of describing the content of a document, not as a means to make it appear visually pleasing. Semantic code returns to this original concept and encourages web designers to write code that describes the content rather than how that content should look. For example, the title of a page could be coded like this:
<font size="6"><b>This is the page title</b></font>
This would make the title large and bold giving it the appearance of a page title, but there is nothing that describes it as a title in the code. This means a computer is unable to identify this as being the page title.
To write the same title semantically so that a computer understands that this is a title, you would use the following code:
<h1>This is a heading</h1>
2.2 Why is semantic code important?
The ability for a computer to be able to understand your content is important for a number of reasons:
– Many visually impaired people rely on speech browsers to read pages back to them. These programs cannot interpret pages very well unless they are clearly explained. In other words semantic code aids accessibility.
– Search engines need to understand what your content is about in order to rank you properly on search engines. Semantic code tends to improve your placement on search engines, as it is easier for the “search engine spiders”.
However, semantic code has other benefits too:
As you can see from the example above, semantic code is shorter and so downloads faster.
Semantic code makes site updates easier because you can apply design style to headings across an entire site instead of on a per page basis, semantic code is easier for people to understand too so if a new web designer picks up the code they can learn it much faster. Because semantic code does not contain design elements it is possible to change the look and feel of your site without recoding all of the HTML.
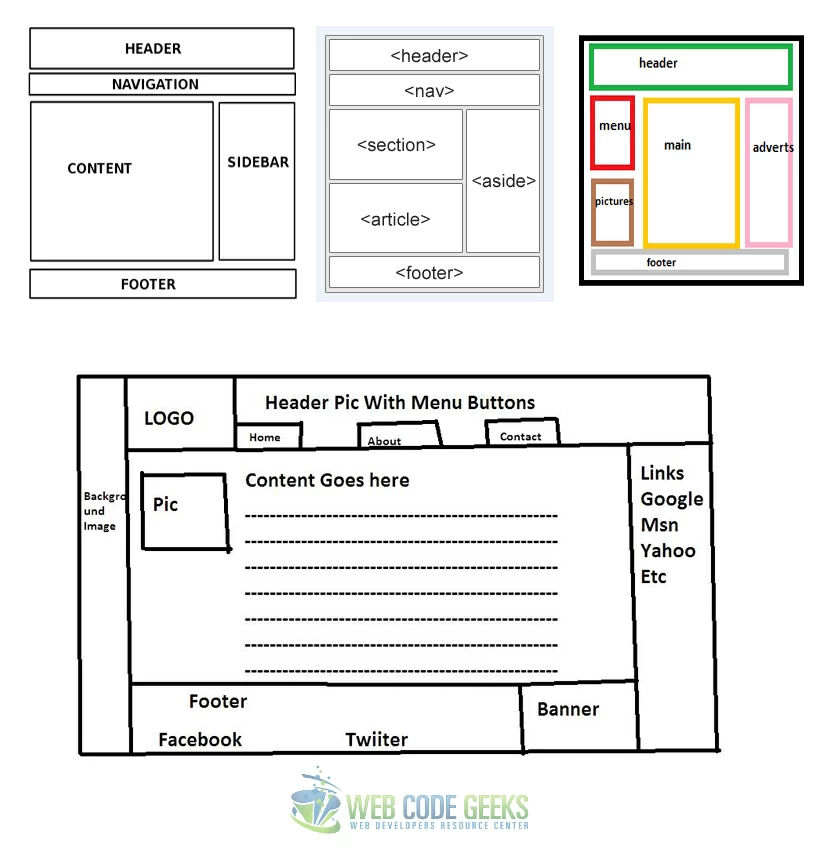
3. HTML5 Graphical Layouts
For all of you who may not have a good imagination of how it would look like, as a layout, in a graphical manner, the page.
There are different layouts, however, some of them are shown below:

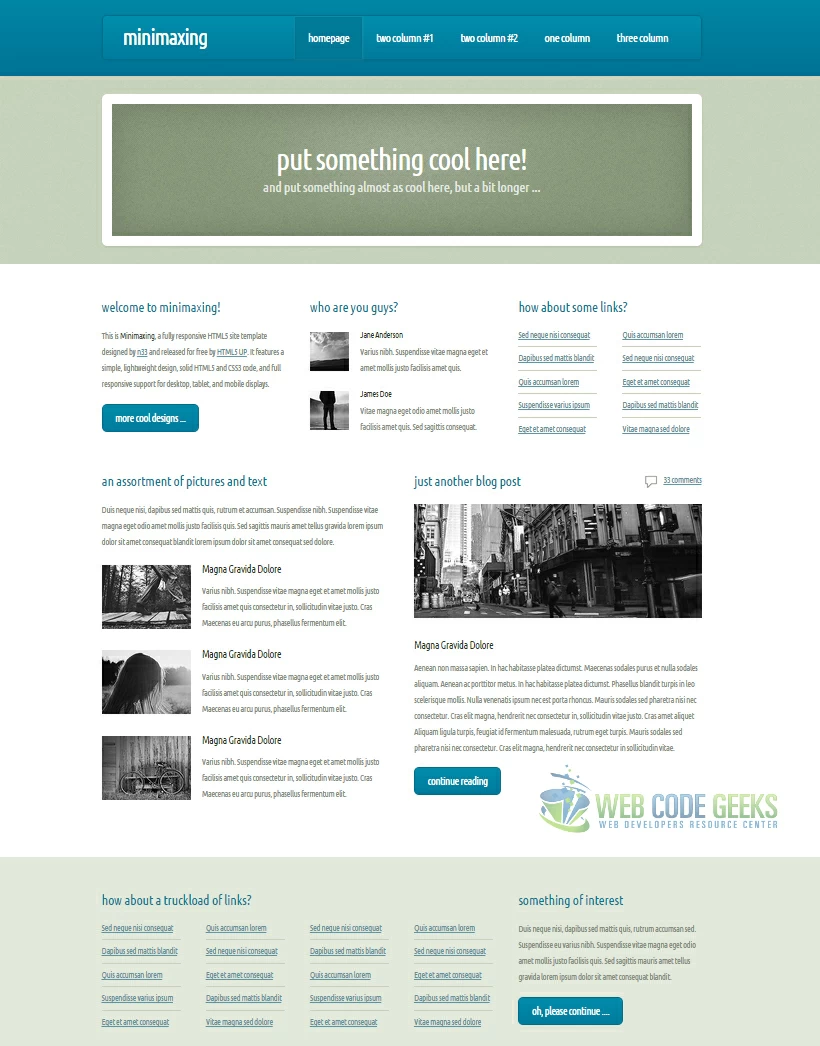
4. A sample webpage
Have a look at a simple HTML5 webpage free template which is a great example of the many elements used to create the
structure of HTML5. You will find this example as a .zip file available to download in the download section below.
<!DOCTYPE HTML> <html> <head> <title>Minimaxing by HTML5 UP</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <!--[if lte IE 8]><script src="assets/js/ie/html5shiv.js"></script><![endif]--> <link rel="stylesheet" href="assets/css/main.css" /> <!--[if lte IE 9]><link rel="stylesheet" href="assets/css/ie9.css" /><![endif]--> </head> <body> <div id="page-wrapper"> <div id="header-wrapper"> <div class="container"> <div class="row"> <div class="12u"> <header id="header"> <h1><a href="#" id="logo">Minimaxing</a></h1> <nav id="nav"> <a href="index.html" class="current-page-item">Homepage</a> <a href="twocolumn1.html">Two Column #1</a> <a href="twocolumn2.html">Two Column #2</a> <a href="onecolumn.html">One Column</a> <a href="threecolumn.html">Three Column</a> </nav> </header> </div> </div> </div> </div> <div id="banner-wrapper"> <div class="container"> <div id="banner"> <h2>Put something cool here!</h2> <span>And put something almost as cool here, but a bit longer ...</span> </div> </div> </div> <div id="main"> <div class="container"> <div class="row main-row"> <div class="4u 12u(mobile)"> <section> <h2>Welcome to Minimaxing!</h2> <p>This is <strong>Minimaxing</strong>, a fully responsive HTML5 site template designed by <a href="http://n33.co">n33</a> and released for free by <a href="http://html5up.net">HTML5 UP</a>. It features a simple, lightweight design, solid HTML5 and CSS3 code, and full responsive support for desktop, tablet, and mobile displays.</p> <footer class="controls"> <a href="http://html5up.net" class="button">More cool designs ...</a> </footer> </section> </div> <div class="4u 12u(mobile)"> <section> <h2>Who are you guys?</h2> <ul class="small-image-list"> <li> <a href="#"><img src="images/pic2.jpg" alt="" class="left" /></a> <h4>Jane Anderson</h4> <p>Varius nibh. Suspendisse vitae magna eget et amet mollis justo facilisis amet quis.</p> </li> <li> <a href="#"><img src="images/pic1.jpg" alt="" class="left" /></a> <h4>James Doe</h4> <p>Vitae magna eget odio amet mollis justo facilisis amet quis. Sed sagittis consequat.</p> </li> </ul> </section> </div> <div class="4u 12u(mobile)"> <section> <h2>How about some links?</h2> <div> <div class="row"> <div class="6u 12u(mobile)"> <ul class="link-list"> <li><a href="#">Sed neque nisi consequat</a></li> <li><a href="#">Dapibus sed mattis blandit</a></li> <li><a href="#">Quis accumsan lorem</a></li> <li><a href="#">Suspendisse varius ipsum</a></li> <li><a href="#">Eget et amet consequat</a></li> </ul> </div> <div class="6u 12u(mobile)"> <ul class="link-list"> <li><a href="#">Quis accumsan lorem</a></li> <li><a href="#">Sed neque nisi consequat</a></li> <li><a href="#">Eget et amet consequat</a></li> <li><a href="#">Dapibus sed mattis blandit</a></li> <li><a href="#">Vitae magna sed dolore</a></li> </ul> </div> </div> </div> </section> </div> </div> <div class="row main-row"> <div class="6u 12u(mobile)"> <section> <h2>An assortment of pictures and text</h2> <p>Duis neque nisi, dapibus sed mattis quis, rutrum et accumsan. Suspendisse nibh. Suspendisse vitae magna eget odio amet mollis justo facilisis quis. Sed sagittis mauris amet tellus gravida lorem ipsum dolor sit amet consequat blandit lorem ipsum dolor sit amet consequat sed dolore.</p> <ul class="big-image-list"> <li> <a href="#"><img src="images/pic3.jpg" alt="" class="left" /></a> <h3>Magna Gravida Dolore</h3> <p>Varius nibh. Suspendisse vitae magna eget et amet mollis justo facilisis amet quis consectetur in, sollicitudin vitae justo. Cras Maecenas eu arcu purus, phasellus fermentum elit.</p> </li> <li> <a href="#"><img src="images/pic4.jpg" alt="" class="left" /></a> <h3>Magna Gravida Dolore</h3> <p>Varius nibh. Suspendisse vitae magna eget et amet mollis justo facilisis amet quis consectetur in, sollicitudin vitae justo. Cras Maecenas eu arcu purus, phasellus fermentum elit.</p> </li> <li> <a href="#"><img src="images/pic5.jpg" alt="" class="left" /></a> <h3>Magna Gravida Dolore</h3> <p>Varius nibh. Suspendisse vitae magna eget et amet mollis justo facilisis amet quis consectetur in, sollicitudin vitae justo. Cras Maecenas eu arcu purus, phasellus fermentum elit.</p> </li> </ul> </section> </div> <div class="6u 12u(mobile)"> <article class="blog-post"> <h2>Just another blog post</h2> <a class="comments" href="#">33 comments</a> <a href="#"><img src="images/pic6.jpg" alt="" class="top blog-post-image" /></a> <h3>Magna Gravida Dolore</h3> <p>Aenean non massa sapien. In hac habitasse platea dictumst. Maecenas sodales purus et nulla sodales aliquam. Aenean ac porttitor metus. In hac habitasse platea dictumst. Phasellus blandit turpis in leo scelerisque mollis. Nulla venenatis ipsum nec est porta rhoncus. Mauris sodales sed pharetra nisi nec consectetur. Cras elit magna, hendrerit nec consectetur in, sollicitudin vitae justo. Cras amet aliquet Aliquam ligula turpis, feugiat id fermentum malesuada, rutrum eget turpis. Mauris sodales sed pharetra nisi nec consectetur. Cras elit magna, hendrerit nec consectetur in sollicitudin vitae.</p> <footer class="controls"> <a href="#" class="button">Continue Reading</a> </footer> </article> </div> </div> </div> </div> <div id="footer-wrapper"> <div class="container"> <div class="row"> <div class="8u 12u(mobile)"> <section> <h2>How about a truckload of links?</h2> <div> <div class="row"> <div class="3u 12u(mobile)"> <ul class="link-list"> <li><a href="#">Sed neque nisi consequat</a></li> <li><a href="#">Dapibus sed mattis blandit</a></li> <li><a href="#">Quis accumsan lorem</a></li> <li><a href="#">Suspendisse varius ipsum</a></li> <li><a href="#">Eget et amet consequat</a></li> </ul> </div> <div class="3u 12u(mobile)"> <ul class="link-list"> <li><a href="#">Quis accumsan lorem</a></li> <li><a href="#">Sed neque nisi consequat</a></li> <li><a href="#">Eget et amet consequat</a></li> <li><a href="#">Dapibus sed mattis blandit</a></li> <li><a href="#">Vitae magna sed dolore</a></li> </ul> </div> <div class="3u 12u(mobile)"> <ul class="link-list"> <li><a href="#">Sed neque nisi consequat</a></li> <li><a href="#">Dapibus sed mattis blandit</a></li> <li><a href="#">Quis accumsan lorem</a></li> <li><a href="#">Suspendisse varius ipsum</a></li> <li><a href="#">Eget et amet consequat</a></li> </ul> </div> <div class="3u 12u(mobile)"> <ul class="link-list"> <li><a href="#">Quis accumsan lorem</a></li> <li><a href="#">Sed neque nisi consequat</a></li> <li><a href="#">Eget et amet consequat</a></li> <li><a href="#">Dapibus sed mattis blandit</a></li> <li><a href="#">Vitae magna sed dolore</a></li> </ul> </div> </div> </div> </section> </div> <div class="4u 12u(mobile)"> <section> <h2>Something of interest</h2> <p>Duis neque nisi, dapibus sed mattis quis, rutrum accumsan sed. Suspendisse eu varius nibh. Suspendisse vitae magna eget odio amet mollis justo facilisis quis. Sed sagittis mauris amet tellus gravida lorem ipsum dolor sit amet consequat blandit.</p> <footer class="controls"> <a href="#" class="button">Oh, please continue ....</a> </footer> </section> </div> </div> <div class="row"> <div class="12u"> <div id="copyright"> © Untitled. All rights reserved. | Design: <a href="http://html5up.net">HTML5 UP</a> </div> </div> </div> </div> </div> </div> <!-- Scripts --> <script src="assets/js/jquery.min.js"></script> <script src="assets/js/skel.min.js"></script> <script src="assets/js/skel-viewport.min.js"></script> <script src="assets/js/util.js"></script> <!--[if lte IE 8]><script src="assets/js/ie/respond.min.js"></script><![endif]--> <script src="assets/js/main.js"></script> </body> </html>
This example looks like this (shrinked to 50% to fit the canvas):
5. Conclusion
To conclude, we can state that HTML5 is a new, refined version of the older html and supports great features while writing less code. The idea is to maintain a balance between what the markup offers and programmer productivity, so coding does not become a mess for everyone, where everyone includes daily users, programmers, the browser itself and its standards.
To have an idea of all the new tags that are new to HTML5, please refer here. Feel free to try everything out.
Template provided by HTML5 UP.




Thanks for a great explanation and template. I was wondering the following: I see in the index.html code that there is an ie9 hack. Are there also hacks available for ie10, ie11?
I believe it is because IE9 cannot understand HTML5 because it is so old. This sort of tricks it so your web page looks OK.
I’m a little confused by part 1.5…
It shows header and footer elements *outside* of the body element. I thought the only elements that can be children of the root html element are the head and body elements… Has this changed in the most recent edition of the HTML5 spec?
If I’m mistaken in my understanding of the example, you may think about changing that example to avoid confusion. It’s even more confusing because your other examples don’t follow suit with this example.
This article will assist the internet viewers for building
up new web site or even a weblog from start to end.
Thanks for the great structured article for a Page. I would also like to suggest themevault.net as a great resource for well-coded and well-structured website templates.