HTML5
HTML5 – Styling a Progress Bar
The progress tag introduced in HTML5 can be used to represent the progress of a task.
For example, the following code:
<progress value="80" max="100"></progress>
displays:
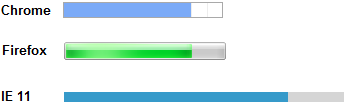
Different browsers display the progress bar in different styles:
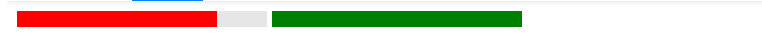
Changing the colour of the progress bar:
Now let’s say that you wish to change the colour of the progress bar so that it is red if the value is less than the maximum and green when it equals the maximum. In order to do this, you can use the following CSS, which should work in Chrome, Firefox and IE:
CSS
progress[value] {
-webkit-appearance: none;
width: 200px;
height: 20px;
/* remove border in Firefox */
border: none;
/* IE */
color: red;
}
/* Chrome */
progress[value]::-webkit-progress-bar {
background-color: #eee;
}
progress[value]::-webkit-progress-value {
background-color: red;
}
progress[value="100"]::-webkit-progress-value {
background-color: green;
}
/* Firefox */
progress[value]::-moz-progress-bar {
background-color: red;
}
progress[value="100"]::-moz-progress-bar {
background: green;
}
/* IE */
progress[value="100"] {
color: green;
}HTML

Creating a progress bar without HTML5:
If, like me, you would rather not have browser-specific CSS, then another approach is to create a progress bar without using the HTML5 progress tag. This is quite easy, as demonstrated here:
CSS
.progress-bar {
background: linear-gradient(to bottom, #ddd, #eee 20%, #ccc 45%, #ccc 55%, #ddd);
width: 200px;
height: 20px;
}
.progress-bar > span {
background: linear-gradient(to bottom, #f77, #fcc 20%, #d44 45%, #d44 55%, #f77);
height: 100%;
display: block;
}
.progress-bar > span[style="width: 100%;"] {
background: linear-gradient(to bottom, #ad7, #cee 20%, #7a3 45%, #7a3 55%, #ad7);
height: 100%;
display: block;
}
HTML

| Published on Web Code Geeks with permission by Fahd Shariff, partner at our WCG program. See the original article here: HTML5 – Styling a Progress Bar Opinions expressed by Web Code Geeks contributors are their own. |