AngularJS forEach() Example
Hello readers, in this tutorial, we will understand how to add the forEach() method in the angular web applications.
1. Introduction
Before we begin with the tutorial, let’s take a look at the Angular JavaScript and its characteristics.
1.1 Angular JavaScript
Angular is a JavaScript MVC or Model-View-Controller framework developed by Google that lets developers build well structured, easily testable, and maintainable front-end applications. But before we start creating a real application using the angular library, let us see what the important parts of an angular application are.
1.1.1 Templates
In Angular, a template is an HTML with added markups. The angular library compiles the templates and renders the resultant HTML page.
1.1.2 Directives
Directives are the markers (i.e. attributes) on a DOM element that tell angular to attach a specific behavior to that DOM element or even transform the DOM element and its children. Most of the directives in the angular library start with the ng. The directives consist of the following parts:
ng-app: Theng-appdirective is a starting point. If the angular framework finds theng-appdirective anywhere in theHTMLdocument, it bootstraps (i.e. initializes) itself and compiles theHTMLtemplateng-model: Theng-modeldirective binds anHTMLelement to a property on the$scopeobject. It also binds the values of angular application data to theHTMLinput controlsng-bind: Theng-binddirective binds the angular application data to theHTMLtagsng-controller: Theng-controllerdirective specifies a controller in the HTML element. This controller will add behavior or support the data in that HTML element and its child elementsng-repeat: Theng-repeatdirective repeat a set of HTML elements for each item in a given collection
1.1.3 Expressions
An expression is like a JavaScript code usually wrapped inside the double curly braces such as {{ expression }}. Angular library evaluates the expression and produces a result.
1.2 ‘forEach()’ method in Angular
forEach() method in the angular library is used to iterate each item in an object or an array. This method helps the developer to read each element using the key of an object or an index of an array. In angular web applications, developers can use the forEach() method in the following way:
Angular ‘forEach()’ Syntax
angular.forEach(Object_or_Array, iterator, [context]);
Where:
- The first value is an object or an array to iterate over
- The second value is an iterate function invoked for each item in an object or an array
- The third value is the context object for the iterator function
These new APIs make developer’s life easier, really! But it would be difficult for a beginner to understand this without an example. Therefore, let us create a simple example to show the functionality of the forEach() method in the angular library.
2. AngularJS forEach() Example
Here is a step-by-step guide for implementing the forEach() method in the angular web applications.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
2.2 Project Structure
Firstly, let’s review the final project structure if you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
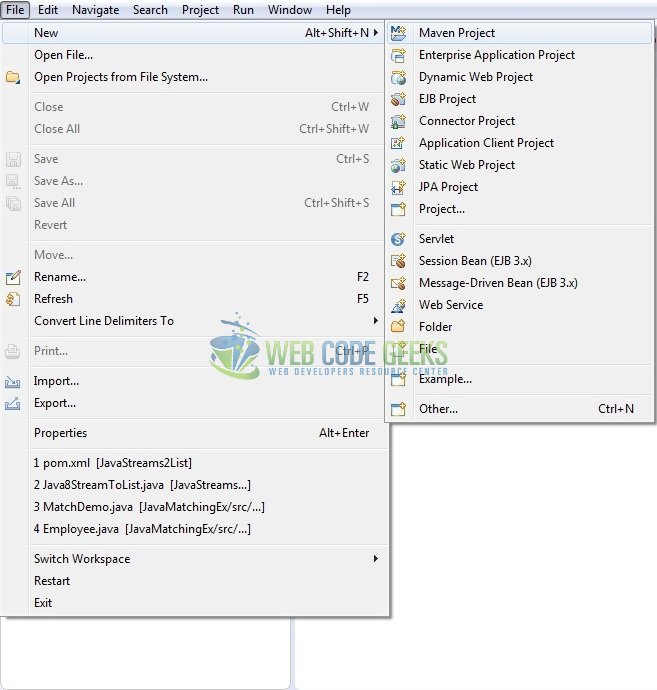
This section will show how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

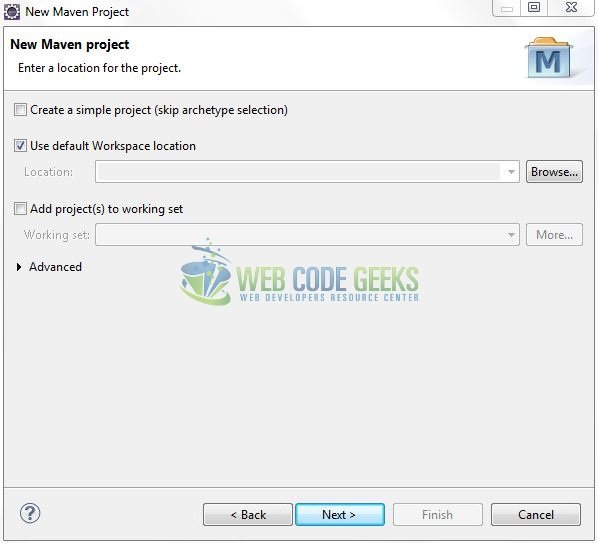
In the New Maven Project window, it will ask you to select project location. By default, ‘Use default workspace location’ will be selected. Just click on next button to proceed.

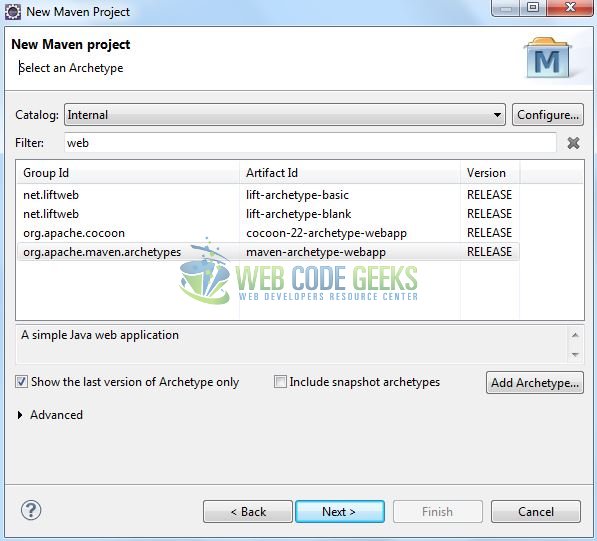
Select the ‘Maven Web App’ Archetype from the list of options and click next.

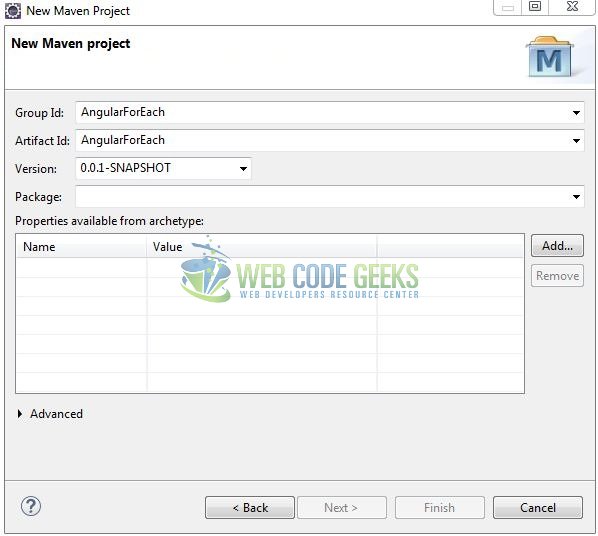
It will ask you to ‘Enter the group and the artifact id for the project’. We will enter the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you see, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>AngularForEach</groupId> <artifactId>AngularForEach</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
3. Application Building
Let’s start building an application to understand the basic building blocks of the forEach() method in the angular library.
3.1 Load the Angular framework
Since it is a pure JavaScript framework, we should add its reference using the <script> tag.
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
3.2 Define the Angular application
Next, we will define the angular application using the <ng-app> and <ng-controller> directives.
index.jsp
<div ng-app="myApp" ng-controller="myCtrl"> ... </div>
3.3 Create the Angular controller
The ang_forEach.js javascript file has the forEach method which is using the given array. The names specified in the array are assigned to the days_list variable and are bind to the ng-repeat tag on the index.jsp.
ang_forEach.js
var app = angular.module('myApp', []);
app.controller('myCtrl', ['$scope', function($scope) {
$scope.days_list = [];
var values = [{
id: '1',
name: "Monday"
}, {
id: '2',
name: "Tuesday"
}, {
id: '3',
name: "Wednesday"
}, {
id: '4',
name: "Thursday"
}, {
id: '5',
name: "Friday"
}, {
id: '6',
name: "Saturday"
}, {
id: '7',
name: "Sunday"
}];
angular.forEach(values, function(value, key) {
$scope.days_list.push(value.name);
});
}]);
3.4 Complete Application
In this example, the values of an array are displayed by using the forEach method of the angular library. Complete the above steps to show the front view and understand the use of the forEach() method in an angular web application.
index.jsp
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>AngularJS forEach</title>
<!-- AngularJs Files -->
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
<script type="text/javascript" src="resource/js/ang_forEach.js"></script>
<!-- Bootstrap File -->
<link rel="stylesheet" href="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/4.0.0-alpha.6/css/bootstrap.min.css">
</head>
<body>
<div id="angularforEach" class="container">
<h1 align="center" class="text-primary">AngularJS forEach() Example</h1>
<hr />
<!------ ANGULAR JAVASCRIPT 'forEach()' EXAMPLE ------>
<div ng-app="myApp" ng-controller="myCtrl">
<h3 class="text-warning">A demo of '<em>forEach()</em>' method in Angular JavaScript</h3>
<div id="days">
<div id="name" ng-repeat="name in days_list">
{{ name }}
</div>
</div>
</div>
</div>
</body>
</html>
4. Run the Application
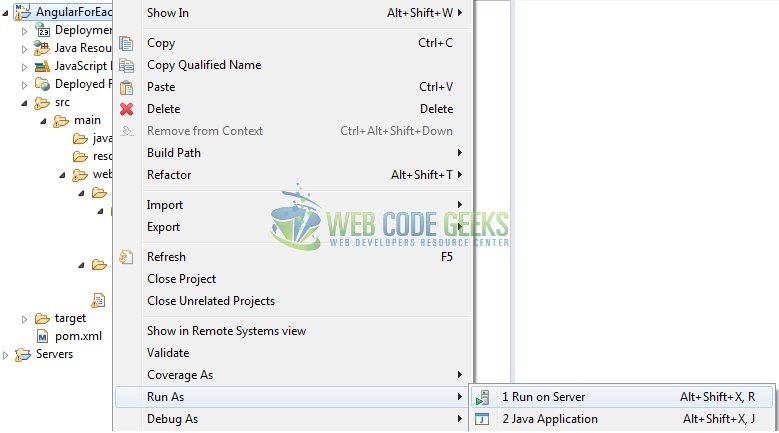
As we are ready for all the changes, let us compile the project and deploy the application on the tomcat server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
Open your favorite browser and hit the following URL. The output page will be displayed.
http://localhost:8080/AngularForEach/
Server name (localhost) and port (8080) may vary as per your Tomcat configuration.

In this example, we have the values stored as an array object and angular.forEach iterate on each property of the object. The push() method will add the name property in the days_list array and display it on the front-end as shown in Fig. 7.
That’s all for this post. Happy Learning!!
6. Conclusion
In this section, developers learned the forEach() method in the angular library. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was a tutorial of the forEach() feature in the angular library.
You can download the full source code of this example here: AngularForEach



