AngularJS Hover Example
Hello readers, in this tutorial, we will learn how to implement and use the ng-mouseover event in the angular web applications. For this tutorial, we’ll have the hover functionality attached to a button.
1. Introduction
Angular is a JavaScript MVC or Model-View-Controller framework developed by Google that lets developers build well structured, easily testable, and maintainable front-end applications. But before we start creating a real application using the angular library, let us see what the important parts of an angular application are.
1.1.1 Templates
In Angular, a template is an HTML with added markups. The angular library compiles the templates and renders the resultant HTML page.
1.1.2 Directives
Directives are the markers (i.e. attributes) on a DOM element that tell angular to attach a specific behavior to that DOM element or even transform the DOM element and its children. Most of the directives in the angular library start with the ng. The directives consist of the following parts:
ng-app: Theng-appdirective is a starting point. If the angular framework finds theng-appdirective anywhere in theHTMLdocument, it bootstraps (i.e. initializes) itself and compiles theHTMLtemplateng-model: Theng-modeldirective binds anHTMLelement to a property on the$scopeobject. It also binds the values of angular application data to theHTMLinput controlsng-bind: Theng-binddirective binds the angular application data to theHTMLtagsng-controller: Theng-controllerdirective specifies a controller in the HTML element. This controller will add behavior or support the data in that HTML element and its child elementsng-mouseover: Theng-mouseoverdirective attaches a functionality to theHTMLelement on the mouse over event (i.e. whenever the mouse hover’s on theHTMLelement, an event is triggered). This directive has the following prototype form:<html_element ng-mouseover="expression" />
Do remember, this angular directive does not interfere with the
onmouseoverevent of theHTMLelement.
1.1.3 Expressions
An expression is like a JavaScript code usually wrapped inside the double curly braces such as {{ expression }}. Angular library evaluates the expression and produces a result.
These new APIs make developer’s life easier, really! But it would be difficult for a beginner to understand this without an example. Therefore, let us create a simple application using the ng-mouseover directive to display a tooltip on hover.
2. AngularJS Hover Example
Here is a step-by-step guide for implementing the ng-mouseover directive in the angular web applications.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
2.2 Project Structure
Firstly, let’s review the final project structure if you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
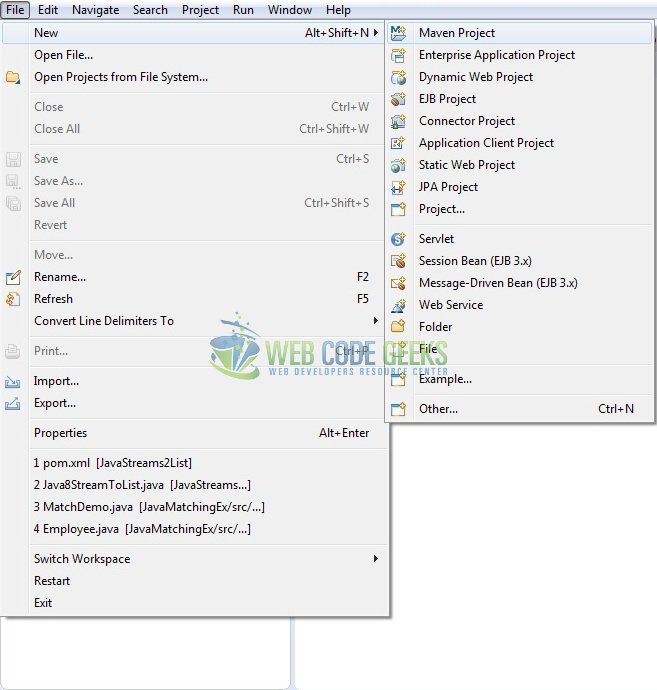
This section will show how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

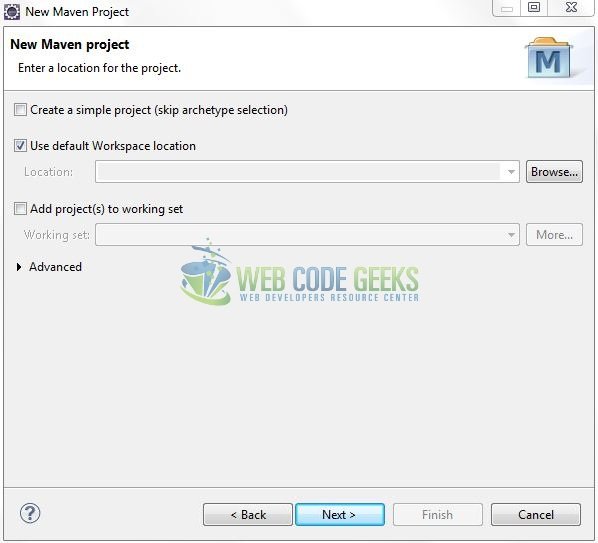
In the New Maven Project window, it will ask you to select project location. By default, ‘Use default workspace location’ will be selected. Just click on next button to proceed.

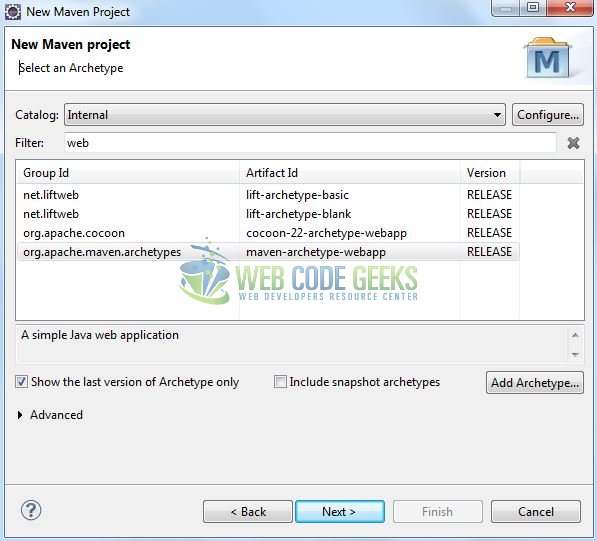
Select the ‘Maven Web App’ Archetype from the list of options and click next.

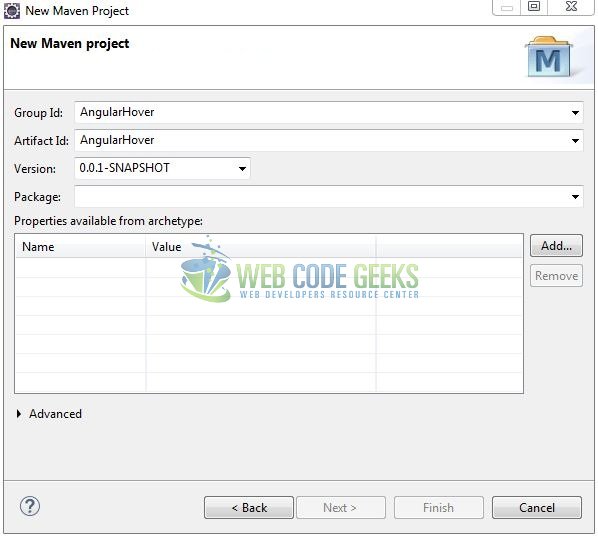
It will ask you to ‘Enter the group and the artifact id for the project’. We will enter the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you see, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>AngularHover</groupId> <artifactId>AngularHover</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
Let’s start building the application!
3. Application Building
Let’s create an application to understand the basic building blocks of the ng-mouseover directive in the angular library.
3.1 Load the AngularJS framework
Since it is a pure JavaScript framework, we should add its reference using the <script> tag.
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
3.2 Define the AngularJS application
Next, we will define the angular application using the <ng-app> and <ng-controller> directives.
index.jsp
<div ng-app = "app" ng-controller="ctrl"> ..... </div>
3.3 Creating an AngularJS Controller
The JavaScript file i.e. hover.js includes the ctrl function as the “controller” in the Model-view-controller. This JavaScript code has the functions showTip() and hideTip() attached to the ng-mouseover and ng-mouseleave directives respectively.
hover.js
var app = angular.module("app", []);
app.controller("ctrl", ['$scope', function($scope, $http) {
$scope.state = false; // Set the default tooltip state
$scope.showTip = function() {
$scope.state = true;
};
$scope.hideTip = function() {
$scope.state = false;
};
}]);
3.4 Complete Application
Complete the above steps and I will show you how to implement the hover functionality. Let’s see the HTML code snippet to trigger a custom function on the mouse hover event in the angular web applications.
index.jsp
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>AngularJS Hover</title>
<!-- AngularJs File -->
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
<script type="text/javascript" src="resource/js/hover.js"></script>
<!-- Bootstrap Css -->
<link rel="stylesheet" href="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/4.0.0/css/bootstrap.min.css">
<style type="text/css">
.tooltip_css {
border: 1px solid black;
width: 270px;
margin-left: 82px;
margin-top: -34px;
background-color: #555;
border-radius: 4px;
height: 28px;
color: #fff;
padding-left: 8px;
}
</style>
</head>
<body>
<div id="angularHover" class="container">
<h1 align="center" class="text-primary">AngularJS - Hover Example</h1>
<hr />
<!------ AngularJs Hover Example ------>
<div ng-app="app" ng-controller="ctrl">
<h3 id="header_msg" class="text-warning">A demo of <em>hover</em> in Angular JavaScript!</h3>
<div> </div>
<button id="hoverBtn" class="btn btn-primary" ng-mouseover="showTip()" ng-mouseleave="hideTip()">Tooltip</button>
<div class="tooltip_css" ng-show="state">Hi... Welcome to the Angular world!</div>
</div>
</div>
</body>
</html>
4. Run the Application
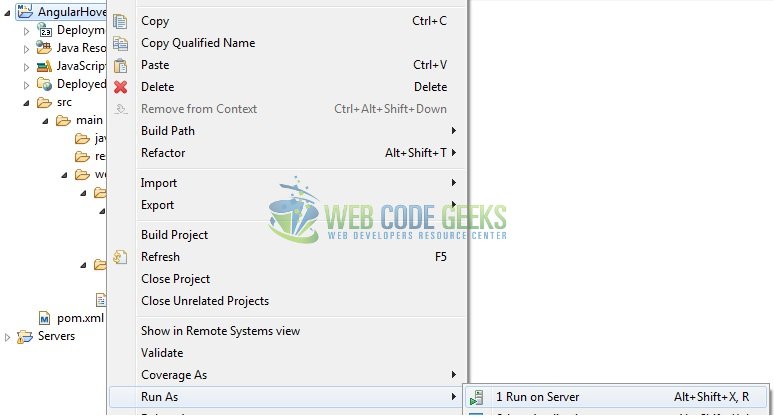
As we are ready for all the changes, let us compile the project and deploy the application on the Tomcat7 server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
Open your favorite browser and hit the following URL. The output page using the ng-mouseover directive will be displayed.
http://localhost:8080/AngularHover/
Server name (localhost) and port (8080) may vary as per your Tomcat configuration.

Now, whenever a mouse pointer or cursor hovers on the button, a sample tooltip is displayed.

That’s all for this post. Happy Learning!!
6. Conclusion
In this tutorial, developers learned how to create a simple angular application using the hover functionality. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was a tutorial of the hover functionality in the angular library.
You can download the full source code of this example here: AngularHover



