AngularJS Project Structure Example
Hello readers, I have been programming for 6 years now and have used a fair share of languages and frameworks. In this tutorial, we will learn about the recommended way of structuring the angular web-applications.
1. Introduction
Project planning is important for all the AngularJs applications. Having a well-defined and easy-to-traverse project structure can be very beneficial and helps effective maintenance and enhancements. It is very simple, but before moving further let’s take a look at AngularJs and why developers should use it.
1.1 What is AngularJS?
AngularJS is a JavaScript MVC or Model-View-Controller framework developed by Google that lets developers build well structured, easily testable, and maintainable front-end applications. Before we start with creating an actual application using AngularJS, let us see what the actual parts of an AngularJS application are.
1.1.1 Templates
In AngularJS, a template is an HTML with additional markups. AngularJS library compiles the templates and renders the resultant HTML page.
1.1.2 Directives
Directives are the markers (i.e. attributes) on a DOM element that tell AngularJS to attach a specific behavior to that DOM element or even transform the DOM element and its children. Most of the directives in AngularJS library starts with the ng. The directives consist of the following three parts:
ng-app: Theng-appdirective is a starting point. If the AngularJS framework finds theng-appdirective anywhere in theHTMLdocument, it bootstraps (i.e. initializes) itself and compiles theHTMLtemplateng-model: Theng-modeldirective binds anHTMLelement to a property on the$scopeobject. It also binds the values of AngularJS application data to theHTMLinput controls.ng-bind: Theng-binddirective binds the AngularJS application data to theHTMLtags
1.1.3 Expressions
An expression is like a JavaScript code which is usually wrapped inside the double curly braces such as {{ expression }}. AngularJS library evaluates the expression and produces a result.
1.2 Why should we use AngularJS?
Using the Model-View-Controller architecture, the framework separates a web application into a simple and yet manageable structure, which comprises of “views”, “models” and “controllers”. The AngularJS library provides the in-build directives (or attributes) to extend the HTML inside a web page. When developers attach these directives to the HTML elements and attributes, it creates a dynamic web-page with very little coding.
These new APIs make a developer’s life easier, really! But it would be difficult for a beginner to understand this without a solid project organization. We are going to start by showing and explaining the different project structures and then move on to the most nominated way of structuring the Angular applications.
2. AngularJS Project Structure Example
Here are the different structures to effectively set-up the project structure for the Angular applications.
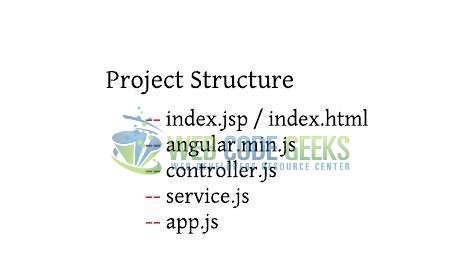
2.1 Small applications and PoCs
There are multiple ways to structure an application but for simple PoCs or the small applications developers can go for a flat structure that looks like so:

Let’s say if the application grows, then this structure becomes uncoordinated and the JavaScript files become packed with hundreds of lines of code. Thus this project structure becomes in-effective and is only feasible for the tiny application. Below table lists a quick rationalization for this approach:
| Advantage | Disadvantage |
|---|---|
| Quick and Easy to Integrate | Become clumsy as the application grows |
| Excellent for PoCs and small projects | Lead to a huge pile of code |
2.2 File Type based Structure
This is a well know approach where the application is structured on the basis of file type. This project structure has the following form:

Even if this approach offers an elegant structure, it essentially leaves developers jumping around the project when adding a new feature to the application. This structure even becomes clumsy when the application grows. Below table lists a quick rationalization for this approach:
| Advantage | Disadvantage |
|---|---|
| Features a more structured approach | Code for each feature is spread across multiple directories |
| Excellent for small or medium-sized applications | If the application grows this structure leads to a huge pile of code |
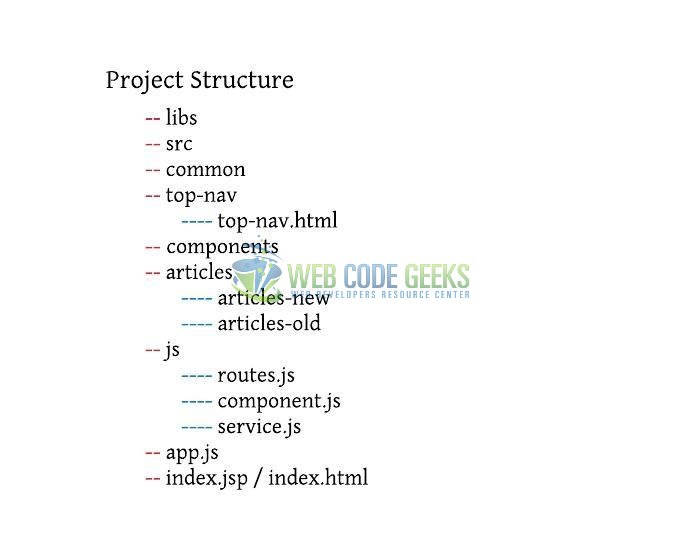
2.3 Component-based Structure
This is a new approach where developers break-down their application into a series of components and sub-components. The structure gives a number of benefits including easy extendibility and maintainability. This project structure has the following form:

This approach offers an easy extension by adding the new directories underneath the parent directory. Below table lists a quick rationalization for this approach:
| Advantage | Disadvantage |
|---|---|
| Applications can be broken down into an unlimited number of sub-components | Interaction between components may be challenging to implement |
| Easy to add new components that fit into the project structure | |
| Easy to maintain as all components as they are grouped under one directory |
That’s all for this post. Happy Learning!!
3. Conclusion
In this tutorial, developers learned the process of setting-up a standard structure of Angular applications. Developers can download the sample application as an Eclipse project in the Downloads section.
4. Download the Eclipse Project
This was a tutorial of implementing a standard project structure for the Angular applications.
You can download the full source code of this example here: AngularExample



