Why AngularJS?
AngularJS is a Javascript framework that helps in building dynamic web application. It offers various view components in the form of directives that can be used directly with HTML tags. HTML elements and AngularJS directives together form a view template.
AngularJS is modeled on the lines of what is called as MVW concept – Model, View, Whatever. The term ‘Whatever’ may sound annoying but what it tells us is that the framework can be used as MVC or MVVM (Model, View, View-Model).
MVVM is one design aspect where VM or View-Model acts as a controller but tilted more towards View. View-Model component performs View related functions like formatting the end result, changing the view state, handling view related events and so on.
The article shows why AngularJS framework is popular and here to stay:
Why AngularJS
Two way data binding
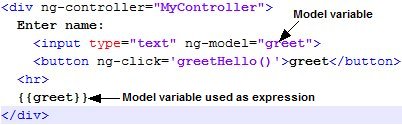
The two-way data binding is the spice of AngularJS. Data binding in AngularJS is the process of synchronizing value of $scope property and the model variable of the same name (bounded JS variable to the HTML control element or displayed as expression {}). HTML control element like input tag is bounded to a model variable using ng-model directive.
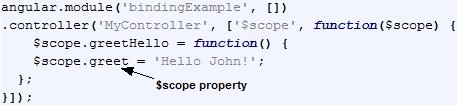
If you provide an input value say ‘hello’ in the <input /> tag and the said tag is bound to a model variable named greet (ng-model = "greet"), then the value ‘hello’ is updated to the $scope.greet property. Inversely, when you update $scope.greet with a new value, it is then reflected in the HTML wherever the model variable greet is used.
(HTML code)

(JS code)

A more structured framework
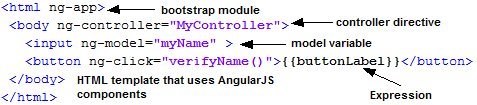
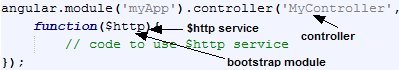
AngularJS is a more structured framework that enables you to organize your application code based on components viz. modules, controllers, directives, filters and services. An application is bootstrapped using a root module ng-app. This root module can then depend on other modules. HTML is templatized using directives and expressions. Directives act on DOM elements.
Controllers are used to define business logic and adding behavior to the scope object. Filters are used to format the output displayed using expressions. Services are used to write common functionality shared by the whole application. Services can be injected into any of the above mentioned components. A structured application increases testability.
(JS code)

Single Page App
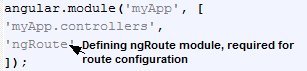
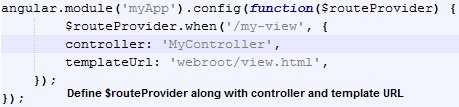
The concept of single page app is more popular today. It means user can stay in one page on performing some action like button click and only the portion of view is changed. You can do it with AngularJS using $routeProvider function that takes route path, controller and template URL as parameters. $routeProvider function is used to configure routes and is part of ngRoute module.
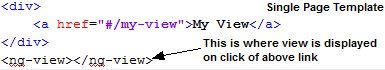
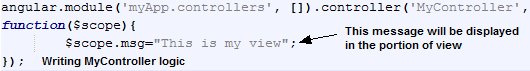
The portion of the view that needs to be changed in HTML, upon clicking of template URL, is defined using ng-view directive. The portion of view is updated using an AJAX call. The advantage of single page app is that you do not have to load your headers, sidebars and footers every time when you click a link or button. They are served as part of the first request and the subsequent request only changes the desired specific portion of the page or view.
(JS code)



(HTML code)
Templatized view
AngularJS works directly with HTML. You do not need any server side scripting language like JSP. Directives and expressions can be bound to HTML elements and thereby allowing you to create template of your choice.
Rich HTML Forms
AngularJS comes with its own form handling mechanism that automatically validates user input and provides instant feedback. This enriches user experience to a great extent. The framework also provides CSS for controlling the state of form elements. You can override these CSS classes to customize the state of form control in your application.
Testability
AngularJS is a testable framework. It enables you to perform unit test and end-to-end test on your application. It provides support for test tools like Karma and Jasmine. One can also use Protractor test framework to write tests. AngularJS also enables you to mock the test through the use of ngMock module. Dependency Injection feature of AngularJS further helps in injecting components to perform the mock test.
Large Community base
AngularJS is proving to be a more widely acceptable and mature front-end framework. Already it is supported by a large community of users and developers. It also provides rich set of documentation for quick and detailed learning of the framework. AngularJS is an open source framework and can be acquired from the GitHub.
Cheers!
| Reference: | Why AngularJS from our WCG partner Rajeev Hathi at the TECH ORGAN blog. |