NPM Can Do That?
I have been using the NPM package manager for a few years and watched it rise, almost fall (to Yarn) and evolve into a fast, full-featured package manager and much more. Along the way there are a few simple tricks that have saved me a bunch of cumulative time.
Viewing Available NPM Scripts
Picture this… you finally find some time to work on that little app or side project. It’s been days or weeks since you last looked at the code. You open up Visual Studio Code, hit CTRL-` to open the integrated terminal and type npm…? Darn, you can’t remember the command to build/run/debug/do something to your app. Time to crack open the package.json and see how it all works. Buzz kill. Wait, what about…
npm run
This command outputs a nicely formatted list of npm scripts that are available:
$ npm run
Lifecycle scripts included in personal-finance-app:
start
ng serve
test
ng test
available via `npm run-script`:
ng
ng
start:prod
ng serve --prod
build
ng build --prod
lint
ng lint
e2e
ng e2eCheck for Outdated NPM Packages
Let’s continue with the theme of opening up a side project that you haven’t worked on for a while. We all know that NPM packages and JavaScript in general are evolving at light-speed. Here’s a quick way of checking out how current your NPM packages are:
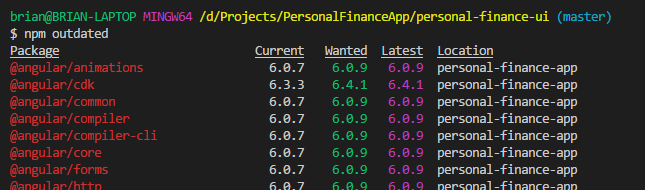
npm outdated
By default, this command presents the top-level NPM dependencies in your package.json (i.e. depth=0) in a nicely formatted table with information about the version you are currently using and the latest available version.
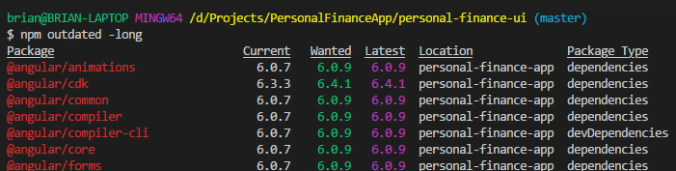
Bonus tip: Add the -long option to see the package type:
View All Available Versions of a Package
It has only been 3 hours since I upgraded my project’s dependencies but thanks to npm outdated I can now see that most of my packages are already out of date. Hmm… how many versions of @angular/cli have been released since I stepped away for coffee?
But seriously, occasionally I need or want to see the released versions of a particular package available in the NPM public registry. Luckily I don’t need to open a browser and navigate to the NPM registry website.
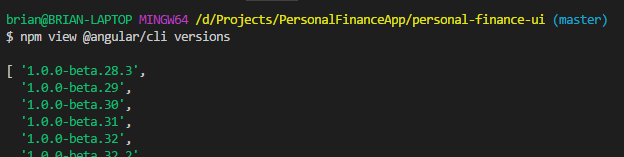
npm view @angular/cli versions
This command outputs a list of all the available versions of the package:
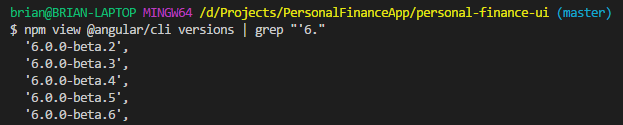
Bonus Tip: If you have grep, you can use it to quickly filter out specific versions:
npm view @angular/cli versions | grep "'6."
Viewing an NPM Package’s Code Repository
If I am working with an NPM package and I get stuck and need to look up documentation on how to use it, I would normally open a browser and search for the package. In most cases, I would land on the README file in the top-level directory of the package’s code repository. What if there was a quick way to launch a package’s source code repository in the browser from the command-line? Oh wait, there is:
npm repo rxjs
This command will launch the launch the repository URL in your default browser (ex. https://github.com/reactivex/rxjs). Most packages published to NPM provide a repository URL in their package.json file.
Don’t Assume NPM Packages are Installed Globally
The ability to quickly write short scripts in package.json to perform frequently used tasks from the command-line is fantastic. You should try not to assume that packages are installed globally when writing your scripts but you also certainly don’t want to have to write long-form scripts like the one below to reference locally installed package binaries:
"scripts": {
"start": "npm run build && node_modules/.bin/nodemon server.js"
}Luckily, NPM adds the node_modules/.bin/ folder to the path by default which means you can reference package binaries as if they are installed globally like this:
"scripts": {
"start": "npm run build && nodemon server.js"
}Install nodemon as a devDependency, reference the nodemon binary in your script, run the script and away you go. This script will work for the next developer right out of the box (or clone?) without needing to globally install nodemon.
—
Those are just a few tips to consider when using NPM. There are plenty of other clever tricks that can help speed up your development process. This is especially true when you are using NPM within a tool like Visual Studio Code or via Node Version Manager (NVM).
What lesser-known NPM tricks do you use on a regular basis?
| Published on Web Code Geeks with permission by Brian De Sousa, partner at our WCG program. See the original article here: NPM Can Do That? Opinions expressed by Web Code Geeks contributors are their own. |