Selenium Automation Testing on Internet Explorer (IE) & Edge
Design and Usability are two important factors when you are building a consumer web product/web application. You might need to step into the shoes of the customers in order to tackle different usability problems. However, you may have to fill in a lot of shoes considering the fact that not all your customers would be using the same browsers as you. Cross browser testing becomes a pivotal part of every test cycle. As a tester or developer, you might be using the macOS for product development but you need to take care of scenarios where customers use deprecated browsers like Internet Explorer.
IE has been a headache for web development ever since modern browsers such as Chrome, Safari, Mozilla Firefox, and many more stepped into the picture. Delivering a slow response time, and lack of features has led the majority of IE users to switch for some other browsers. So if you have developed a website on Chrome, then, to have it tested on IE is going to be a major concern. As long as you are a windows user it may seem feasible, but what would a macOS user do?
One common question that developers & testers often think about is how to test IE on macOS? And even if you do find a way to test IE on mac, is there a way to incorporate automation testing for testing IE on mac?
This article is my attempt to help you perform automation testing with Selenium for testing IE on macOS, we will also be looking into Edge browser. But before we get started with automation testing, let us understand whether we really need to test IE? As many of us assume that testing on IE is a waste of time because people hardly use it, while some of us think otherwise. We will clear that dilemma as we go through.
Should You Consider Microsoft Internet Explorer (IE) For Cross Browser Testing?
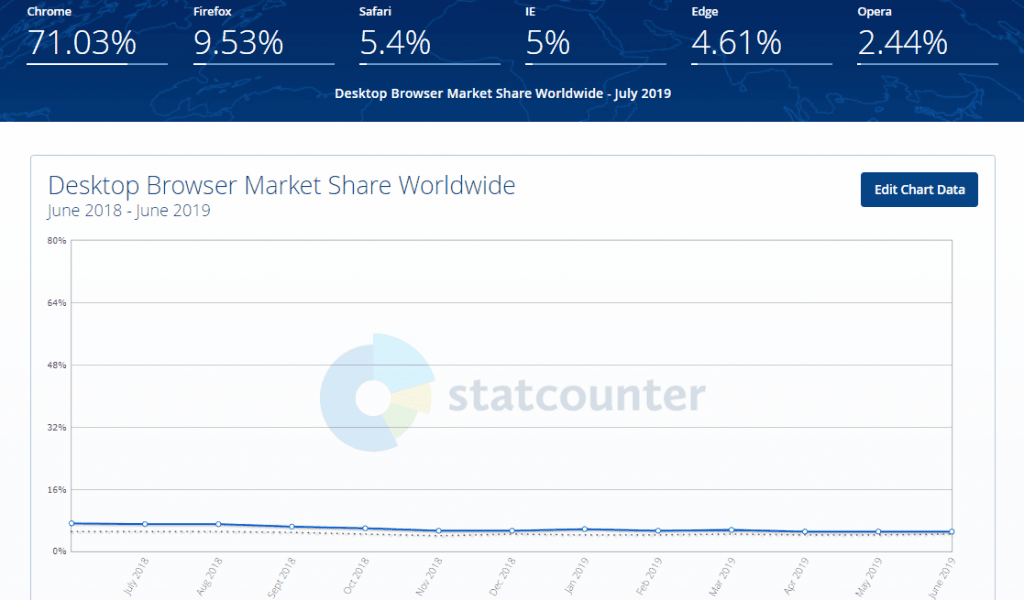
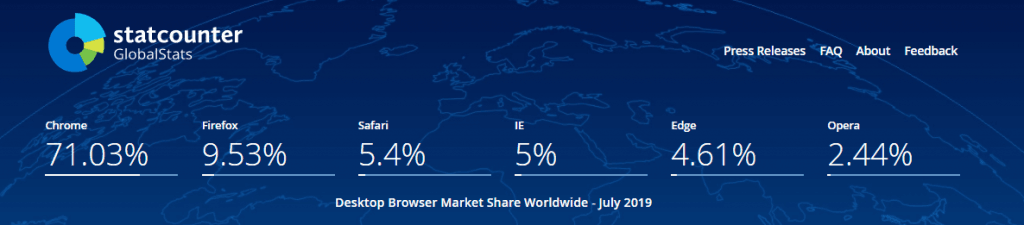
IE might not be the most preferred browser from a web-development & design point of view but there is still a significant percentage of users that makes use of IE. As per Desktop Browser Market Share Worldwide, IE as of July 2019 holds a 5% market share in the web browser market which is a good number considering the overall number of internet users worldwide.

There are a significant number of end-users, as well as enterprises that use Microsoft’s Internet Explorer for browsing and performing other tasks on the web. In fact, there are many enterprises that push their testers to perform cross browser testing only on Internet Explorer(IE) for internal tasks. Hence, you might end up in situations where there are multiple ‘compatible’ browsers installed on your Mac machine but you need to test your product against Internet Explorer or Microsoft Edge. Browser compatibility testing is a core component in testing features of any web product/web application. Overlooking the same can lead to serious usability problems on the customer front.
You may argue about the reason for considering an outdated browser like IE for cross browser testing. To some extent, the argument is correct since the official support for IE was discontinued in the year 2015. There are no official updates or support for IE since that time. Though Microsoft Security Chief – Chris Jackson urged users to stop using IE three years back, there is still a significant user base that is still using IE as the default browser. In a blog titled The perils of using Internet Explorer as your default browser, Chris Jackson stated
Internet Explorer is a compatibility solution. We’re not supporting new web standards for it and, while many sites work fine, developers by and large just aren’t testing for Internet Explorer these days. They’re testing on modern browsers. So, if we continued our previous approach, you would end up in a scenario where, by optimizing for the things you have, you end up not being able to use new apps as they come out. As new apps are coming out with greater frequency, what we want to help you do is avoid having to miss out on a progressively larger portion of the web!
Read more: Death of IE; Its Aftermath on Cross Browser Compatibility
So should you consider IE for browser compatibility testing?
Yes, you should. Although IE is being redundant slowly, it still holds a significant 5% of the overall browser market share for Desktops. Even if you are using macOS, you should make sure that you test IE on the mac so that there are no issues when users access your website/web application. Wondering on how you can test IE on mac?
Cross Browser Testing With IE On macOS Device
Mac does not support Internet Explorer. However, if you are a developer using Mac, this excuse may not fly with your end clients. And that goes with your Selenium automation tests as well. You would have to find a way to run your test scripts on Internet Explorer browsers as well. There are a couple of ways in which you can test IE on macOS systems:
1. VM Virtual Box
If you are a developer, there is a high probability where you would have made use of the Oracle VM Virtual Box. It lets you install a variety of operating systems in a virtual environment. In order to test IE on Mac, you need to install VM Virtual Box on your device. Once installed, the extension pack and installed the .dmg image on your macOS, can help you perform cross browser testing using IE on Mac.
For installation and other relevant information about Oracle VM Virtual Box, we recommend you to check this link. You might want to have a look at the relevant VM commands that can be used along with IE.
2. Cross Browser Testing Cloud
This is one of the ideal ways in which you can achieve the task of browser compatibility testing; not only on IE but a host of other browsers like Chrome, Firefox, Safari, Opera, etc. There are cross browser testing platforms like LambdaTest where you can test the nitty-gritty of your website/web application against 2000+ browsers on a variety of operating systems & devices. You can find the complete list of browsers available on the LambdaTest platform.
Porting your existing Selenium automation testing implementation that makes use of local Selenium Grid to remote Selenium Grid hosted on LambdaTest cloud servers is a simple task. You can test on IE, even if you are a macOS user without any local installation. All you need to do is select the configurations on which you need to test, declare them in your Desired Capabilities and have them executed on VMs(Virtual Machines) hosted on LambdaTest cloud servers. This requires zero setups or downtime from your end, and you can leave the maintenance part on us. So you focus on doing what you do best, coming up with awesome test cases, while we take care of providing you with all the testing environments you need as per your test script.
Another upside of using LambdaTest Selenium Grid is that you can perform Selenium automation testing with every programming languages like Python, C#, Java, etc. that offers compatibility with Selenium through bindings.
3. WineBottler
WineBottler for Mac is very much similar to Wine on Linux as both of them are used for the same task i.e. running Windows on host operating system like Mac/Linux. WineBottler 1.8.6 (stable version) is currently available for macOS:
- High Sierra
- Sierra
- El Capitan
- Yosemite
- Mavericks
- Mountain Lion
- Lion
- Snow Leopard
You would need to download and install the WineBottler application on your Mac machine/device. Once installed, you can start using IE that is available by default with the installation. The only downside about such an approach is that you need to again install your entire software development environment on the virtual Windows OS to use Selenium automation testing framework for automated cross browser testing.
4. Installation of Windows on Mac
In case you are keen to have a dual-boot kind of setup on your Mac machine; you should opt for installing a Windows operating system on a Mac.
Before going ahead with this option, it is important to check whether the version of macOS which you are using supports Windows or not. In case there is support, you need to follow the necessary steps for installing Windows on Mac. Once the installation is complete, you need to restart your machine after which you would be prompted to select your preferred OS (Mac/Windows) to boot the system/device. Though this is a local Windows installation, you still need to go through all the necessary steps to perform Selenium Automation Testing with Python or any other programming language.
5. User-agent on Safari Browser
Though Safari is the default browser on macOS; you can leverage the User Agent option on Safari to test IE on Mac without any installation/virtualization. All you need to do is change the user-agent to Internet Explorer by clicking on one of the Internet Explorer options. The user-agent option is available in the Develop -> User Agent menu item.
You also have the option to choose Google Chrome – Windows or Firefox – Windows if you plan to perform cross browser testing on browsers apart from IE/Safari.
6. Virtualization
Using virtualization, you can run Windows on your Mac machine. There can be multiple Virtual Machines (VMs) along with Windows VM so that you can test your website/web application on different operating systems at the same time. You would require a powerful machine to accomplish this task.
Different options for Virtualization on macOS are Parallels Desktop, VMWare Fusion, VirtualBox, Apple Boot Camp, etc.
Read More: How To Use Virtual Machines for Cross Browser Testing of a Web Application?
7. Remote IE
Remote IE is a tool launched by Microsoft. Using Remote IE, you can perform test your product against IE which is installed on a Windows Server running on Microsoft Azure Cloud. Since you will be using a virtual machine on which IE is installed, you do not require any local installation to test IE on Mac. It runs just like any other native application.
The entire process of connecting to the Cloud and accessing IE is simple. Microsoft has built Microsoft Remote Desktop application for macOS X which can be downloaded from the Mac Application Store from here.
These were different ways to test IE on macOS. Now, let’s get into action and perform automated cross browser testing with Selenium for internet explorer. We will also look into different challenges that one may face while Selenium automation testing on IE.
Cross Browser Testing Using Selenium With Internet Explorer (IE)
It is important to understand that many advanced features might not work on IE. IE is comparatively slow when compared to other latest web browsers and this could also impact the overall performance of the web page when it is loaded on IE. It is likely that you might encounter a number of NoSuchElementFound exception & synchronization issues when you are using JavaScript test suites with the 64-bit version. Along with those issues, you might also come across problems with mouse events, hover events, keyboard events, CSS selectors, etc. I am going to talk
Challenges When Automation Testing With Selenium & Internet Explorer (IE)
1. WebDriverWait for handling synchronization issues
Synchronization issues can be handled by making sure that sufficient time is given to the web elements to load before an action is performed on them. You can make use of Implicit Wait or Explicit Wait to achieve synchronization. In Implicit Wait, the webdriver will wait even if the element is loaded to avoid throwing up the No Such Element exception. This might impact the performance of the test cases.
If you wish to apply to wait on particular web elements, then Explicit Wait will help you do so. You wait on a particular condition and once that condition is satisfied, it exits from the loop.
2. CSS Selectors
As per Caniuse, IE7 & IE8 only have partial support for CSS3 locators. The CSS3 locators that are supported on these versions are General siblings (element1 ~ element2) and Attribute selectors ([attr^=val], [attr$=val], and [attr*=val]). However, all the CSS3 selectors are supported on more popular versions of IE i.e. IE9~ IE11 (Source)
Read More: How Pro-Testers Use CSS Selectors In Selenium Automation Scripts?
3. Handling of Native events, Mouse events, etc.
The IE WebDriver makes use of native Windows events to perform HID operations i.e. operations using the keyboard, mouse, or other HID device. Developers have faced a number of issues when using HID devices on IE for Selenium automation testing. The only workaround is to re-test using JavaScript.
4. Performance problems with SendKeys
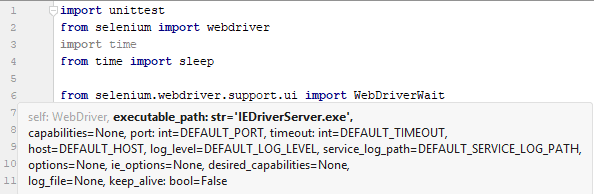
The Selenium framework makes use of the Selenium WebDriver for interacting with the web elements on the web page. Depending on the architecture of your machine (32-bit, 64-bit), you need to download IEDriverServer.exe which will take commands from the Selenium script and interact with the browser. IEDriverServer.exe for 32-bit architecture and 64-bit architecture can be downloaded from here & here respectively.
Performance issues have been reported by developers where typing is very slow in the text field on IE. To overcome this problem, you need to make use of Selenium WebDriver for 32-bit IE even though your machine architecture is 64-bit. Once this is done, the SendKeys() performance on IE would be on par with the performance on popular browsers like Chrome, Firefox, etc.
Automation Testing With Selenium & Internet Explorer
So far we have looked at the importance of considering IE for browser compatibility testing and the challenges you would face when testing on IE. We also looked at options on how you can test with IE on Mac.
Now, let’s have a look at how you can perform automation testing with Selenium & IE; for demonstration, we are making use of a Windows 10 machine which has pre-installed Internet Explorer browser. In order to get started, you should have Python & Selenium framework installed on your machine. You can download Python installation files for Windows from here. To install Selenium, you should execute pip install selenium on your terminal. For implementation, we make use of PyCharm IDE (Community Edition) which can be downloaded from here.
With the basic setup ready for Selenium automation testing, the next step is to download IE WebDriver i.e. IEDriverServer executable on your development machine. The download locations are below:
Machine Architecture |
Download Location |
|---|---|
32-bit Windows (or 32-bit IE) | |
64-bit Windows (or 64-bit IE) |
If you face any issues with 64-bit IE during the course of development & testing, replace WebDriver 64-bit IE with WebDriver for 32-bit IE as discussed in the earlier section. Add the path (where IEDriverServer.exe is present) to the environment variable PATH using set PATH=%PATH%;
Let us have a look at a simple example that demonstrates Selenium automation testing with IE where the task is to perform a search on Duckduckgo.
FileName – test_1_duckduckgo_search.py
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | import unittestfrom selenium import webdriverimport timefrom time import sleepfrom selenium.webdriver.support.ui import WebDriverWaitfrom selenium.webdriver.support import expected_conditions as ECfrom selenium.webdriver.common.by import Byclass SeachTest(unittest.TestCase): def setUp(self): # Creation of IE WebDriver instance self.driver = webdriver.Ie(executable_path=r'location_of_IEDriverServer.exe') def test_Search(self): driver = self.driver driver.maximize_window() elem = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.NAME, "q"))) elem.send_keys("Lambdatest") elem.submit() sleep(10) def tearDown(self): # Close the browser. self.driver.close()if __name__ == '__main__': unittest.main() |
The example makes use of the unittest framework in Python. If you are not aware of unittest, we recommend you to read our blog on parallel testing with Selenium & Python using unittest.
The prerequisite steps for initialization & setup are done in the setup() method and clean-up steps are done in the tearDown() method. A local WebDriver is used to invoke an instance of IE.
1 2 3 | def setUp(self): # Creation of IE WebDriver instance self.driver = webdriver.Ie(executable_path=r'location_of_IEDriverServer.exe') |
A WebDriverWait() of 20 seconds is used to ensure that the loading of the search box on Duckduckgo is complete. The execution was done by invoking python <file_name.py> from the terminal. Shown below are some of the options that you can set while configuring the IE browser for Selenium Automation Testing.

Since this was the very first cross browser testing with Selenium & IE, there were a couple of issues that we encountered during the process:
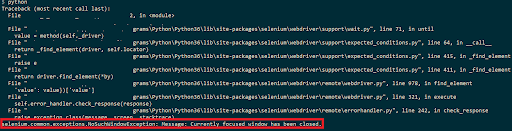
NoSuchWindowException – The exception was raised due to incorrect Protected Mode Settings in IE. As per the official documentation of InternetExplorer Driver, the Protected Mode settings for each zone should be the same i.e. High/Medium/Medium-High.

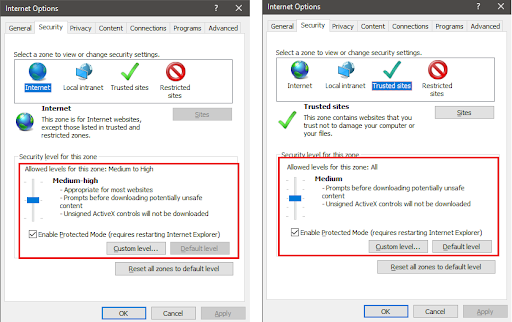
To change the settings, please go to Tools -> Internet Options -> Security option on the IE browser. Set the same Protected Mode Settings for each zone i.e. Internet, Local Intranet, Trusted Sites, and Restricted Sites.

Also, disable Enhanced Protected Mode for each zone. Restart IE to apply the settings and now you would not encounter this issue.
Lag in event handling – The connection between the WebDriver i.e. IEDriverServer.exe and browser under test i.e. IE might get lost during the process of testing. This can happen when you are waiting for a dynamic web element to be loaded on the page. You need to perform two important setup changes mentioned below
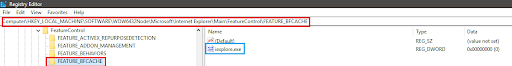
- Creation of iexplore.exe key in registry (only for IE 11) – In case you are using IE 11, you should create a new entry in the registry.
Architecture
Registry Key Location
32-bit Windows (or 32-bit IE)
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BFCACHE
64-bit Windows (or 64-bit IE)
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BFCACHE
Subkey FEATURE_BFCACHE may or may not be present. If it is not present, you should first create the subkey; create a new entry of DWORD type named iexplore.exe, and assign value 0 to it.

- Browser Zoom Level – In case you have changed the browser zoom level, please set it to 100% so that native mouse events can be set to the correct coordinates.
- 32-bit IEDriverServer.exe on the 64-bit machine – We had earlier mentioned about the performance issues with 64-bit IE WebDriver and we could witness the lag when they search for LambdaTest was performed on Duckduckgo. We replaced the 64-bit IEDriverServer.exe with 32-bit IEDriverServer.exe and the performance was perfectly fine!
We look at another example where interaction with the web locators is done to perform relevant actions. You can make use of the Inspect Element on IE or any other browser installed on your machine to get details about the web locators i.e. XPath, CSS Selector, Name, Link Text, ID, etc. We have made use of NAME and XPath locators to perform actions on those web elements.
Read More: Complete Guide For Using XPath In Selenium With Examples
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | from selenium import webdriverfrom time import sleepfrom selenium.webdriver.support import expected_conditions as ECfrom selenium.webdriver.common.by import Byfrom selenium.common.exceptions import TimeoutExceptionfrom selenium.webdriver.support.ui import WebDriverWait# Internet Explorerdriver = webdriver.Ie(executable_path=r'location_of_IEDriverServer.exe')driver.maximize_window()try: myElem_1 = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.CLASS_NAME, 'home-btn'))) print("Home Button click under progress") myElem_1.click() myElem_2 = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.XPATH, "/html/body/div[1]/section/div/div[2]/div/form/div[3]/p/a"))) print("Login button click under progress") myElem_2.click() sleep(10)except TimeoutException: print("No element found")sleep(10)driver.close() |
As seen in the example above, a wait of 10 seconds is performed for each web element before a TimeOutException is raised if the element is not found.
Now, that we know how to test IE on macOS and incorporate Selenium automation testing on IE. It is only natural to dwell on to Microsoft Edge browser! What should we make of Microsoft Edge considering the state of IE in 2019? Should Microsoft Edge browser be a part of your cross browser testing script? Let’s find out.
Should I Include Microsoft Edge In My Browser Compatibility Testing?
Microsoft Edge is the default browser in Windows 10. This statement itself is enough to prove that web developers & testers should not ignore Microsoft Edge browser while planning for browser compatibility testing. Windows 10 has close to 50% market share which means that Microsoft Edge is installed by default on those machines (Source).
Though users may install other popular browsers like Chrome, Firefox, etc. for browsing or another web-related work; the relevance of Microsoft Edge as far as browser compatibility testing is concerned cannot be ruled out. As seen in the Desktop Browser Market Share Worldwide graphic, the market share of Microsoft Edge browser us around 4.61% and this percentage would slowly rise with more penetration of Windows 10.

So, Microsoft Edge is just as important for you to test for browser compatibility as IE. In coming years, the market share of Microsoft Edge browser is expected to rise. So, should Microsoft Edge be a part of your browser compatibility testing script?
Yes, absolutely. But how can a user who is operating on macOS test on Edge browser? Let’s find out.
How To Test Microsoft Edge on macOS?
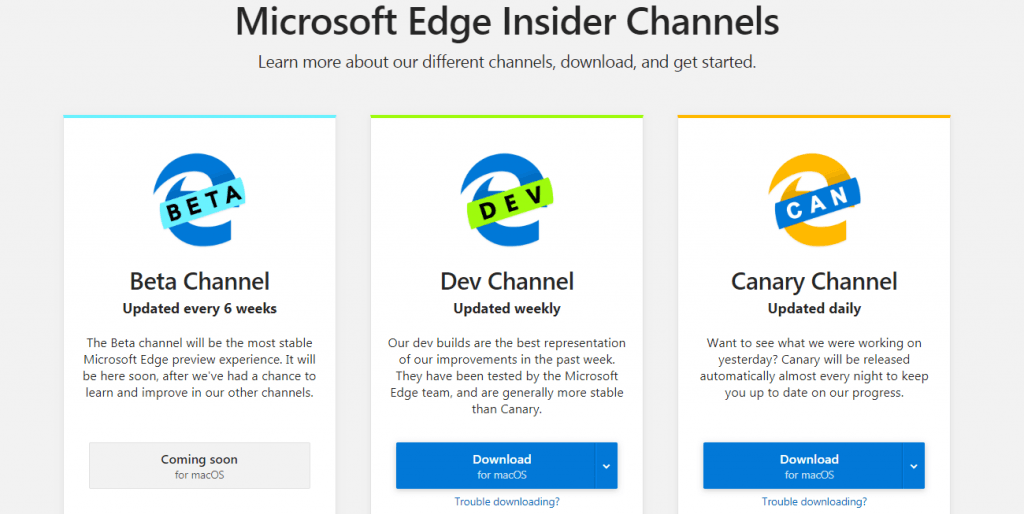
Microsoft Edge has been officially made available for macOS users. It is not a final version though and is still in the testing phase. Microsoft updated the same in their Windows Blog on 21 May 2019:
Microsoft Edge for macOS will offer the same new browsing experience that we’re previewing on Windows, with user experience optimizations to make it feel at home on a Mac. We are tailoring the overall look and feel to match what macOS users expect from apps on this platform.
You can download Microsoft Edge preview builds for macOS from Microsoft Edge Insider Channels.

Other than that, if you own a macOS device & wish to see your website on a Windows operating system through an Edge browser then you can always turn to cloud-based cross browser testing tool such as LambdaTest.
Automation Testing With Selenium & Microsoft Edge
To get started with Selenium automation testing using Microsoft Edge, you need to install Selenium WebDriver for Edge from here. You should select the appropriate WebDriver since there are options for Microsoft Edge (Chromium) and Microsoft Edge (EdgeHTML). Microsoft Edge (Chromium) or Microsoft Edge (Dev version) can be downloaded from here. Since we are using Windows 10 machine for development & testing, we already have Microsoft Edge pre-installed in it. In our case, we need to select the Selenium WebDriver for Microsoft Edge (EdgeHTML).
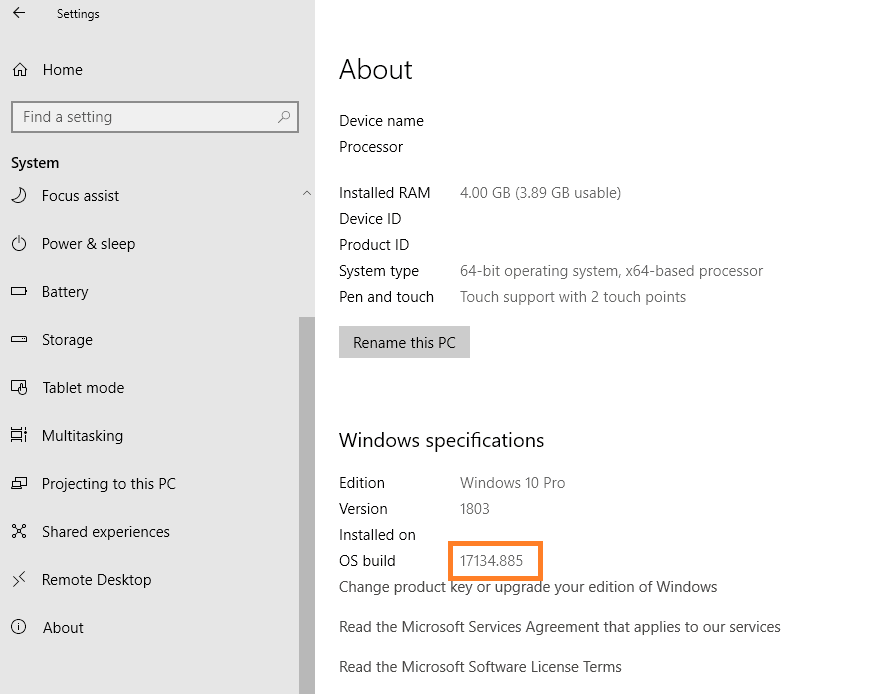
Before downloading the WebDriver for Edge, you should check the OS build from System Settings. In our case, the OS build version is 17134.885 hence, we downloaded the WebDriver for Microsoft Edge with the Release 17134.

You need to copy the download WebDriver i.e. MicrosoftWebDriver.exe to a particular location in the machine and append the path to the $PATH environment variable by executing the command set PATH=%PATH%;
The Duckduckgo search example which was demonstrated earlier can be ported to work with Microsoft Edge WebDriver with few lines of change. Just replace IE WebDriver command with the command that invokes Microsoft Edge WebDriver and you are good to go.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | import unittestfrom selenium import webdriverimport timefrom time import sleepfrom selenium.webdriver.support.ui import WebDriverWaitfrom selenium.webdriver.support import expected_conditions as ECfrom selenium.webdriver.common.by import Byclass SeachTest(unittest.TestCase): def setUp(self): # Creation of Edge WebDriver instance self.driver = webdriver.Edge(executable_path=r'location_of_MicrosoftWebDriver.exe') def test_Search(self): driver = self.driver driver.maximize_window() elem = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.NAME, "q"))) elem.send_keys("Lambdatest") elem.submit() sleep(10) def tearDown(self): # Close the browser. self.driver.close()if __name__ == '__main__': unittest.main() |
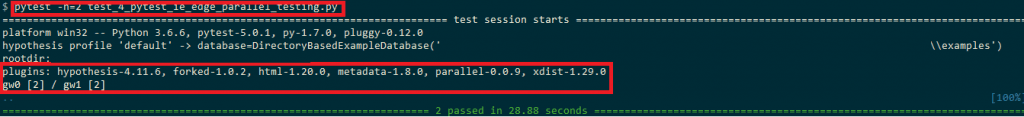
We have a look at another example of Selenium automation testing where the test framework used is Pytest. The framework can be installed by executing the command pip install pytest on the terminal. If you plan to take advantage of parallel execution, you can install the pytest-xdist plugin using the command pip install pytest-xdist. We make use of @pytest.fixture decorator with scope as a class to pass IE & Edge browsers as arguments. Since two browsers are used in the test, we use the command pytest -n=2 so that execution of IE & Microsoft Edge browser can occur in parallel.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | import pytestfrom selenium import webdriverfrom selenium.webdriver.common.keys import Keysfrom time import sleep@pytest.fixture(params=["ie", "edge"],scope="class")def driver_init(request): if request.param == "ie": # Local webdriver implementation with Internet Explorer (IE) web_driver = webdriver.Ie(executable_path=r'location_of_IEDriverServer.exe') if request.param == "edge": # Local webdriver implementation with Microsoft Edge browser (Edge) web_driver = webdriver.Edge(executable_path=r'location_of_MicrosoftWebDriver.exe') request.cls.driver = web_driver yield web_driver.close()@pytest.mark.usefixtures("driver_init")class BasicTest: passclass Test_URL(BasicTest): def test_open_url(self): print(self.driver.title) sleep(5) |
Shown below is the snapshot of the test execution where we can see that the instances of IE & Microsoft Edge browsers were initiated in parallel.

As you have seen from the examples, cross browser testing performed on local infrastructure always has limitations since you cannot perform tests on browsers of different versions e.g. Testing on IE versions 8, 9, 10, etc. on the same machine can be a big task (if not an impossible one). Also, the test of IE on Mac has many overheads around installation and efficiency of tests since they are executed in a virtual environment. Though you can have a remote Selenium Grid that can house different combinations of browsers, operating systems, and devices; it might be a scalable & economical approach. You are sure to hit a roadblock after some point when the product quality & features have improved and you might require a better & faster setup to scale up the efficiency in the test process.
Selenium Automation Testing on the Cloud
Irrespective of whether you are doing cross browser testing using IE, Microsoft Edge on Windows, macOS, Linux, etc.; a more viable approach is to shift to a cloud based cross-browser testing platform like LambdaTest. Using LambdaTest, you can test your web product against 2000+ real browsers and operating systems online. By making use of parallel testing with Selenium Grid on-cloud, you can execute tests at a much faster pace thereby reducing the overall turn-around involved in testing.
Here is how you can leverage LambdaTest cloud infrastructure to enhance testing of your website/web application. To get started, you need to create an account on LambdaTest. Once your account is created, you should make a note of your username & access token from https://accounts.lambdatest.com/profile as that combination will be used to access the remote Selenium Grid on LambdaTest.
You can port the existing implementation that uses local Selenium WebDriver to Remote Selenium WebDriver on LambaTest with minimal changes in the code. The examples of Selenium automation testing that we have looked into so far used local Selenium WebDriver. Once you have logged into your LambdaTest account, you can have a look at the Automation tests that were triggered by you in the Automation Tab. Each test has a unique test-id associated with it for easy identification. In our case, we can have two concurrent sessions that can be executed in parallel. This speeds up the entire test process & results in shorter turnaround time with the faster go-to-market launch.
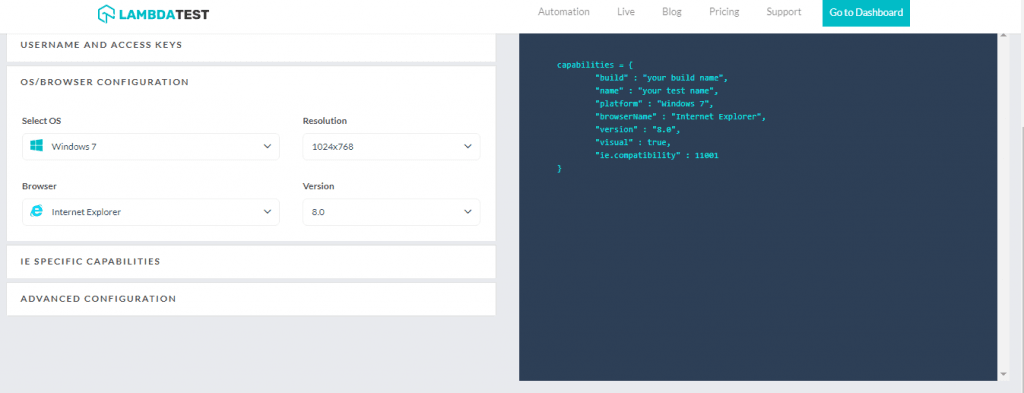
For demonstration, we port the earlier example that used the pytest framework to remote Selenium Grid on LambdaTest. We perform the tests using IE 8.0 on Windows 7 and Microsoft Edge 15.0 on Windows 10. The capabilities can be generated using the LambdaTest’s Desired Capabilities Generator. Select the appropriate browser & OS versions and generate the capabilities for Python programming language.

Now that the capabilities are generated, we make the relevant changes to accommodate the generated capabilities and accessing the remote Selenium Grid on LambdaTest using the username & access key combination.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | import pytestfrom selenium import webdriverfrom selenium.webdriver.common.keys import Keysfrom time import sleepimport urllib3############# Changes for porting local Selenium WebDriver implementation to LambdaTest ##############Set capabilities for testing on IE and Microsoft Edgeedge_capabilities = { "build" : "Build for testing on Microsoft Edge", "name" : "Microsoft Edge Testing", "platform" : "Windows 10", "browserName" : "MicrosoftEdge", "version" : "15.0", "visual" : True}ie_capabilities = { "build" : "Build for testing on Internet Explorer", "name" : "Internet Explorer Testing", "platform" : "Windows 7", "browserName" : "Internet Explorer", "version" : "8.0", "visual" : True, "ie.compatibility" : 11001}# Obtain the credentials from https://accounts.lambdatest.com/profileuser_name = "user-name"app_key = "access-key"@pytest.fixture(params=["ie", "edge"],scope="class")def driver_init(request): urllib3.disable_warnings(urllib3.exceptions.InsecureRequestWarning) if request.param == "ie": # Remote webdriver implementation with Internet Explorer (IE) web_driver = webdriver.Remote(command_executor=remote_url, desired_capabilities=ie_capabilities) if request.param == "edge": # Remote webdriver implementation with Microsoft Edge browser (Edge) web_driver = webdriver.Remote(command_executor=remote_url, desired_capabilities=edge_capabilities) request.cls.driver = web_driver yield web_driver.close()@pytest.mark.usefixtures("driver_init")class BasicTest: passclass Test_URL(BasicTest): def test_open_url(self): print(self.driver.title) |
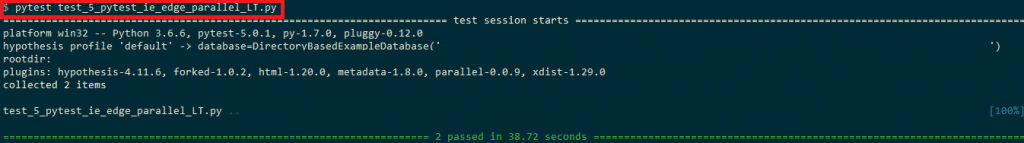
As seen in the source code, we have added capabilities of IE and Microsoft Edge browser. We login to the LambdaTest cloud platform using the username and access key. The remote URL used for accessing the LambdaTest platform and capabilities are then passed as arguments to the webdriver.Remote() API. Below is a snapshot of the execution, you can also check the Automation Tab on LambdaTest to get more information about the status of the tests.

What Is Your Take At Microsoft Edge & IE?
Though Internet Explorer (IE) is deprecated, you cannot ignore cross browser testing on IE. On the other hand, the market share of Microsoft Edge is increasing steadily. Irrespective of whether you are doing development/testing on macOS, you should give priority to test IE on Mac. We have discussed multiple ways to test IE on mac, and the one with minimal effort and maximum throughput would be to go for a cloud-based cross browser testing tool such as LambdaTest. With LambdaTest, you can perform Selenium automation testing to verify your web application’s rendering over 2000+ real browsers & browser versions running across different operating systems. This helps in speeding up every step involved in cross browser testing of your website/web application as you get all the test environments configured & readily made available for you to run your automation scripts.
I would love to know your opinion on the state of IE & Edge. Do you include them in your test cycles? Where there any specific challenges you faced while executing Selenium automation testing with IE & Edge? Let me know in the comment section. Happy testing!

Published on Web Code Geeks with permission by Himanshu Sheth, partner at our WCG program. See the original article here: Selenium Automation Testing on Internet Explorer (IE) & Edge Opinions expressed by Web Code Geeks contributors are their own. |






