CSS Last Child Example
In this example we’re going to have a look at the last-child css selector.
This selector of css is used to match every element that is the last child of its parent and give attributes and properties to specifically that element.
It is compatible with all modern browsers, except versions of IE under 9.
The usage will be necessary when taking into consideration giving attributes to a specific element in a group of elements of the same (or not) type.
Let’s first see the basic application and then some cases and examples.
1. Basic Setup & Application
First, go ahead and create a blank html document and then add the basic syntax inside like so:
<!DOCTYPE html> <html> <head> <title>CSS3 Image Rotate Example</title> </head> <body> <!-- STYLE SECTION --> <style type="text/css"> </style> <!-- HTML SECTION --> </body> </html>
Now to apply the last-child selector, first add some elements like below:
<!-- HTML SECTION --> <p>This is the first paragraph</p> <p>This is the second paragraph</p> <p>This is the third paragraph</p> <p>This is the fourth paragraph</p> <p>This is the fifth paragraph</p>
Now the most basic application would be: tag:last-child or class:last-child like below:
<!-- STYLE SECTION -->
<style type="text/css">
p:last-child{
background-color: yellow;
}
</style>
In the browser, you can see the last line out of five having a yellow background color:
2. Cases and Examples
Another case would be when you change a text styling or boxes with text inside. Look at the html below:
<!-- HTML SECTION --> <div class="parent"> <div>This will be a default size font</div> <div>Also this is going to be default text</div> <div>Random Text 3</div> </div> <div class="boxes"> <div class="box">I am box 1</div> <div class="box">I am box 2</div> <div class="box">I am box 3</div> </div>
And applying the css for last-childs we’d get:
<!-- STYLE SECTION -->
<style type="text/css">
.parent div:last-child{
font-family: "Montserrat";
font-size: 2em;
width: 10em;
height: 5em;
color: red;
}
.box {
width: 8em;
height: 5em;
border: 0.2em solid #ccc;
margin-bottom: 1em;
}
.boxes .box:last-child {
background-color: yellow;
text-align: center;
font-size: 2em;
font-family: "Lato";
padding-top: 3em;
}
</style>
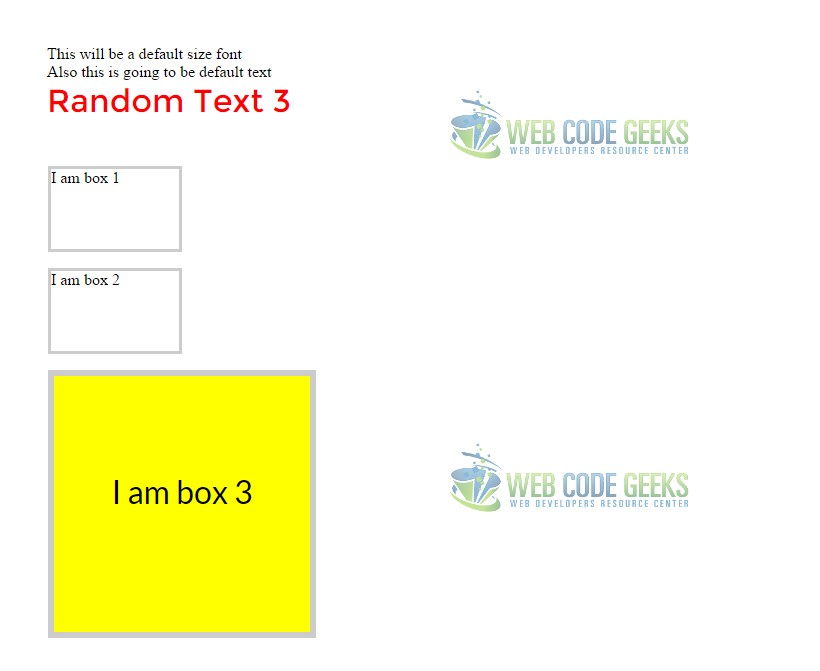
In this case, the view of these ‘last children’ would be:
Another usage of it can be noticed when also using the nth-last-child(n) like below:
<!-- HTML SECTION --> <p>First line here</p> <p>Second line here</p> <p>Third line here</p> <p>Fourth line here</p> <p>Fifth line here</p>
Applying the fourth child element means selecting the second, because the counting starts from the last element:
<!-- STYLE SECTION -->
<style type="text/css">
p:nth-last-child(4){
font-family: "Calibri";
font-weight: bold;
font-size: 2em;
}
</style>
As you’d expect, the second line has different attributes applied:
3. Conclusion
To conclude, the last-child css selector is good for targeting only the last element of a parent element.
However, if you want to select more than one element and counting from the bottom up, consider using nth-last-child.
It is up to you to decide if you need the first-child or last-child selector according to your needs.
4. Download
You can download the full source code of this example here: CSS Last Child Selector



