CSS Margin Top Example
In this example, we will have a look at the margin property of css. More specifically, we will see the usage and applications of margin-top.
The margin clears an area around an element (outside the border). The margin does not have a background color, and is completely transparent.
It is supported by all modern browsers and cen be applied by using the margin: value; notation or margin-top/bottom/right/left: value;.
You have probably used it when working on a web project (front-end) to accommodate elements better and make them look comfortable.
Below, lets see how you can apply this property and a few examples.
1. Basic Setup
Go ahead and create a new html document and add the basic sytnax in it like so:
<!DOCTYPE html> <html> <head> <title>CSS3 Text Decoration Example</title> </head> <body> <!-- STYLE SECTION --> <style type="text/css"> </style> <!-- HTML SECTION --> </body> </html>
2. Basic Application & Examples
Below, you can see some cases and examples of the usage of margin top property.
2.1 Basic Application
The most basic application of the margin property would be to give an element (like text) a value for the margin property:
<!-- HTML SECTION --> <h3>This is the basic application.</h3>
<!-- STYLE SECTION -->
<style type="text/css">
h3 {
margin-top: 50px; /* 50px space from the top */
}
</style>
The result would be:
But you can even force a margin of 0px, meaning any default margin of that element will be gone. Taking into consideration
the example above we just did, change only in your css tthe margin-top from 50px to 0px to see the expected result:
<!-- STYLE SECTION -->
<style type="text/css">
h3 {
margin-top: 0px; /* 0px space from the top */
}
</style>
See how it removed the h3 tag default margin by setting it to 0px:
2.2 Image Example
Another example would be when there are also other elements around our element. Look at the code below:
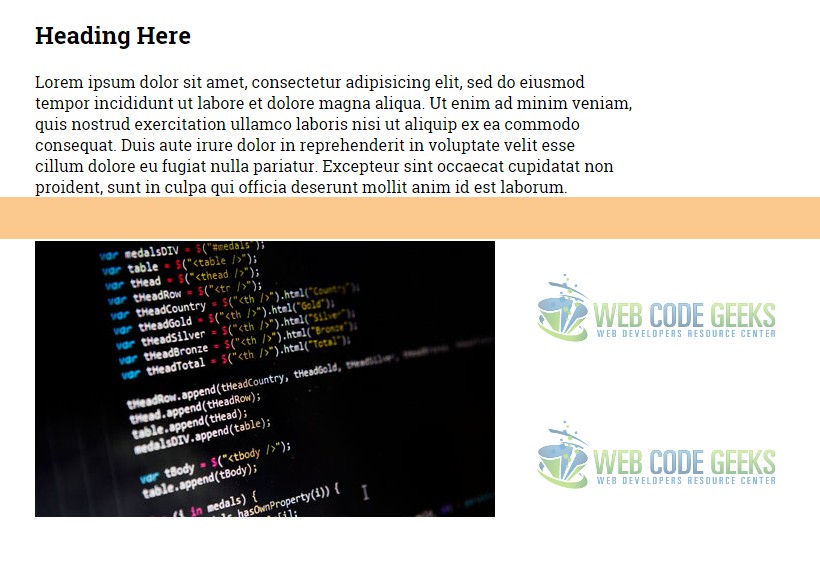
<h2>Heading Here</h2> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod <br> tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, <br> quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo <br> consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse <br> cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non <br> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <img src="image.jpg">
img {
margin-top: 28px;
}
You can now see that the image is 28px below the text above it (in general, the previous element):
The light orange rectangle indicates the space where margin has been applied (assuming there is no padding).
– Table Example
2.3 Table Example
Notice that because you apply margin it means you do not refer to internal spaces (like padding) but to outer space
of the element. Below you can see a simple html of two tables given margin top property to the table element.
<table> <th>Name</th> <th>Surname</th> <th>Age</th> <tr> <td>Fabio</td> <td>Cimo</td> <td>21</td> </tr> <tr> <td>Martin</td> <td>Brown</td> <td>29</td> </tr> <tr> <td>Alex</td> <td>Mica</td> <td>32</td> </tr> </table> <table> <th>Name</th> <th>Surname</th> <th>Age</th> <tr> <td>Fabio</td> <td>Cimo</td> <td>21</td> </tr> <tr> <td>Jorgos</td> <td>Brandon</td> <td>41</td> </tr> <tr> <td>Fabio</td> <td>Cimo</td> <td>21</td> </tr> </table>
– CSS
table {
border: 1px solid #ccc;
margin-top: 5em;
}
th {
padding-right: 2em;
}
The tables will now have some space in top of them:
3. Conclusion
To conclude, margin top is a property of css that is pretty straight-forward and requires no big knowledge of css to apply on your various elements to fit them right into the page.Feel free to play around and see how you can use it in other ways.



