CSS Background Opacity Example
The opacity CSS property specifies the transparency of an element, that is, the degree to which the background behind the element is overlaid.
The value applies to the element as a whole, including its contents, even though the value is not inherited by child elements inside a parent element.
Thus, an element and its contained children all have the same opacity relative to the element’s background, even if the element and its children have different opacities relative to one another.
The property is increasingly popular for web designers and takes basic design to a whole new level by enabling great visuals to your content.
1. Basic Setup and Application
Go ahead and create a new html document and add the basic sytnax in it like so:
<!DOCTYPE html> <html> <head> <title>CSS Background Opacity Example</title> </head> <body> <!-- STYLE SECTION --> <style type="text/css"> </style> <!-- HTML SECTION --> </body> </html>
Before applying the property, lets first give some key explanation. The syntax for opacity and its main values would be:
/* Fully opaque */ opacity: 1; opacity: 1.0; /* Translucent */ opacity: 0.6; /* Fully transparent */ opacity: 0.0; opacity: 0; opacity: inherit;
As you can see, values vary from 0 to 1, meaning 0% to 100%. To apply this property, first add an element in HTML:
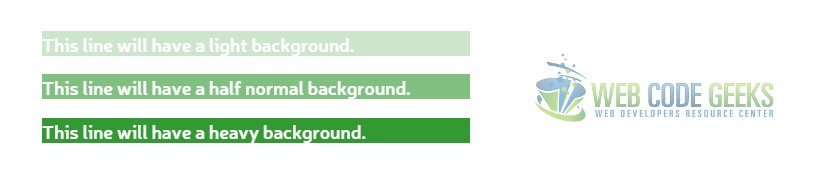
<!-- HTML SECTION --> <h3 class="light">This line will have a light background.</h3> <h3 class="half">This line will have a half normal background.</h3> <h3 class="heavy">This line will have a heavy background.</h3>
<!-- STYLE SECTION -->
<style type="text/css">
h3 {
background-color: green;
color: white;
}
.light {
opacity: 0.2;
}
.half {
opacity: 0.5;
}
.heavy {
opacity: 0.8;
}
</style>
The view in the browser would be: like this:

2. Cases and Examples
2.1 Different Opacity with Hover
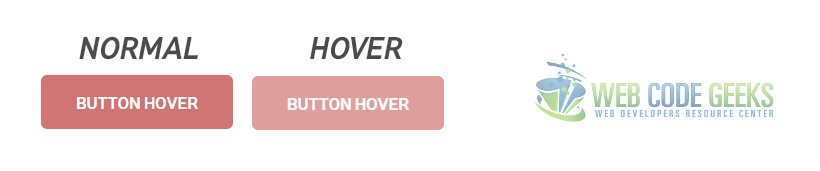
Opacity may very well be a great hover effect for elements of HTML. Look at the button example below:
.button {
border-radius: 0.4em;
background-color: #d17474;
width: 10em;
font-weight: bold;
text-align: center;
padding: 1em;
color: white;
}
.button:hover {
opacity: 0.7;
}
Opacity now will be 30% less than the initial opacity on hover.

2.2 Image Opacity Example
We can apply a nice opacity on images containing a transparent box inside. Look at the code below:
<!-- HTML SECTION --> <div class="image"><div class="image-text">BIRDS LIFE</div></div>
.image {
background-image: url(image.jpg);
background-repeat: no-repeat;
width: 600px;
height: 400px;
}
.image-text {
width: 200px;
text-align: center;
font-size: 25px;
font-weight: bold;
color: white;
padding: 1em;
background: rgba(255,255,255,.5); /* set background color and opacity of text box */
}
The image with a title styled with an opacity in the backround would look like this:

Notice how we used the rgba way to set color and opacity of the text box. Generally speaking, it is just the same as applying background color and opacity properties separately and giving same values, this is just to show you there is another way of how you can set these values in one single line. With RGBA, you set individual values for Red, Green and Blue colors.
3. All Browser Compatibility
In order to make the opacity property work on all browsers you just have to add the respective prefixes:
-webkit-opacity: 0.5; – for webkit-based browsers
-moz-opacity: 0.5; – for firefox based browsers
filter: alpha(opacity=50) – for IE8 and earlier versions
opacity: 0.5; – the general/basic syntax of the property
4. Conclusion
To conclude, we can say that the background opacity property of CSS is a great tool to enhance your web page content and makes it easier to have transparent elements or hovers in such simple and efficent way. Feel free to play around with the property and see how you can get more productive and creative on your web projects.



