-
Python

Python: Flask – Generating a static HTML page
Whenever I need to quickly spin up a web application Python’s Flask library is my go to tool but I…
Read More » -
Angular.js

Getting Started With Angular CLI Commands
I have been a developer for the past 20+ years and have used some of the ‘big’ languages (C, C++,…
Read More » -
HTML5

HTML5 XMLHttpRequest Example
As you probably already know, the XMLHttpRequest object is used for making asynchronous requests from the client to the server,…
Read More » -
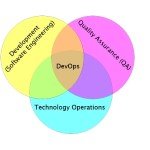
DevOps

Docker for Windows, Linux, and Mac
Released earlier in 2017, Docker’s new native applications for Windows and Mac replaced the older methods for running Docker on…
Read More » -
Ruby

Writing Efficient Queries
Writing efficient queries that balance performance and memory footprint is the most crucial part of writing good software. Doing this…
Read More » -
Web Dev

Linking, Monitoring, and Supervising in Elixir
One of the benefits of microservices is that part of the system can go down without bringing the entire system…
Read More » -
HTML5

HTML5 3D Canvas Tutorial
One of the most expected features of HTML5 was the introduction of the canvas element, allowing to draw graphics on…
Read More » -
DevOps

The Pros and Cons of Hosted Versus On-Premise CI
Should you opt for an on-premise CI solution or a hosted CI solution? It’s one of those never-ending questions, a…
Read More » -
Python

AWS Lambda: Programatically scheduling a CloudWatchEvent
I recently wrote a blog post showing how to create a Python ‘Hello World’ AWS lambda function and manually invoke…
Read More »